上篇文章我們使用EasyUI搭建了后臺(tái)頁(yè)面的框架,點(diǎn)擊這里查看,這一節(jié)我們主要使用EasyUI技術(shù)簡(jiǎn)單實(shí)現(xiàn)后臺(tái)菜單,先將簡(jiǎn)單功能做出來(lái),后期再繼續(xù)豐富。
1. 實(shí)現(xiàn)左側(cè)菜單
首先看一下效果圖:

我們可以點(diǎn)擊“基本操作”和“其他操作”來(lái)切換菜單選項(xiàng),在具體的選項(xiàng)內(nèi),點(diǎn)擊不同的連接,會(huì)在右側(cè)顯示出來(lái)。我們先把左邊的菜單做出來(lái)。
左側(cè)菜單內(nèi)容主要有兩個(gè):“類別管理”和“商品管理”。我們知道,上一節(jié)中,在aindex.jsp中應(yīng)將后臺(tái)頁(yè)面的框架搭建好了,那么現(xiàn)在我們只要做好這兩個(gè)超鏈接,然后放到aindex.jsp中相應(yīng)的div中即可。所以我們先在WebRoot文件夾下新建一個(gè)temp.jsp文件作為臨時(shí)開(kāi)發(fā)文件,因?yàn)樵谶@里寫jsp可以直接測(cè)出來(lái),等效果可以后,再將內(nèi)容復(fù)制到aindex.jsp中的相應(yīng)位置。
temp.jsp頁(yè)面如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <%@ include file="/public/head.jspf" %> <style type="text/css"> #menu { width:200px; /*border:1px solid red;*/ } #menu ul { list-style: none; padding: 0px; margin: 0px; } #menu ul li { border-bottom: 1px solid #fff; } #menu ul li a { /*先將a標(biāo)簽轉(zhuǎn)換為塊級(jí)元素,才能設(shè)置寬和內(nèi)間距*/ display: block; background-color: #00a6ac; color: #fff; padding: 5px; text-decoration: none; } #menu ul li a:hover { background-color: #008792; } </style> </head> <body> <div id="menu"> <ul> <li><a href="#">類別管理</a> <li><a href="#">商品管理</a> </ul> </div> </body> </html> |
temp.jsp中只做了兩個(gè)鏈接,用li封裝起來(lái)并放到div中,上面css是給這兩個(gè)鏈接設(shè)置樣式的,然后我們開(kāi)啟tomcat,測(cè)試一下效果如下:

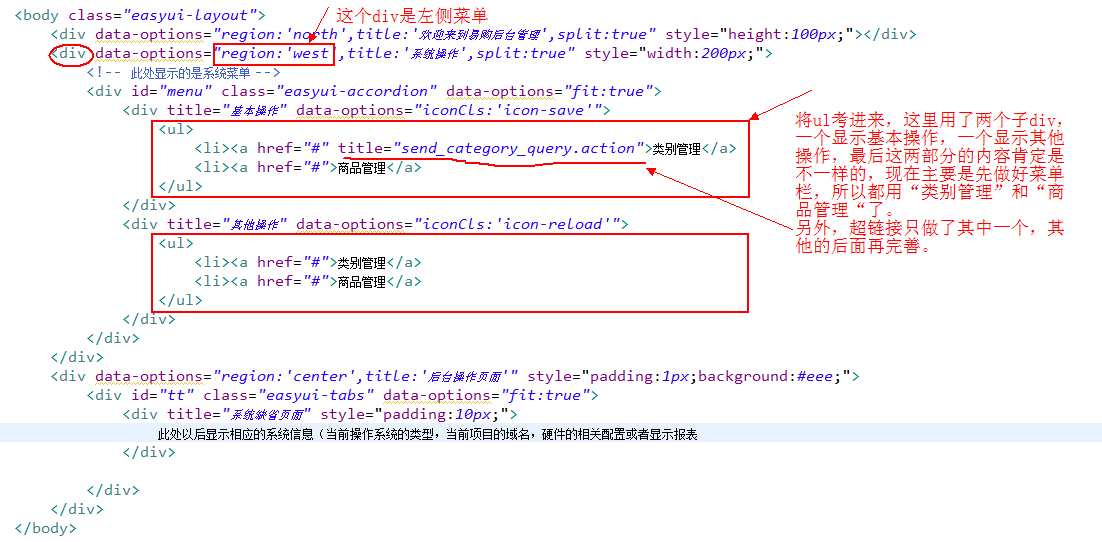
做好了這兩個(gè)超鏈接后,我們將封裝兩個(gè)超鏈接的ul拷貝到aindex.jsp中的左側(cè)菜單內(nèi)容顯示位置,并簡(jiǎn)要的修改,如下:

css部分直接考到aindex.jsp的head標(biāo)簽里即可。看上面那個(gè)a標(biāo)簽,里面是title屬性,并不是href,因?yàn)槲覀儾皇翘D(zhuǎn)到新的頁(yè)面,因?yàn)镋asyUI就這一個(gè)頁(yè)面,我們要讓點(diǎn)擊后的顯示放到右邊的tab選項(xiàng)卡那里,所以我們先把跳轉(zhuǎn)的action寫在title屬性里,后面再改。接下來(lái),我們要通過(guò)點(diǎn)擊類別管理,在右邊的選項(xiàng)卡中彈出具體類容的功能。
2. 實(shí)現(xiàn)右側(cè)tab選項(xiàng)卡
實(shí)現(xiàn)點(diǎn)擊左邊菜單欄彈出右邊選項(xiàng)卡的功能,需要加入js代碼了。使用EasyUI的思路是:首先點(diǎn)擊超鏈接,拿到這個(gè)超鏈接的名字,因?yàn)閺棾鰜?lái)的選項(xiàng)卡標(biāo)題應(yīng)該和這個(gè)超鏈接的名字一樣的,比如“類別管理”;然后判斷改名字的選項(xiàng)卡是否已經(jīng)存在,如果存在則顯示,如果不存在則創(chuàng)建,并顯示要顯示的內(nèi)容。我們來(lái)看下js部分的代碼:
- <script type="text/javascript">
- $(function(){
- $("a[title]").click(function(){
- var text = $(this).text();
- var href = $(this).attr("title");
- //判斷當(dāng)前右邊是否已有相應(yīng)的tab
- if($("#tt").tabs("exists", text)) {
- $("#tt").tabs("select", text);
- } else {
- //如果沒(méi)有則創(chuàng)建一個(gè)新的tab,否則切換到當(dāng)前tag
- $("#tt").tabs("add",{
- title:text,
- closable:true,
- content:'<iframe title=' + text + 'src=' + href + ' frameborder="0" width="100%" height="100%" />'
- //href:默認(rèn)通過(guò)url地址加載遠(yuǎn)程的頁(yè)面,但是僅僅是body部分
- //href:'send_category_query.action'
- });
- }
- });
- });
- </script>
我們來(lái)分析下這段js代碼,首先拿到a標(biāo)簽,注意這個(gè)a標(biāo)簽是帶title屬性的a標(biāo)簽,也就是我們上面的“類別管理”超鏈接,然后點(diǎn)擊,click里面又有一個(gè)function,這個(gè)function都干啥了呢?首先獲取當(dāng)前鏈接的名字,即text,然后通過(guò)title屬性拿到url(因?yàn)槲覀儎倓偘製rl寫到title屬性了),接下來(lái)判斷是否已經(jīng)有這個(gè)名字的選項(xiàng)(tab),如果有則顯示該名字的選項(xiàng),如果沒(méi)有則創(chuàng)建。
我們來(lái)具體看看if里面的語(yǔ)句,首先通過(guò)"#tt"拿到右邊部分的jquery對(duì)象,然后調(diào)用tabs構(gòu)造方法即拿到tab對(duì)象,如果有則返回true,否則返回false。那么tabs()里面的兩個(gè)參數(shù)是什么意思呢?首先第一個(gè)參數(shù)是方法名,第二個(gè)參數(shù)是第一個(gè)參數(shù)(方法)對(duì)應(yīng)的參數(shù),tabs("exists", text)表示調(diào)用EasyUI的exists方法,參數(shù)為text,即判斷名字為text的tab是否存在,同樣,下面的tabs("select", text)表示選擇名字為text的tab顯示,tabs("add", {})表示新創(chuàng)建一個(gè)tab,{}里添加新添加tab的一些屬性:title表示名字,closable:true表示有關(guān)閉按鈕,即右上角的叉叉,content表示要顯示的內(nèi)容從哪獲得,后面用<iframe>標(biāo)簽將一個(gè)頁(yè)面的內(nèi)容給包進(jìn)來(lái),這個(gè)頁(yè)面不能直接訪問(wèn),是通過(guò)action跳轉(zhuǎn)的,從action的名字中可以看出,是引入WEB-INF/category/query.jsp頁(yè)面。如果我們?cè)谠擁?yè)面中的body標(biāo)簽中隨便寫個(gè)內(nèi)容,然后通過(guò)點(diǎn)擊左邊菜單欄,就會(huì)在右邊選項(xiàng)卡中顯示內(nèi)容。如下:

最后把a(bǔ)index.jsp中的代碼放到這里來(lái):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
|
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <%@ include file="/public/head.jspf" %> <style type="text/css"> #menu { width:60px; /*border:1px solid red;*/ } #menu ul { list-style: none; padding: 0px; margin: 0px; } #menu ul li { border-bottom: 1px solid #fff; } #menu ul li a { /*先將a標(biāo)簽轉(zhuǎn)換為塊級(jí)元素,才能設(shè)置寬和內(nèi)間距*/ display: block; background-color: #00a6ac; color: #fff; padding: 5px; text-decoration: none; } #menu ul li a:hover { background-color: #008792; } </style> <script type="text/javascript"> $(function(){ $("a[title]").click(function(){ var text = $(this).text(); var href = $(this).attr("title"); //判斷當(dāng)前右邊是否已有相應(yīng)的tab if($("#tt").tabs("exists", text)) { $("#tt").tabs("select", text); } else { //如果沒(méi)有則創(chuàng)建一個(gè)新的tab,否則切換到當(dāng)前tag $("#tt").tabs("add",{ title:text, closable:true, content:'<iframe src="send_category_query.action" frameborder="0" width="100%" height="100%" />' //href:默認(rèn)通過(guò)url地址加載遠(yuǎn)程的頁(yè)面,但是僅僅是body部分 //href:'send_category_query.action' }); } }); }); </script> </head> <body class="easyui-layout"> <div data-options="region:'north',title:'歡迎來(lái)到易購(gòu)后臺(tái)管理',split:true" style="height:100px;"></div> <div data-options="region:'west',title:'系統(tǒng)操作',split:true" style="width:200px;"> <!-- 此處顯示的是系統(tǒng)菜單 --> <div id="menu" class="easyui-accordion" data-options="fit:true"> <div title="基本操作" data-options="iconCls:'icon-save'"> <ul> <li><a href="#" title="send_category_query.action">類別管理</a> <li><a href="#">商品管理</a> </ul> </div> <div title="其他操作" data-options="iconCls:'icon-reload'"> <ul> <li><a href="#">類別管理</a> <li><a href="#">商品管理</a> </ul> </div> </div> </div> <div data-options="region:'center',title:'后臺(tái)操作頁(yè)面'" style="padding:1px;background:#eee;"> <div id="tt" class="easyui-tabs" data-options="fit:true"> <div title="系統(tǒng)缺省頁(yè)面" style="padding:10px;"> 此處以后顯示相應(yīng)的系統(tǒng)信息(當(dāng)前操作系統(tǒng)的類型,當(dāng)前項(xiàng)目的域名,硬件的相關(guān)配置或者顯示報(bào)表 </div> </div> </div> </body> </html> |
很明顯,代碼沒(méi)有抽取,css和js都混在一個(gè)jsp頁(yè)面了,沒(méi)關(guān)系,后面會(huì)一起抽取的。
到此為止,我們完成了EasyUI菜單的實(shí)現(xiàn),這里只是將實(shí)現(xiàn)方法完成了,具體顯示的內(nèi)容后面根據(jù)具體需求再完善。
原文地址:http://blog.csdn.net/eson_15/article/details/51297705
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。











