使用Palette API選擇顏色
良好的視覺設計是app成功所必不可少的, 而色彩設計體系是設計的基礎構成. Palette包是支持包, 能夠從圖片中解析出突出的顏色, 從而幫助你創建出視覺迷人的應用
你能夠使用Palette包設計布局主題, 并把自定義色彩應用到可視化元素中. 比如, 你可以根據專輯封面, 用Palette創建為歌曲創建一個彩色標題卡片, 或者當應用背景圖片發生改變時調整toolbar顏色. Palette對象給予你權限訪問Bitmap圖片里面的顏色, 同時也根據Bitmap提供了6個主要的顏色, 供你填寫設計選擇.
設置依賴
Palette為庫從版本Android Support Library 24.0.0引入, 可以在build.gradle中按照如下代碼添加Palette依賴:
|
1
2
3
4
5
6
7
8
9
|
android { compileSdkVersion 27 ...}dependencies { ... implementation 'com.android.support:palette-v7:27.1.1'} |
創建Palette對象
Palette給予你權限訪問圖片中的基本顏色, 以及重疊文本對應的顏色. 可以根據給定資源圖片, 使用palette設計應用風格, 動態改變應用的色彩體系.
要創建Palette, 首先在從Bitmap中實例化Palette.Builder. 然后在生成Palette之前, 可以使用Palette.Builder來自定義Palette.
生成Palette實例
首先, 利用Palette的from(Bitmap)方法從Bitmap中生成Palette.Builder. 之后利用這個Builder同步或者異步地生成Palette. 如果你想在generate()方法被調用的線程中創建Palette對象, 使用同步的palette生成. 如果你想在不同的線程上異步地生成Palette, 就要使用Palette.PaletteAsyncListener.onGenerated方法在Palette生成之后立即訪問它.
下面的代碼片斷展示了兩種不同的Palette生成方式:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
// Generate palette synchronously and return itpublic Palette createPaletteSync(Bitmap bitmap) { Palette p = Palette.from(bitmap).generate(); return p;}// Generate palette asynchronously and use it on a different// thread using onGenerated()public void createPaletteAsync(Bitmap bitmap) { Palette.from(bitmap).generate(new PaletteAsyncListener() { public void onGenerated(Palette p) { // Use generated instance } });} |
如果你需要持續為多個有序圖片生成多個Palette, 考慮將Palette實例緩存起來, 以避免減緩UI性能. 你也不應該在主線程中創建Palette.
自定義Palette
Palette.Builder允許你自定義Palette, 通過從結果Palette中選擇多少種顏色, Builder使用圖片的什么區域生成Palette, Palette中允許什么顏色等. 比如, 你能夠過濾掉黑色, 或者, Builder只能夠使用圖片的上半部分生成Palette.
通過Palette.Builder中的下列方法, 可以微調Palette尺寸和顏色:
- addFilter(): 該方法添加了過濾器, 用以表明結果Palette中什么顏色是允許的. 傳入自己的Palette.Filter, 修改isAllowed()方法來決定Palette過濾哪些方法.
- maximumColorCount(): 該方法設置了Palette中最大的顏色數目. 默認值是16, 最優值依賴于源圖. 對于風景圖, 最優值處于8~16, 而肖像圖通常擁有16~24個值. 顏色越多, Palette.Builder生成Palette就需要花費超久的時間.
- setRegion(): 該方法指出了生成Palette時, Builder使用Bitmap的什么區域. 你只能使用這個方法從Bitmap中生成Palette, 而不會影響源圖.
- addTarget(): 該方法允許你通過向Builder添加Target色彩配置文件來執行自己的顏色匹配. 如果默認的Target并不有效的話, 高級開發人員能夠使用Target.Builder創建自己的Target.
提取色彩配置文件
基于材料設計標準, Palette庫從圖片中提供常用的色彩配置文件. 每一個文件被一個Target定義, 從Bitmap圖片中提取的色彩基于飽和度, 亮度和分布(Bitmap中表示色彩的像素數)對文件進行評分. 對于每一個文件, 具有最好分數的顏色定義了給定圖片的色彩配置文件.
默認情況下, 對于給定圖片, Palette對象包含16個基本顏色. 在生成Palette的時候, 你可以通過Palette.Builder自定義顏色數. 提取更多的色彩對于每個色彩配置文件提供了更多的潛在匹配, 但也引起Palette.Builder花費更久的時間來生成Palette.
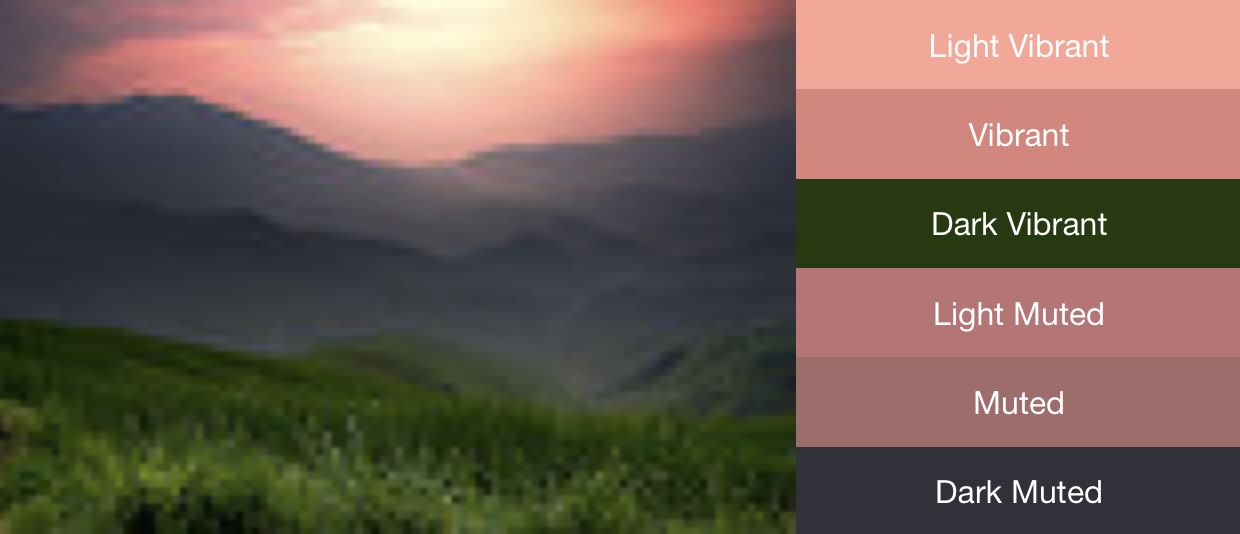
Palette庫嘗試提取以下6個色彩配置文件:
- Light Vibrant
- Vibrant
- Dark Vibrant
- Light Muted
- Muted
- Dark Muted
每一個Palette.get<Profile>Color()方法返回了Palette中的顏色, 而每一個Palette關聯了一個特定的配置文件, 其中, <Profile>被以上6個色彩配置文件名取代. 比如, 獲取Dark Vibrant色彩配置文件的方法是getDarkVibrantProfile(). 因為不是所有的圖片都會包含所有的色彩配置文件, 所以, 你必須也提供一個默認顏色返回.

使用樣本創建色彩體系
Palette對象也為每一個色彩配置文件生成 Palette.Swatch對象. Palette.Swatch對象包含對象的配置文件關聯的顏色和顏色的像素分布.
Swatch擁有額外的方法來訪問色彩配置文件更多的信息, 比如HSL值, 像素分布等. 你能夠通過使用getBodyTextColor()和getTitleTextColor()來生成更多繁雜的色彩體系和應用主題. 這些方法返回的顏色恰好配合Swatch的顏色使用.
每一個Palette.get<Profile>Swatch()方法返回了關聯特定配置文件的Swatch. 盡管get<Profile>Swatch()方法并不默認值參數, 如果圖片中并不存在特定的某個配置文件, 該方法會返回null. 由此, 你應該在使用Swatch之前判斷它是否為空. 比如, 下面的代碼從Palette中獲取了標題文本顏色, 并檢查了Vibrant Swatch是否為空:
|
1
2
3
4
5
|
Palette.Swatch vibrant = myPalette.getVibrantSwatch();if(vibrant != null){ int titleColor = vibrant.getTitleTextColor(); // ...} |
要訪問Palette中的所有顏色, getSwatches()方法返回了包含圖片中生成的所有Swatch的列表, 包括標準的6個色彩配置文件.
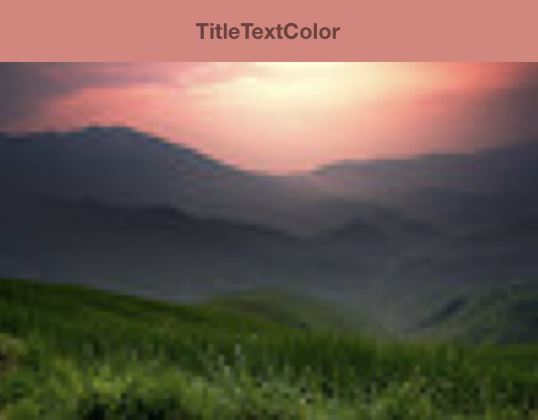
下面的代碼片斷使用了上述代碼片斷, 同步生成了Palette, 獲取了Vibrant Swatch, 改變了Toolbar顏色, 以匹配Bitmap圖片. 下面的圖片則展示了結果和toolbar

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
// Set the background and text colors of a toolbar given a// bitmap image to matchpublic void setToolbarColor(Bitmap bitmap) { // Generate the palette and get the vibrant swatch // See the createPaletteSync() method // from the code snippet above Palette p = createPaletteSync(bitmap); Palette.Swatch vibrantSwatch = p.getVibrantSwatch(); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); // Load default colors int backgroundColor = ContextCompat.getColor(getContext(), R.color.default_title_background); int textColor = ContextCompat.getColor(getContext(), R.color.default_title_color); // Check that the Vibrant swatch is available if(vibrantSwatch != null){ backgroundColor = vibrantSwatch.getRgb(); textColor = vibrantSwatch.getTitleTextColor(); } // Set the toolbar background and text colors toolbar.setBackgroundColor(backgroundColor); toolbar.setTitleTextColor(textColor);} |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://www.cnblogs.com/littlepanpc/p/9268957.html














