技術看點
- winform自定義控件的使用
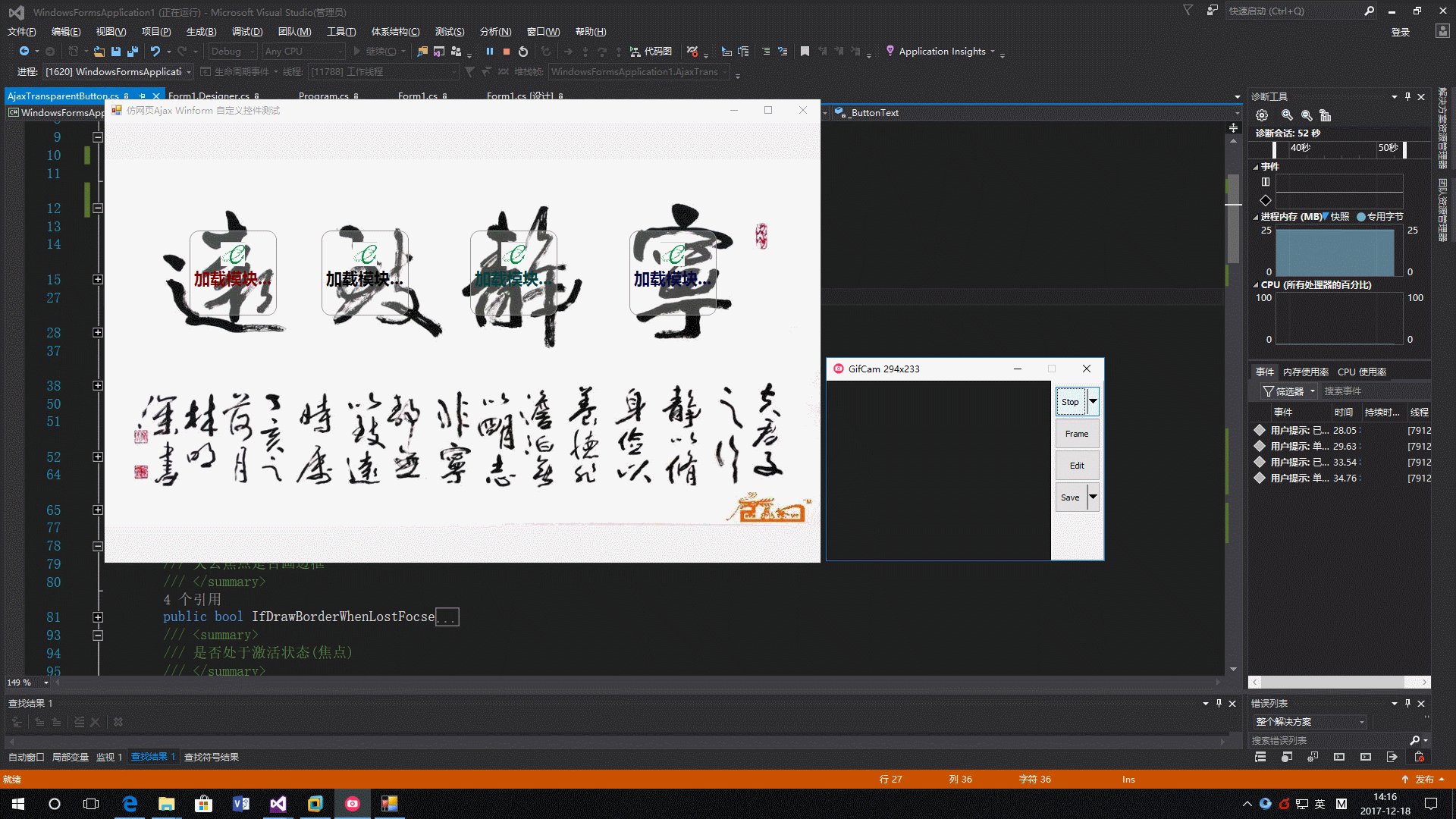
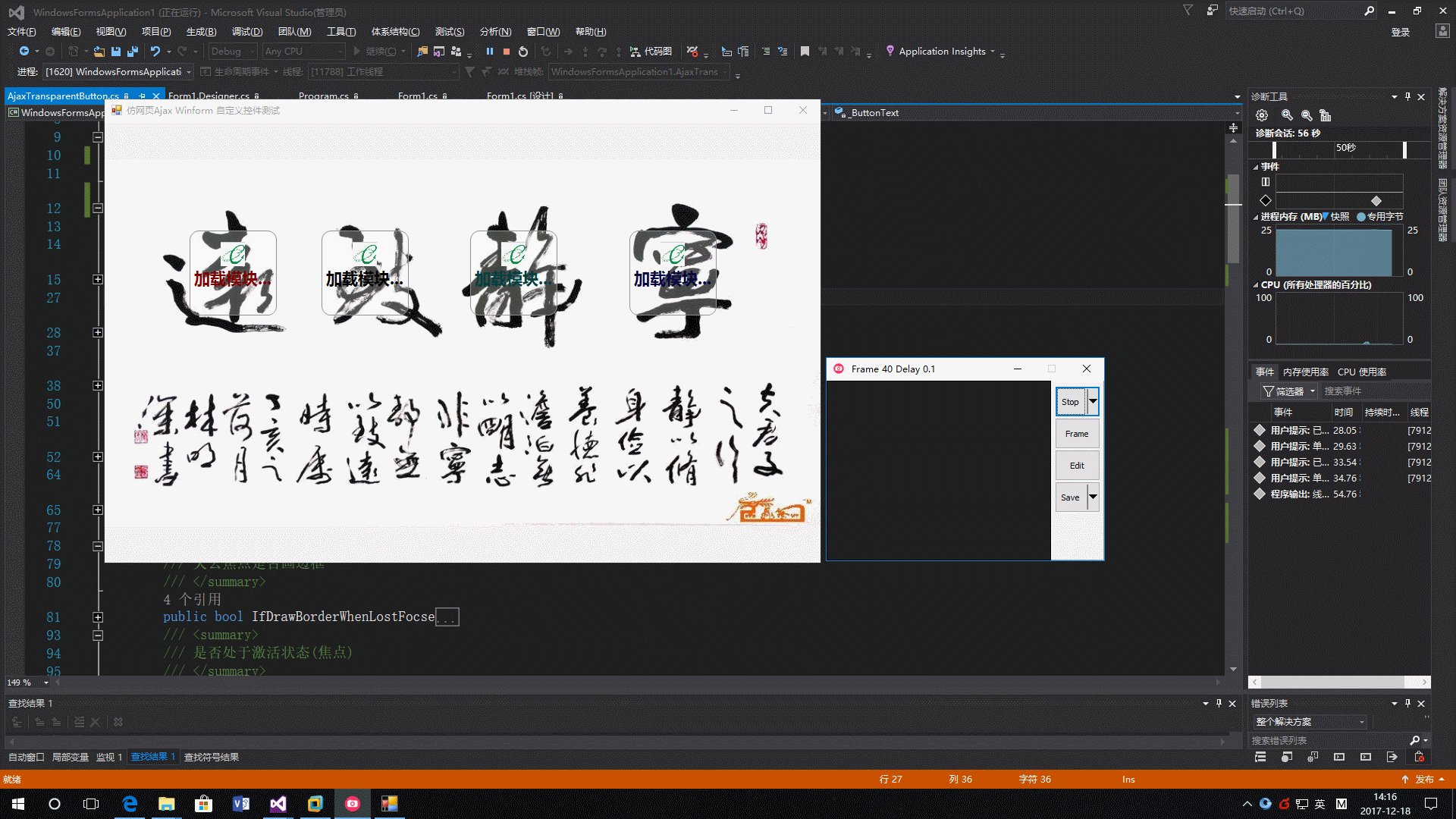
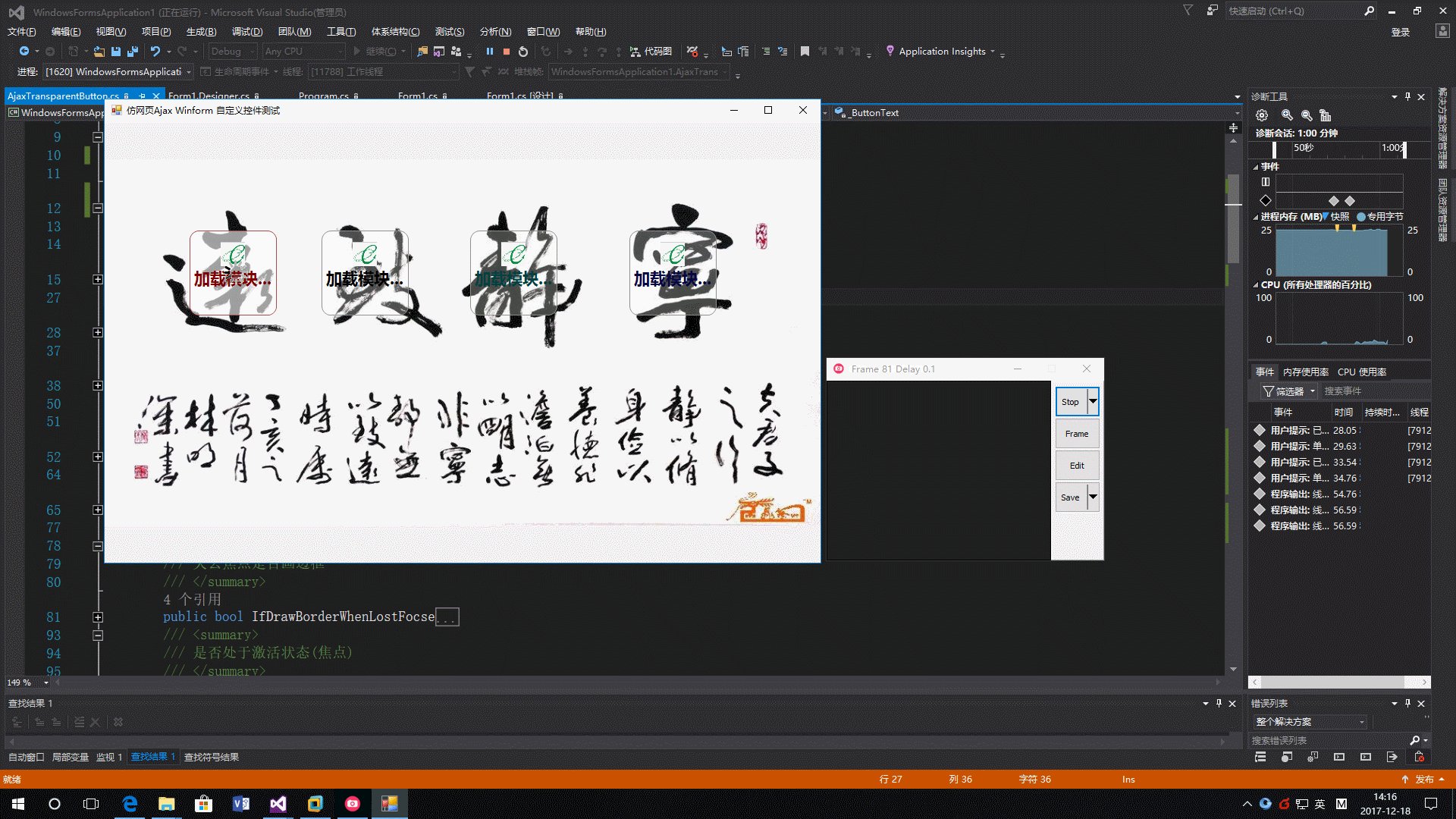
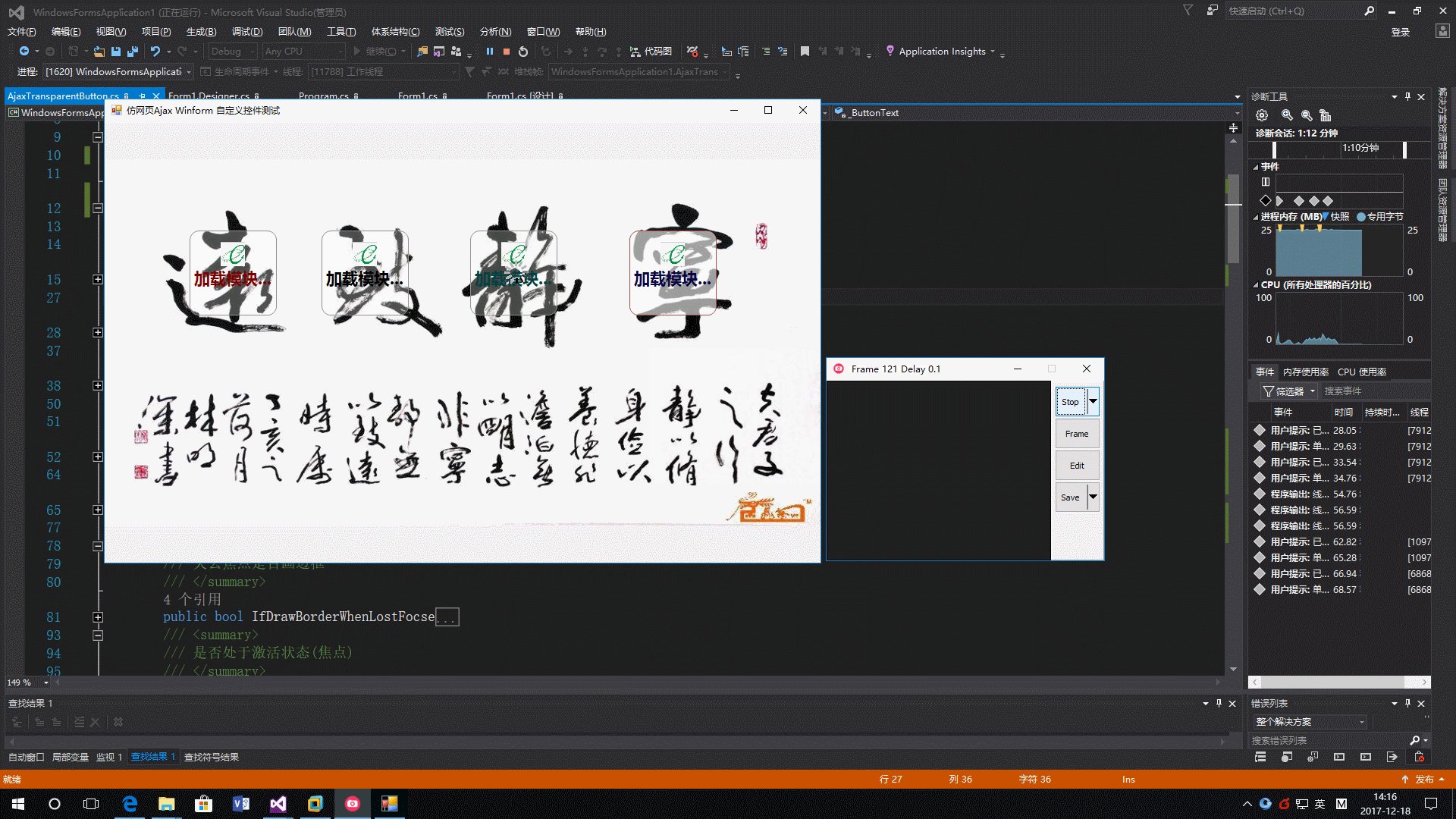
- 自定義控件gif動畫的播放
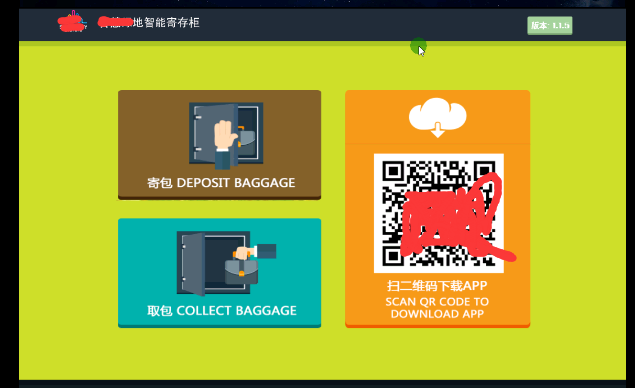
需求及效果
又來一波 c# gdi自定義控件show 。這個控件已經(jīng)使用幾年了,最近找出來重構一下。原來是沒有邊框的,那么導致導航的功能不是很突出。本來想加個效果:在執(zhí)行單擊時顯示loading動畫,在執(zhí)行完單擊事件后恢復原樣。這就是網(wǎng)頁里見到的局部刷新,ajax常用的場景。需求來自幾年前一個智能儲物柜項目,人機界面有個美工設計好的效果圖,為了省事和通用,需要一個透明的按鈕來實現(xiàn)導航的任務。就是控件只是設計時可見,運行時不可見。



關鍵點說明
1)、graphicspath實現(xiàn)矩形的圓角羽化處理
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
using (graphicspath path = new graphicspath()) { #region 羽化,圓角處理 path.startfigure(); path.addarc(new rectangle(new point(rect.x, rect.y), new size(2 * radius, 2 * radius)), 180, 90); path.addline(new point(rect.x + radius, rect.y), new point(rect.right - radius, rect.y)); path.addarc(new rectangle(new