我們安裝完app后第一次打開app,通常都會有一個翻頁圖片形式的app引導簡介說明。下面我們來實現這個功能.ViewPager這個組件與ListView和RecyclerView在使用上有很高的相似處,所以你如果學習過以上兩種列表滾動控件,可以基于它們幫助你理解ViewPager的使用。
實現步驟:
1.在左右滑動頁面的界面中,通常在屏幕下方都會有一個小圓點,我們需要給這些小圓點的實現準備一些東西。在drawable目錄下創建兩個xml文件,一個畫出未選中的圓點,一個畫出選中后的圓點。
2.準備若干張圖片,他們將用于引導界面上顯示的部分。(圖片有一些要求,為了自適應各自尺寸屏幕(平板暫時不考慮),請選擇盡可能長的圖片,并且重點信息在圖片的上面,次要信息在下方,我們在自適應屏幕的時候會使用不顯示圖片下方的縮略方式,所以顯示的時候以圖片上半部分為核心)
3.實現ViewPager的適配器類,寫一個新的類繼承適配器類,并且重寫一些關鍵方法。
4.創建一個ViewPager的顯示活動類(1.活動類里的xml最好使用幀布局,可以讓其他控件顯示在ViewPager布局的上面。
2.活動類的xml包含一個ViewPager ,一個LinerLayout布局實現圓點,一個用于引導頁面最后一頁進入到app的button)
1.繪制圓點:
選中狀態的圓點:
|
1
2
3
4
5
6
7
|
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <size android:height="10dp" android:width="10dp"></size> <solid android:color="@color/colorDownBlue"/> </shape> |
效果:

未選中狀態下的圓點:
|
1
2
3
4
5
6
|
<?xml version="1.0" encoding="utf-8"?><shape xmlns:android="http://schemas.android.com/apk/res/android" android:shape="oval"> <size android:height="5dp" android:width="5dp"/> <stroke android:width="0.5dp" android:color="@color/colorBlue"/></shape> |
效果:

