整體效果:
發(fā)送端:網(wǎng)易郵箱;接收端:qq郵箱。
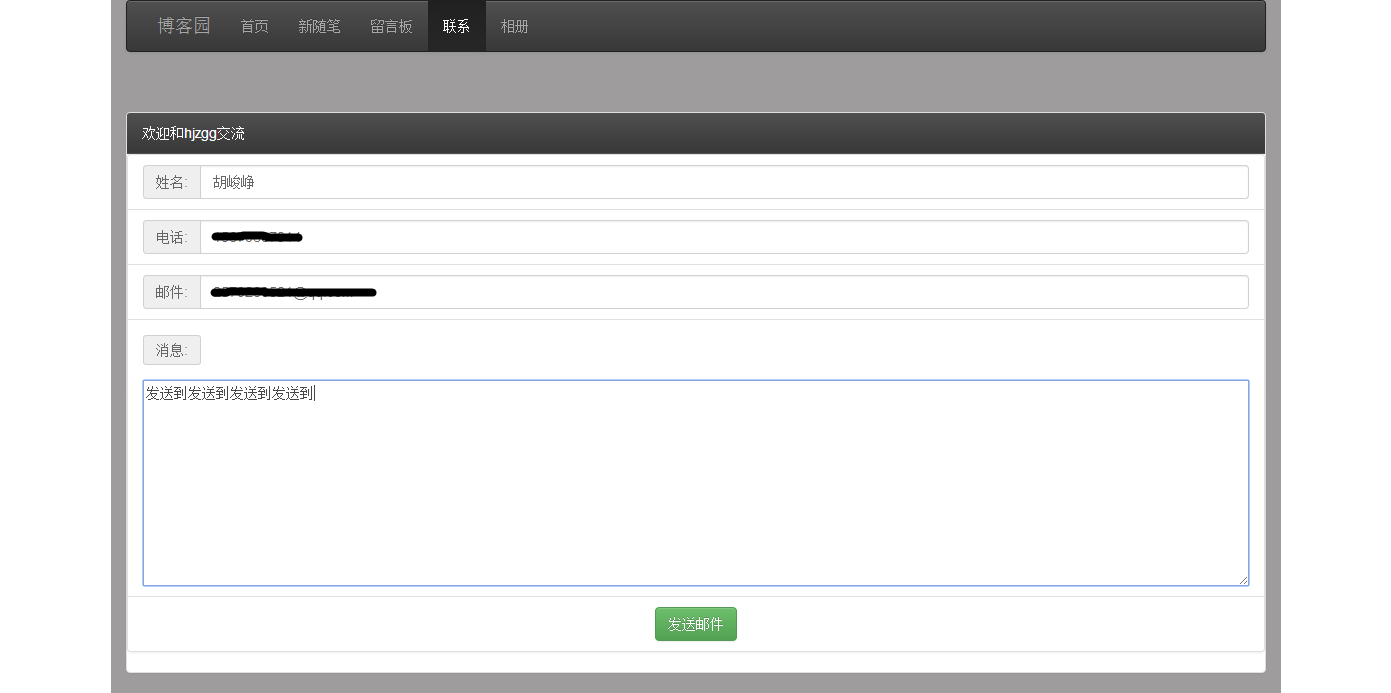
1.web前端

2.在網(wǎng)易郵箱“已發(fā)送”中可以看見(jiàn)通過(guò)java代碼發(fā)送的郵件

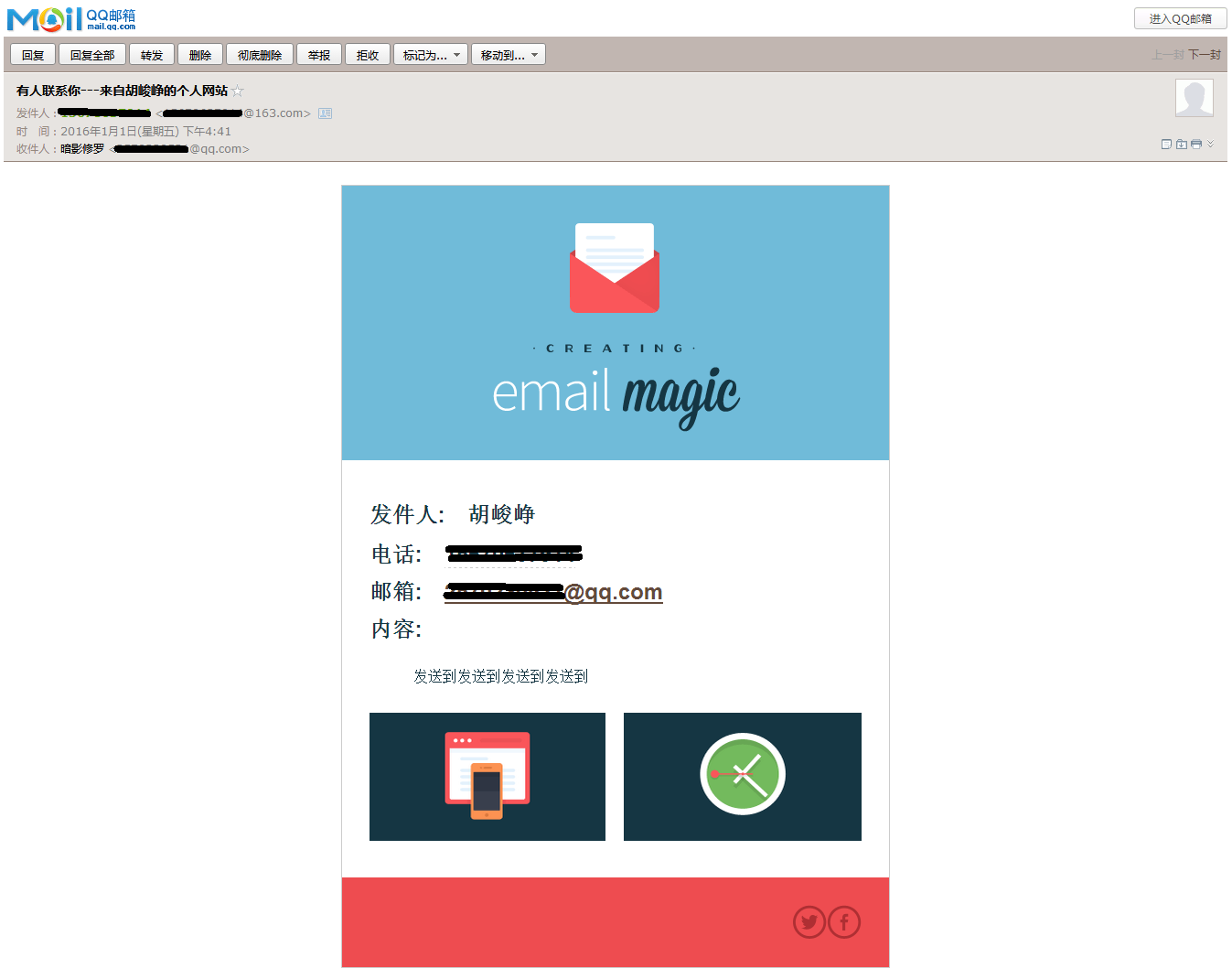
3.同樣在qq郵箱中也可以看到這樣的效果

實(shí)現(xiàn)過(guò)程:
1.web前端(bootstrap布局)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
<form action="mailAction!sendMail" method="post" name="mailForm" id="mailFormId"> <ul class="list-group"> <li class="list-group-item"> <div class="input-group"> <span class="input-group-addon" id="basic-addon1">姓名:</span> <input type="text" class="form-control" placeholder="your name" name="mailForm.name" aria-describedby="basic-addon1"> </div> </li> <li class="list-group-item"> <div class="input-group"> <span class="input-group-addon" id="basic-addon2">電話(huà):</span> <input type="text" class="form-control" placeholder="your phone" name="mailForm.phone" aria-describedby="basic-addon1"> </div> </li> <li class="list-group-item"> <div class="input-group"> <span class="input-group-addon" id="basic-addon2">郵件:</span> <input type="text" class="form-control" placeholder="your e-mail" name="mailForm.e_mail" aria-describedby="basic-addon1"> </div> </li> <li class="list-group-item" style="padding-top: 20px;"> <span class="label label-default blog-label-1">消息:</span> <br><br> <textarea rows="10" style="width:100%" name="mailForm.content" placeholder="請(qǐng)輸入消息(不要超過(guò)500個(gè)字符)"></textarea> </li> <li class="list-group-item"> <center><button onclick="$('#mailFormId').submit();" type="button" class="btn btn-success">發(fā)送郵件</button></center> </li> </ul></form> |
2.首先準(zhǔn)備一個(gè)XML的模板(<xml-body>包含的是郵件的html格式的文本)。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
<?xml version="1.0" encoding="UTF-8"?><!-- 將空格換成全角的空格,就可以保證html不會(huì)將空格過(guò)濾掉 --><xml-body> <html> <head> </head> <body style="margin: 0; padding: 0;"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tbody><tr> <td style="padding: 10px 0 30px 0;"> <table align="center" border="0" cellpadding="0" cellspacing="0" width="600" style="border: 1px solid #cccccc; border-collapse: collapse;"> <tbody><tr> <td align="center" bgcolor="#70bbd9" style="padding: 40px 0 30px 0; color: #153643; font-size: 28px; font-weight: bold; font-family: Arial, sans-serif;"> <img src="cid:{4}" alt="Creating Email Magic" width="300" height="230" style="display: block;"/> </td> </tr> <tr> <td bgcolor="#ffffff" style="padding: 40px 30px 40px 30px;"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tbody><tr> <td style="color: #153643; font-family: Arial, sans-serif; font-size: 24px;"> <b> 發(fā)件人: {0} <br/> 電話(huà): {1} <br/> 郵箱: {2} <br/> 內(nèi)容:<br/> </b> </td> </tr> <tr> <td style="padding: 20px 0 30px 0; color: #153643; font-family: Arial, sans-serif; font-size: 16px; line-height: 20px;"> {3} </td> </tr> <tr> <td> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tbody><tr> <td width="260" valign="top"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tbody><tr> <td> <img src="cid:{5}" alt="" width="100%" height="140" style="display: block;"/> </td> </tr> </tbody></table> </td> <td style="font-size: 0; line-height: 0;" width="20"> </td> <td width="260" valign="top"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tbody><tr> <td> <img src="cid:{6}" alt="" width="100%" height="140" style="display: block;"/> </td> </tr> </tbody></table> </td> </tr> </tbody></table> </td> </tr> </tbody></table> </td> </tr> <tr> <td bgcolor="#ee4c50" style="padding: 30px 30px 30px 30px;"> <table border="0" cellpadding="0" cellspacing="0" width="100%"> <tbody><tr> <td align="right" width="25%"> <table border="0" cellpadding="0" cellspacing="0"> <tbody><tr> <td style="font-family: Arial, sans-serif; font-size: 12px; font-weight: bold;"> <img src="cid:{7}" alt="Twitter" width="38" height="38" style="display: block;" border="0"/> </td> <td style="font-family: Arial, sans-serif; font-size: 12px; font-weight: bold;"> <img src="cid:{8}" alt="Facebook" width="38" height="38" style="display: block;" border="0"/> </td> </tr> </tbody></table> </td> </tr> </tbody></table> </td> </tr> </tbody></table> </td> </tr> </tbody></table> </body> </html></xml-body> |
其中模板中會(huì)有一些標(biāo)識(shí)符,如{i},表還是字符串的預(yù)留位置,然后通過(guò)MessageFormat格式化這樣的消息,然后將格式化后的字符串插入到模式中的適當(dāng)位置。
|
1
2
3
4
5
6
|
//得到XML的模板String XML_path = ServletActionContext.getServletContext().getRealPath("/mailTemplate")+"/myMailTemplete.xml"; String str=new ReaderXML().read(XML_path); Object[] obj=new Object[]{mailForm.getName(), mailForm.getPhone(), mailForm.getE_mail(), mailForm.getContent(), "e_mail", "left", "right", "tw", "fb"}; //MessageFormat可以格式化這樣的消息,然后將格式化后的字符串插入到模式中的適當(dāng)位置String tcontent = MessageFormat.format(str, obj); |
最終XML模板中的{i}分別被obj[i]替換了。
3.寫(xiě)一個(gè)對(duì)XML模板的類(lèi)ReaderXML
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
public class ReaderXML { public String read(String path){ String str=null; str=reader(path); return str; } private String reader(String path){ SAXReader reader=new SAXReader(); String str=null; try { Document d=reader.read(new File(path)); Element e=d.getRootElement(); Element htmle=e.element("html"); str=htmle.asXML(); } catch (DocumentException e) { e.printStackTrace(); } return str; }} |
4.最后就是我們的控制器類(lèi)MailAction
在 HTML 格式的正文中內(nèi)含圖片是使用MimeBodyPart類(lèi)的setContentID() 方法設(shè)置對(duì)應(yīng)的資源文件的唯一標(biāo)識(shí)符,即 MIME 協(xié)議對(duì)于郵件的結(jié)構(gòu)組織格式中的 Content-ID 頭字段,對(duì)應(yīng)著XML模板中的cid:{i}標(biāo)識(shí), 如<img src="cid:{8}"/>(注:{i}會(huì)通過(guò)MessageFormat.format替換成對(duì)應(yīng)的字符串)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
|
public class MailAction extends ActionSupport{ private MailForm mailForm; public MailForm getMailForm() { return mailForm; } public void setMailForm(MailForm mailForm) { this.mailForm = mailForm; } //添加內(nèi)嵌圖片 private MimeBodyPart createImageMimeBodyPart(String imageName) throws MessagingException, UnsupportedEncodingException{ FileDataSource fds=new FileDataSource(ServletActionContext.getServletContext().getRealPath("/image")+"/" + imageName + ".gif"); MimeBodyPart mbp=new MimeBodyPart(); DataHandler dh=new DataHandler(fds); mbp.setDataHandler(dh); //設(shè)置對(duì)應(yīng)的資源文件的唯一標(biāo)識(shí)符,即 MIME 協(xié)議對(duì)于郵件的結(jié)構(gòu)組織格式中的 Content-ID 頭字段; mbp.setHeader("Content-ID", imageName); mbp.setFileName(MimeUtility.encodeText(fds.getName())); return mbp; } public String sendMail(){ try { HttpServletRequest request = ServletActionContext.getRequest(); String pwd = "************";//發(fā)件人郵箱密碼 String mailfrom = "***********@163.com"; //網(wǎng)易的郵箱 String wangyiFrom = mailfrom.substring(0, mailfrom.indexOf('@'));//網(wǎng)易郵箱的用戶(hù)名 String tu = "163.com"; //發(fā)件人郵箱的后綴域名 String tto= "**********@qq.com"; //接收郵件的郵箱 String ttitle= "有人聯(lián)系你---來(lái)自胡峻崢的個(gè)人網(wǎng)站"; //根據(jù)其物理路徑,得到XML的模板 String XML_path = ServletActionContext.getServletContext().getRealPath("/mailTemplate")+"/myMailTemplete.xml"; String str=new ReaderXML().read(XML_path); Object[] obj=new Object[]{mailForm.getName(), mailForm.getPhone(), mailForm.getE_mail(), mailForm.getContent(), "e_mail", "left", "right", "tw", "fb"}; //MessageFormat可以格式化這樣的消息,然后將格式化后的字符串插入到模式中的適當(dāng)位置 String tcontent = MessageFormat.format(str, obj); Properties props=new Properties(); props.put("mail.smtp.host","smtp."+tu);//郵箱SMTP服務(wù)器地址端口 props.put("mail.smtp.auth","true");//這樣才能通過(guò)驗(yàn)證 Session s=Session.getInstance(props); s.setDebug(true); MimeMessage message=new MimeMessage(s); //給消息對(duì)象設(shè)置發(fā)件人/收件人/主題/發(fā)信時(shí)間 InternetAddress from; from = new InternetAddress(mailfrom);//發(fā)件人的qq郵箱 message.setFrom(from); InternetAddress to=new InternetAddress(tto);//收件人的郵箱 message.setRecipient(Message.RecipientType.TO,to); message.setSubject(ttitle); message.setSentDate(new Date()); //給消息對(duì)象設(shè)置內(nèi)容 BodyPart mbp=new MimeBodyPart();//新建一個(gè)存放信件內(nèi)容的BodyPart對(duì)象 mbp.setContent(tcontent,"text/html;charset=gb2312");//給BodyPart對(duì)象設(shè)置內(nèi)容和格式/編碼方式 // 用于組合文本和圖片,"related"型的MimeMultipart對(duì)象 Multipart mm=new MimeMultipart("related");//新建一個(gè)MimeMultipart對(duì)象用來(lái)存放BodyPart對(duì)象(事實(shí)上可以存放多個(gè)) mm.addBodyPart(mbp);//將BodyPart加入到MimeMultipart對(duì)象中(可以加入多個(gè)BodyPart) //添加圖片 mm.addBodyPart(createImageMimeBodyPart("e_mail")); mm.addBodyPart(createImageMimeBodyPart("left")); mm.addBodyPart(createImageMimeBodyPart("right")); mm.addBodyPart(createImageMimeBodyPart("tw")); mm.addBodyPart(createImageMimeBodyPart("fb")); message.setContent(mm);//把mm作為消息對(duì)象的內(nèi)容 message.saveChanges(); Transport transport=s.getTransport("smtp"); transport.connect("smtp."+tu, wangyiFrom, pwd); //這里的wangyiFrom為發(fā)件人網(wǎng)易賬號(hào) transport.sendMessage(message,message.getAllRecipients()); transport.close(); ActionContext.getContext().getSession().put("operations", "郵件發(fā)送成功, 請(qǐng)耐心等待回復(fù)!"); } catch (Exception e) { System.out.println(e.toString()); ActionContext.getContext().getSession().put("errors", e.toString()); return "errors"; } return "sendMail"; }} |
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助。