一.WebSocket簡(jiǎn)單介紹
WebSocket protocol 是HTML5一種新的協(xié)議。它實(shí)現(xiàn)了瀏覽器與服務(wù)器全雙工通信(full-duplex)。一開(kāi)始的握手需要借助HTTP請(qǐng)求完成握手。
隨著互聯(lián)網(wǎng)的發(fā)展,傳統(tǒng)的HTTP協(xié)議已經(jīng)很難滿足Web應(yīng)用日益復(fù)雜的需求了。近年來(lái),隨著HTML5的誕生,WebSocket協(xié)議被提出,它實(shí)現(xiàn)了瀏覽器與服務(wù)器的全雙工通信,擴(kuò)展了瀏覽器與服務(wù)端的通信功能,使服務(wù)端也能主動(dòng)向客戶端發(fā)送數(shù)據(jù)。
WebSocket背景
在瀏覽器中通過(guò)http僅能實(shí)現(xiàn)單向的通信,comet可以一定程度上模擬雙向通信,但效率較低,并需要服務(wù)器有較好的支持; flash中的socket和xmlsocket可以實(shí)現(xiàn)真正的雙向通信,通過(guò) flex ajax bridge,可以在javascript中使用這兩項(xiàng)功能. 可以預(yù)見(jiàn),如果websocket一旦在瀏覽器中得到實(shí)現(xiàn),將會(huì)替代上面兩項(xiàng)技術(shù),得到廣泛的使用.面對(duì)這種狀況,HTML5定義了WebSocket協(xié)議,能更好的節(jié)省服務(wù)器資源和帶寬并達(dá)到實(shí)時(shí)通訊。
在JavaEE7中也實(shí)現(xiàn)了WebSocket協(xié)議。
我們知道,傳統(tǒng)的HTTP協(xié)議是無(wú)狀態(tài)的,每次請(qǐng)求(request)都要由客戶端(如 瀏覽器)主動(dòng)發(fā)起,服務(wù)端進(jìn)行處理后返回response結(jié)果,而服務(wù)端很難主動(dòng)向客戶端發(fā)送數(shù)據(jù);這種客戶端是主動(dòng)方,服務(wù)端是被動(dòng)方的傳統(tǒng)Web模式 對(duì)于信息變化不頻繁的Web應(yīng)用來(lái)說(shuō)造成的麻煩較小,而對(duì)于涉及實(shí)時(shí)信息的Web應(yīng)用卻帶來(lái)了很大的不便,如帶有即時(shí)通信、實(shí)時(shí)數(shù)據(jù)、訂閱推送等功能的應(yīng) 用。在WebSocket規(guī)范提出之前,開(kāi)發(fā)人員若要實(shí)現(xiàn)這些實(shí)時(shí)性較強(qiáng)的功能,經(jīng)常會(huì)使用折衷的解決方法:輪詢(polling)和Comet技術(shù)。其實(shí)后者本質(zhì)上也是一種輪詢,只不過(guò)有所改進(jìn)。
輪詢是最原始的實(shí)現(xiàn)實(shí)時(shí)Web應(yīng)用的解決方案。輪詢技術(shù)要求客戶端以設(shè)定的時(shí)間間隔周期性地向服務(wù)端發(fā)送請(qǐng)求,頻繁地查詢是否有新的數(shù)據(jù)改動(dòng)。明顯地,這種方法會(huì)導(dǎo)致過(guò)多不必要的請(qǐng)求,浪費(fèi)流量和服務(wù)器資源。
Comet技術(shù)又可以分為長(zhǎng)輪詢和流技術(shù)。長(zhǎng)輪詢改進(jìn)了上述的輪詢技術(shù),減小了無(wú)用的請(qǐng)求。它會(huì)為某些數(shù)據(jù)設(shè)定過(guò)期時(shí)間,當(dāng)數(shù)據(jù)過(guò)期后才會(huì)向服務(wù)端發(fā)送請(qǐng)求;這種機(jī)制適合數(shù)據(jù)的改動(dòng)不是特別頻繁的情況。流技術(shù)通常是指客戶端使用一個(gè)隱藏的窗口與服務(wù)端建立一個(gè)HTTP長(zhǎng)連接,服務(wù)端會(huì)不斷更新連接狀態(tài)以保持HTTP長(zhǎng)連接存活;這樣的話,服務(wù)端就可以通過(guò)這條長(zhǎng)連接主動(dòng)將數(shù)據(jù)發(fā)送給客戶端;流技術(shù)在大并發(fā)環(huán)境下,可能會(huì)考驗(yàn)到服務(wù)端的性能。
這兩種技術(shù)都是基于請(qǐng)求-應(yīng)答模式,都不算是真正意義上的實(shí)時(shí)技術(shù);它們的每一次請(qǐng)求、應(yīng)答,都浪費(fèi)了一定流量在相同的頭部信息上,并且開(kāi)發(fā)復(fù)雜度也較大。
伴隨著HTML5推出的WebSocket,真正實(shí)現(xiàn)了Web的實(shí)時(shí)通信,使B/S模式具備了C/S模式的實(shí)時(shí)通信能力。WebSocket的工作流程是這 樣的:瀏覽器通過(guò)JavaScript向服務(wù)端發(fā)出建立WebSocket連接的請(qǐng)求,在WebSocket連接建立成功后,客戶端和服務(wù)端就可以通過(guò) TCP連接傳輸數(shù)據(jù)。因?yàn)閃ebSocket連接本質(zhì)上是TCP連接,不需要每次傳輸都帶上重復(fù)的頭部數(shù)據(jù),所以它的數(shù)據(jù)傳輸量比輪詢和Comet技術(shù)小 了很多。本文不詳細(xì)地介紹WebSocket規(guī)范,主要介紹下WebSocket在Java Web中的實(shí)現(xiàn)。
