<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>無標(biāo)題頁</title>
<script language=javascript src=JScript.js type="text/javascript" ></script>
<style>
#result{
position:absolute;
width:150px;
height:auto;
margin:0px;
z-index:1;
font-size:14px;
border: 1px dashed #ccccc4;
display:none;
}
#result .firstHang{
background-color:#DDDDDD;
height:15px;
padding-top:5px;
}
#result b{
width:61px;
float:left;
}
#result nobr{
width:61px;
float:left;
}
#result .otherHang{
background-color:#FFFFFF;
height:15px;
padding-top:5px;
}
#content{
margin-left:0px;
padding-left:0px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div align=center style="padding-top:100px">
<input id="searchTxt" onkeyUp="startRequest(this.value)" /> <!-- 輸入框 -->
</div>
<div id="result" align="center"> <!-- 下拉搜索框 -->
<div class="firstHang">
<b>搜索</b><b>標(biāo)題</b>
</div>
<div id="stockListDiv"></div>
</div>
</form>
</body>
</html>
<script language="javascript">
var obj=document.getElementById("result");
var rela=document.getElementById("searchTxt");
SetDivLocation(obj,rela);
function SetDivLocation(obj,rela) //設(shè)置下拉搜索框與輸入框的相對位置
{
var x,y;
var oRect=rela.getBoundingClientRect(); //獲得輸入框的位置
x=oRect.left;
y=oRect.top;
obj.style.left=x+"px"; //這里要加上px,否則在fiexfox就會失效
obj.style.top=y+rela.offsetHeight+"px";
}
</script>
第二步,添加返回搜索結(jié)果的頁面,該頁面由于不用在客戶端顯示,所以就不用做界面。
Imports System.Text
Partial Class Search
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim searchContent As String = Request("content").ToString '獲取搜索內(nèi)容
Dim searchResult As New StringBuilder
If IsNumeric(searchContent) Then '判斷是否為數(shù)字,輸入不同的內(nèi)容
searchResult.Append("<div class='otherHang'><nobr>11</nobr><nobr>11</nobr></div>")
searchResult.Append("<div class='otherHang'><nobr>22</nobr><nobr>22</nobr></div>")
searchResult.Append("<div class='otherHang'><nobr>22</nobr><nobr>22</nobr></div>")
Else
searchResult.Append("<div class='otherHang'><nobr>aa</nobr><nobr>aa</nobr></div>")
searchResult.Append("<div class='otherHang'><nobr>bb</nobr><nobr>bb</nobr></div>")
searchResult.Append("<div class='otherHang'><nobr>cc</nobr><nobr>cc</nobr></div>")
End If
Response.Write(searchResult.ToString) '向客戶端發(fā)送結(jié)果
Response.End() '關(guān)閉客戶端輸出流
End Sub
End Class
第三步就是最關(guān)鍵的一步了
// JScript 文件
var xmlHttp;
function cratexmlHttpRequest()
{
//判斷是否為IE瀏覽器
if(window.ActiveXObject)
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
else if(window.XMLHttpRequest)
{
xmlHttp=new window.XMLHttpRequest();
}
}
//啟動對頁面的請求
function startRequest(content)
{
cratexmlHttpRequest();
//設(shè)置請求狀態(tài)變化調(diào)用的方法
xmlHttp.onreadystatechange=handleState;
//建立對服務(wù)器的調(diào)用
var url="Search.aspx?content="+escape(content); '發(fā)送頁面url
xmlHttp.open("get",url,true);
xmlHttp.send(null);
}
function handleState()
{
try{
if(xmlHttp.readyState==4)
{
if(xmlHttp.status==200)
{
var data=xmlHttp.responseText; '得到搜索結(jié)果
var result=document.getElementById("result");
var stockListDiv=document.getElementById("stockListDiv");
if(data=="") '如果搜索結(jié)果為空,不顯示下拉框
{
result.style.display="none";
stockListDiv.innerHTML="";
}
else
{
stockListDiv.innerHTML=data; '顯示下拉框
result.style.display="block";
}
}
}
}
catch(error)
{error.message}
}
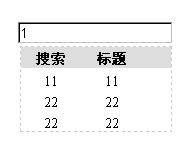
最后實現(xiàn)的效果如下: