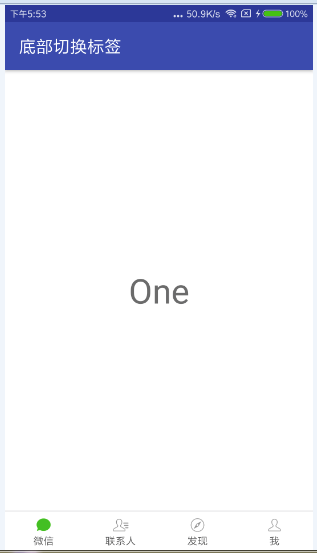
本文實(shí)例為大家分享了Android實(shí)現(xiàn)底部切換標(biāo)簽的具體代碼,供大家參考,具體內(nèi)容如下
實(shí)現(xiàn)底部通用切換標(biāo)簽 ,嵌套Fragment,方便自定義布局

自定義控件:
widget_tab_view.xml
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<?xml version="1.0" encoding="utf-8"?><merge xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <ImageView android:id="@+id/tab_image" android:layout_width="20dp" android:layout_height="20dp" /> <TextView android:id="@+id/tab_label" android:layout_width="wrap_content" android:layout_height="wrap_content" android:textColor="#666666" android:textSize="12sp" /></merge> |
定義單個(gè)標(biāo)簽
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
public class TabView extends LinearLayout { private ImageView mTabImage; private TextView mTabLable; public TabView(Context context) { super(context); initView(context); } public TabView(Context context, @Nullable AttributeSet attrs) { super(context, attrs); initView(context); } public TabView(Context context, @Nullable AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); initView(context); } private void initView(Context context) { setOrientation(VERTICAL); setGravity(Gravity.CENTER); LayoutInflater.from(context).inflate(R.layout.widget_tab_view, this, true); mTabImage = (ImageView) findViewById(R.id.tab_image); mTabLable = (TextView) findViewById(R.id.tab_label); } public void initData(TabItem tabItem) { mTabImage.setImageResource(tabItem.imageResId); mTabLable.setText(tabItem.lableResId); }} |
定義單個(gè)標(biāo)簽的entity
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
public class TabItem { public int imageResId; public int lableResId; public Class<? extends Fragment> tagFragmentClz; public TabItem(int imageResId, int lableResId) { this.imageResId = imageResId; this.lableResId = lableResId; } public TabItem(int imageResId, int lableResId, Class<? extends Fragment> tagFragmentClz) { this.imageResId = imageResId; this.lableResId = lableResId; this.tagFragmentClz = tagFragmentClz; }} |
定義底部切換標(biāo)簽控件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
|
public class BottomTabLayout extends LinearLayout implements View.OnClickListener { private ArrayList<TabItem> tabs; private OnTabClickListener listener; private int tabCount; private View selectedView; public BottomTabLayout(Context context) { super(context); initView(); } public BottomTabLayout(Context context, @Nullable AttributeSet attrs) { super(context, attrs); initView(); } public BottomTabLayout(Context context, @Nullable AttributeSet attrs, int defStyleAttr) { super(context, attrs, defStyleAttr); initView(); } private void initView() { setOrientation(HORIZONTAL); } public void setCurrentTab(int i) { if (i < tabCount && i >= 0) { View view = getChildAt(i); onClick(view); } } public void initData(ArrayList<TabItem> tabs, OnTabClickListener listener) { this.tabs = tabs; this.listener = listener; LayoutParams params = new LayoutParams(0, ViewGroup.LayoutParams.MATCH_PARENT); params.weight = 1; params.gravity = Gravity.CENTER; if (tabs != null && tabs.size() > 0) { tabCount = tabs.size(); TabView mTabView = null; for (int i = 0, len = tabs.size(); i < len; i++) { mTabView = new TabView(getContext()); mTabView.setTag(tabs.get(i)); mTabView.initData(tabs.get(i)); mTabView.setOnClickListener(this); addView(mTabView, params); } } else { throw new IllegalArgumentException("tabs can not be empty"); } } @Override public void onClick(View view) { if (selectedView != view) { listener.onTabClick((TabItem) view.getTag()); view.setSelected(true); if (selectedView != null) { selectedView.setSelected(false); } selectedView = view; } } public interface OnTabClickListener { void onTabClick(TabItem tabItem); }} |
Activity
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
public class MainActivity extends AppCompatActivity implements BottomTabLayout.OnTabClickListener { private BottomTabLayout tab_layout; private ArrayList<TabItem> tabs; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); setTitle("底部切換標(biāo)簽"); tab_layout = (BottomTabLayout) findViewById(R.id.tab_layout); initBottomTab(); tab_layout.setCurrentTab(0); } private void initBottomTab() { tabs = new ArrayList<>(); tabs.add(new TabItem(R.drawable.selector_tab_msg, R.string.wechat, OneFragment.class)); tabs.add(new TabItem(R.drawable.selector_tab_contact, R.string.contacts, TwoFragment.class)); tabs.add(new TabItem(R.drawable.selector_tab_moments, R.string.discover, ThreeFragment.class)); tabs.add(new TabItem(R.drawable.selector_tab_profile, R.string.me, FourFragment.class)); tab_layout.initData(tabs, this); } private Fragment lastFragment; @Override public void onTabClick(TabItem tabItem) { try { Fragment tmpFragment = getSupportFragmentManager().findFragmentByTag(tabItem.tagFragmentClz.getSimpleName()); FragmentTransaction transaction = getSupportFragmentManager().beginTransaction(); if (tmpFragment == null) { tmpFragment = tabItem.tagFragmentClz.newInstance(); transaction.add(R.id.fl_container, tmpFragment, tabItem.tagFragmentClz.getSimpleName()); if (lastFragment != null) { transaction.hide(lastFragment); } transaction.commitAllowingStateLoss(); } else { transaction.show(tmpFragment); if (lastFragment != null) { transaction.hide(lastFragment); } transaction.commitAllowingStateLoss(); } lastFragment = tmpFragment; } catch (Exception e) { e.printStackTrace(); } }} |
布局文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.sample.bottomtab.MainActivity"> <FrameLayout android:id="@+id/fl_container" android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:background="#ffffff" /> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="#dcdcdc" /> <com.sample.bottomtab.widget.bottomtab.BottomTabLayout android:id="@+id/tab_layout" android:layout_width="match_parent" android:layout_height="48dp" android:background="#ffffff" /></LinearLayout> |
代碼下載:Android底部切換標(biāo)簽
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://blog.csdn.net/qq_14876133/article/details/80916508