JavaEE 7中出了JSR-356:Java API for WebSocket規(guī)范。不少Web容器,如Tomcat,Nginx,Jetty等都支持WebSocket。Tomcat從7.0.27開(kāi)始支持 WebSocket,從7.0.47開(kāi)始支持JSR-356,下面的Demo代碼也是需要部署在Tomcat7.0.47以上的版本才能運(yùn)行。
二.WebSocket示例
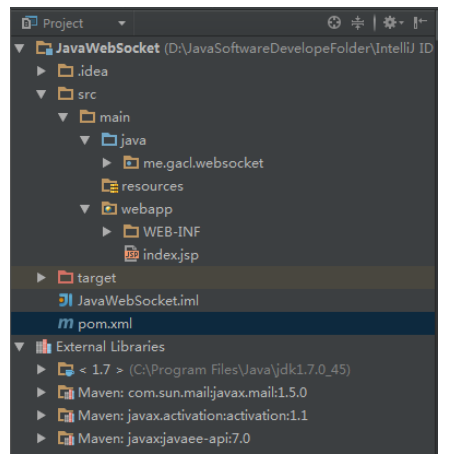
2.1.新建JavaWeb測(cè)試項(xiàng)目

在pom.xml中添加Jar包依賴
|
1
2
3
4
5
6
|
<dependency><groupId>javax</groupId><artifactId>javaee-api</artifactId><version>.</version><scope>provided</scope></dependency> |
客戶端(Web主頁(yè))代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
|
<%@ page language="java" pageEncoding="UTF-" %><!DOCTYPE html><html><head><title>Java后端WebSocket的Tomcat實(shí)現(xiàn)</title></head><body>Welcome<br/><input id="text" type="text"/><button onclick="send()">發(fā)送消息</button><hr/><button onclick="closeWebSocket()">關(guān)閉WebSocket連接</button><hr/><div id="message"></div></body><script type="text/javascript">var websocket = null;//判斷當(dāng)前瀏覽器是否支持WebSocketif ('WebSocket' in window) {websocket = new WebSocket("ws://localhost:/websocket");}else {alert('當(dāng)前瀏覽器 Not support websocket')}//連接發(fā)生錯(cuò)誤的回調(diào)方法websocket.onerror = function () {setMessageInnerHTML("WebSocket連接發(fā)生錯(cuò)誤");};//連接成功建立的回調(diào)方法websocket.onopen = function () {setMessageInnerHTML("WebSocket連接成功");}//接收到消息的回調(diào)方法websocket.onmessage = function (event) {setMessageInnerHTML(event.data);}//連接關(guān)閉的回調(diào)方法websocket.onclose = function () {setMessageInnerHTML("WebSocket連接關(guān)閉");}//監(jiān)聽(tīng)窗口關(guān)閉事件,當(dāng)窗口關(guān)閉時(shí),主動(dòng)去關(guān)閉websocket連接,防止連接還沒(méi)斷開(kāi)就關(guān)閉窗口,server端會(huì)拋異常。window.onbeforeunload = function () {closeWebSocket();}//將消息顯示在網(wǎng)頁(yè)上function setMessageInnerHTML(innerHTML) {document.getElementById('message').innerHTML += innerHTML + '<br/>';}//關(guān)閉WebSocket連接function closeWebSocket() {websocket.close();}//發(fā)送消息function send() {var message = document.getElementById('text').value;websocket.send(message);}</script></html> |
Java Web后端代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
|
package me.gacl.websocket;import java.io.IOException;import java.util.concurrent.CopyOnWriteArraySet;import javax.websocket.*;import javax.websocket.server.ServerEndpoint;/*** @ServerEndpoint 注解是一個(gè)類層次的注解,它的功能主要是將目前的類定義成一個(gè)websocket服務(wù)器端,* 注解的值將被用于監(jiān)聽(tīng)用戶連接的終端訪問(wèn)URL地址,客戶端可以通過(guò)這個(gè)URL來(lái)連接到WebSocket服務(wù)器端*/@ServerEndpoint("/websocket")public class WebSocketTest {//靜態(tài)變量,用來(lái)記錄當(dāng)前在線連接數(shù)。應(yīng)該把它設(shè)計(jì)成線程安全的。private static int onlineCount = ;//concurrent包的線程安全Set,用來(lái)存放每個(gè)客戶端對(duì)應(yīng)的MyWebSocket對(duì)象。若要實(shí)現(xiàn)服務(wù)端與單一客戶端通信的話,可以使用Map來(lái)存放,其中Key可以為用戶標(biāo)識(shí)private static CopyOnWriteArraySet<WebSocketTest> webSocketSet = new CopyOnWriteArraySet<WebSocketTest>();//與某個(gè)客戶端的連接會(huì)話,需要通過(guò)它來(lái)給客戶端發(fā)送數(shù)據(jù)private Session session;/*** 連接建立成功調(diào)用的方法* @param session 可選的參數(shù)。session為與某個(gè)客戶端的連接會(huì)話,需要通過(guò)它來(lái)給客戶端發(fā)送數(shù)據(jù)*/@OnOpenpublic void onOpen(Session session){this.session = session;webSocketSet.add(this); //加入set中addOnlineCount(); //在線數(shù)加System.out.println("有新連接加入!當(dāng)前在線人數(shù)為" + getOnlineCount());}/*** 連接關(guān)閉調(diào)用的方法*/@OnClosepublic void onClose(){webSocketSet.remove(this); //從set中刪除subOnlineCount(); //在線數(shù)減System.out.println("有一連接關(guān)閉!當(dāng)前在線人數(shù)為" + getOnlineCount());}/*** 收到客戶端消息后調(diào)用的方法* @param message 客戶端發(fā)送過(guò)來(lái)的消息* @param session 可選的參數(shù)*/@OnMessagepublic void onMessage(String message, Session session) {System.out.println("來(lái)自客戶端的消息:" + message);//群發(fā)消息for(WebSocketTest item: webSocketSet){try {item.sendMessage(message);} catch (IOException e) {e.printStackTrace();continue;}}}/*** 發(fā)生錯(cuò)誤時(shí)調(diào)用* @param session* @param error*/@OnErrorpublic void onError(Session session, Throwable error){System.out.println("發(fā)生錯(cuò)誤");error.printStackTrace();}/*** 這個(gè)方法與上面幾個(gè)方法不一樣。沒(méi)有用注解,是根據(jù)自己需要添加的方法。* @param message* @throws IOException*/public void sendMessage(String message) throws IOException{this.session.getBasicRemote().sendText(message);//this.session.getAsyncRemote().sendText(message);}public static synchronized int getOnlineCount() {return onlineCount;}public static synchronized void addOnlineCount() {WebSocketTest.onlineCount++;}public static synchronized void subOnlineCount() {WebSocketTest.onlineCount--;}} |
1.2.運(yùn)行效果
同時(shí)打開(kāi)Google瀏覽器和火狐瀏覽器進(jìn)行多客戶端模擬測(cè)試,運(yùn)行效果如下:

以上內(nèi)容是小編給大家介紹的Java后端Tomcat實(shí)現(xiàn)WebSocket實(shí)例教程,希望對(duì)大家有所幫助!












