本文轉自微信公眾號:"算法與編程之美"
1、前言
側滑是一個非常實用的選項組件,它在Android App應用中非常廣泛,常見的場景有:下拉刷新,側滑抽屜,側滑刪除,側滑返回以及側滑菜單等。就是因為側滑應用太過于廣泛,它所帶來的問題也是應接不暇。
2、問題描述
在實際操作過程中,實現側滑菜單帶來了那么一個問題,側滑菜單已經實現,但是側滑導航的子選項卡里的內容要如何實現跳轉,通常想到的辦法便是建立<a>標簽選項卡進行herf的添加進行跳轉,在一般情況下,我們當然可以利用a標簽herf的跳轉,但是那是大多數情況,在實際操作中,這種情況還經常發生,并且很少有解決的方法,所以小編在此便是通過這篇文章進行幫助解決。
3、解決方案
我們知道MUI提供兩種側滑導航實現:div模式和webview模式
Webview模式是根據單獨的菜單框架填寫內容,它所構成的菜單是一個獨立菜單區域并且webview模式下的菜單區域不會影響主菜單的內容,滑動的實用性非常高
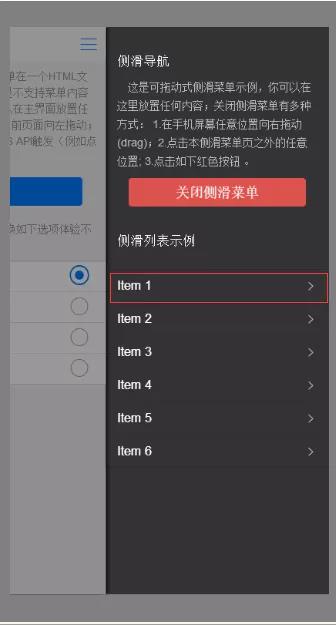
div模式則是根據主頁面來創建的一個菜單區域,它和主頁面都同時處于一個webview中,所以它是可以拖動手勢進行切換到菜單區域,并且可以通過JS輕松實現交互。
那么本篇文章便是針對div模式下的側滑菜單進行解決,創建一個側滑導航區域。

我們上面提到div模式下側滑菜單可以通過JS實現交互,那么這里的側滑導航內容便可以利用JS解決<a>標簽無法通過herf實現跳轉。(同時在網上查找到另一種方法也可實現.)
具體代碼如下:
方法一:
|
1
2
3
|
mui('body').on('tap','a',function(){ window.top.location.href=this.href; }); |
方法二:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
mui('#menu').on('tap','li a',function(){ // 獲取地址 var href = this.getAttribute('href'); mui.openWindow({ id: 'new', url: href }) }) |
4、結語
在一般瀏覽器運行時,MUI判斷到沒有plus環境,herf可以用做跳轉,但是在實際的Android App運行中,就不能,所以可以通過以上的JS實現,
同時需要注意:JS代碼放在boby內容的下方才能實現。
到此這篇關于基于Python實現MUI側滑菜單a標簽跳轉的文章就介紹到這了,更多相關MUI側滑菜單a標簽跳轉內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!