2.圖片準備
3.實現ViewPager的適配器類,寫一個新的類繼承適配器類,并且重寫一些關鍵方法。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
|
package com.example.lenovo.mydemoapp.myPagerAdapter; import android.support.v4.view.PagerAdapter;import android.view.View;import android.view.ViewGroup; import java.util.List; /** * Created by lenovo on 2018/5/15. */ public class MyPagerAdapter extends PagerAdapter { List<View> list; /** 外部的list將從下面的構造方法中傳入 */ public MyPagerAdapter(List<View> list){ this.list = list; } @Override public int getCount() { return list.size(); } @Override public boolean isViewFromObject(View view, Object object) { return view == object; } /** 銷毀項目 */ @Override public void destroyItem(ViewGroup container, int position, Object object) { //在方法參數中導入視圖組container,導入已經不在當前位置的int參數position 并且從list中獲取它。 //然后在刪除這個得到的ImageView的布局 container.removeView(list.get(position)); } /** 實例化項目 */ @Override public Object instantiateItem(ViewGroup container, int position) { //得到當前位置,并且從list中獲取布局,在添加到視圖組里 container.addView(list.get(position)); //返回一個當前位置的ImageView return list.get(position); } } |
4.創建一個ViewPager的顯示活動類(1.活動類里的xml最好使用幀布局FrameLayout,可以讓其他控件顯示在ViewPager布局的上面。
2.活動類的xml包含一個ViewPager ,一個LinerLayout布局實現圓點,一個用于引導頁面最后一頁進入到app的button
活動類的xml:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
|
<?xml version="1.0" encoding="utf-8"?><FrameLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.v4.view.ViewPager android:id="@+id/GuidePage_ViewPager" android:layout_width="match_parent" android:layout_height="match_parent"> </android.support.v4.view.ViewPager> <Button android:id="@+id/GuidePage_EnterButton" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" android:layout_marginBottom="50dp" android:layout_marginLeft="50dp" android:layout_marginRight="50dp" android:text="馬上體驗" android:textColor="@color/colorWhite" android:background="@drawable/button_background" android:visibility="gone"/> <LinearLayout android:id="@+id/GuidePage_point" android:orientation="horizontal" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="bottom|center_horizontal" android:layout_marginBottom="20dp" android:gravity="bottom" > </LinearLayout> </FrameLayout> |
活動類的Java:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
|
package com.example.lenovo.mydemoapp; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import android.view.LayoutInflater; import android.view.View; import android.view.ViewGroup; import android.widget.Button; import android.widget.ImageView; import android.widget.LinearLayout; import com.example.lenovo.mydemoapp.myPagerAdapter.MyPagerAdapter; import java.util.ArrayList; import java.util.List; import static com.example.lenovo.mydemoapp.R.layout.activity_guide_page_the_last_page; /** 備注:這個布局沒有添加再次進入app不再顯示引導布局的邏輯判斷 */public class GuidePage extends AppCompatActivity { private List<View> list; private int [] imageView = {R.drawable.ic_splash_1,R.drawable.ic_splash_2,R.drawable.ic_splash_3, R.drawable.ic_splash_4,R.drawable.ic_splash_5}; private Button guidePage_EnterButton; private LinearLayout guidePage_point; private ViewPager guidePage_ViewPager; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_guide_page); guidePage_EnterButton = (Button)findViewById(R.id.GuidePage_EnterButton); guidePage_point = (LinearLayout)findViewById(R.id.GuidePage_point); guidePage_ViewPager = (ViewPager)findViewById(R.id.GuidePage_ViewPager); //設置點擊監聽 clickDealWith(); //添加圖片到Viewpager中 addView(); //添加圓點到LinearLayout布局中 addPoint(); } public void clickDealWith(){ guidePage_EnterButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { //后續請在此處添加startActivity(); 邏輯 finish(); } }); /** 給ViewPager 引導查看布局添加滑動監聽 */ guidePage_ViewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() { @Override public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) { } @Override public void onPageSelected(int position) { /** 給圓點添加選中判斷,選中的圓點設置point_slelct的xml,未選中的圓點全部設置point_normal的xml */ for(int i=0;i< imageView.length;i++){ if(i == position){ guidePage_point.getChildAt(position).setBackgroundResource(R.drawable.point_select); }else{ guidePage_point.getChildAt(i).setBackgroundResource(R.drawable.point_normal); } //判斷是否滑動到最后一頁,如果滑動到了最后一頁則顯示馬上體驗button if (position == imageView.length -1){ guidePage_EnterButton.setVisibility(View.VISIBLE);//顯示button }else { guidePage_EnterButton.setVisibility(View.GONE);//不顯示button } } } @Override public void onPageScrollStateChanged(int state) { } }); } /** 添加ImageView布局到ViewPager: 實例化一個ImageView布局,并且通過for將數組里的圖片ID導入到ImageView布局里,在設置ImageView的相關參數。 最后添加到List中,在將List放到適配器PagerAdapter里面。最后將適配器設置匹配給ViewPager 查看布局控件中 */ public void addView(){ //實例化一個list集合 list = new ArrayList<>(); //添加布局參數:參數是父類匹配 LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(ViewPager.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT); for(int i=0;i<imageView.length;i++){ //預先實例化一個imageView 給添加圖片并且添加到list 中 ImageView iv = new ImageView(this); iv.setLayoutParams(layoutParams); //設置圖片的縮放方式,這里設置的是把圖片按比例擴大/縮小到View的寬度,顯示在View的上部分位置 iv.setScaleType(ImageView.ScaleType.FIT_START); //添加圖片 iv.setImageResource(imageView[i]); list.add(iv); } //導入適配器 guidePage_ViewPager.setAdapter(new MyPagerAdapter(list)); } /** 添加引導界面的圓點: */ public void addPoint(){ //根據有多少張圖片添加多個圓點 for(int i=0;i<imageView.length;i++){ LinearLayout.LayoutParams layoutParams = new LinearLayout.LayoutParams(ViewGroup.LayoutParams.WRAP_CONTENT, ViewGroup.LayoutParams.WRAP_CONTENT);//設置布局參數,參數為:包裝內容 /** 設置每個圓點之間的邊距 */ if(i<1){ //當沒有圖片或者只有一個圓點的時候,i小于1的時候就不設置邊距 layoutParams.setMargins(0,0,0,0); }else { layoutParams.setMargins(10,0,0,0);//邊距的參數值分別是左邊,上面,右邊,下面 } //注意圓點也是一個ImageView的圖片布局 ImageView iv = new ImageView(this); iv.setLayoutParams(layoutParams); //添加圓點的xml到Image布局中,注意這里添加的是未點擊的xml圓點 iv.setImageResource(R.drawable.point_normal); guidePage_point.addView(iv);//將圖片導入到布局中 } //在全部圓點添加完成后,給第一個顯示的圖片的圓點添加一個被選中的圓點xml guidePage_point.getChildAt(0).setBackgroundResource(R.drawable.point_select); } } |
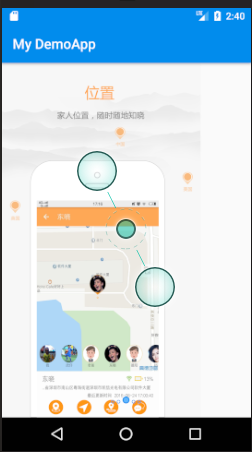
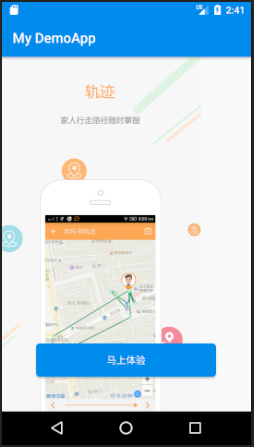
運行效果:


以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/qq_37217804/article/details/80332634