point(rect.right - 2 * radius, rect.y), new size(2 * radius, 2 * radius)), 270, 90); path.addline(new point(rect.right, rect.y + radius), new point(rect.right, rect.bottom - radius)); path.addarc(new rectangle(new point(rect.right - 2 * radius, rect.bottom - 2 * radius), new size(2 * radius, 2 * radius)), 0, 90); path.addline(new point(rect.right - radius, rect.bottom), new point(rect.x + radius, rect.bottom)); path.addarc(new rectangle(new point(rect.x, rect.bottom - 2 * radius), new size(2 * radius, 2 * radius)), 90, 90); path.addline(new point(rect.x, rect.bottom - radius), new point(rect.x, rect.y + radius)); path.closefigure(); #endregion |
|
1
|
g.fillpath(new solidbrush(color.fromargb(153, backcolor)), path); |
窗體只有一個,但操作界面好多個,由于是無人值守的應用。那么老是切換窗體操作是非常不方便的。工作區(qū)域是一個容器panel,把每個操作界面定義成一個panel作為只容器。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
|
public partial class depositbizpanel : usercontrol{ private backgroundstyle backgroundstyle = backgroundstyle.green; /// <summary> /// 主題風格 /// </summary> public backgroundstyle backgroundstyle { get { return backgroundstyle; } set { backgroundstyle = value; switch (value) { case greenlandexpressbox.backgroundstyle.blue: backgroundimage = properties.resources.jbblue; break; case greenlandexpressbox.backgroundstyle.orange: backgroundimage = properties.resources.jborange; break; case greenlandexpressbox.backgroundstyle.green: backgroundimage = properties.resources.jbgreen; break; } invalidate(); } } public panel parentpanel { get; set; } public bitmap qr_barcode { get { return (bitmap)pbxbarcode.image; } set { pbxbarcode.image = value; } } public dialogresult paneldiagresult { get; set; } public depositbizpanel(panel parent, bitmap barcode, backgroundstyle style) { initializecomponent(); doublebuffered = true; parentpanel = parent; qr_barcode = barcode; backgroundstyle = style; } private void btnback_click(object sender, eventargs e) { foreach (control panel in parentpanel.controls) { if (panel is depositbizpanel) { parentpanel.controls.remove(panel); paneldiagresult = dialogresult.cancel; break; } } } private void btnprocessnext_click(object sender, eventargs e) { foreach (control panel in parentpanel.controls) { if (panel is depositbizpanel) { parentpanel.controls.remove(panel); paneldiagresult = dialogresult.ok; break; } } }} |
3)、控件播放gif動畫
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
private void beginanimate() { if (m_animateimage == null) return; if (imageanimator.cananimate(m_animateimage)) { //當gif動畫每隔一定時間后,都會變換一幀,那么就會觸發(fā)一事件, //該方法就是將當前image每變換一幀時,都會調(diào)用當前這個委托所關聯(lián)的方法。 imageanimator.animate(m_animateimage, m_evthdlanimator); } } private void stopanimate() { if (m_animateimage == null) return; try { if (imageanimator.cananimate(m_animateimage)) { imageanimator.stopanimate(m_animateimage, m_evthdlanimator); } } finally { m_isexecuted = false; } } private void updateimage() { if (m_animateimage == null) return; if (imageanimator.cananimate(m_animateimage)) { //獲得當前gif動畫的下一步需要渲染的幀,當下一步任何對當前gif動畫的操作都是對該幀進行操作) imageanimator.updateframes(m_animateimage); } } private void onimageanimate(object sender, eventargs e) { invalidate(); } protected override void onload(eventargs e) { base.onload(e); string s1 = @"r0lgodlhiaagalmaap///7ozs/v7+9bw1uhh4fly8rq6uogbgtq0naebarsbg8texjexl/39/vruvaaaach/c05fvfndqvbfmi4waweaaaah+qqfbqaaacwaaaaaiaagaaae5xdissllrornp0pknrcdfhxvoljlejquosgopsyt4rownssvyw1ica16k8mmmrkcbjskbtfdazyuaekqcfxiq2hgqrfvaqeeijnxvdw6xne4yagrjubcwe60smqudnd4rz1zaqznfagdd0hihh12cee9kjaevlycxig7basmb6slnj87paqbskikoqusnbmdmdc2txqlkuhziytywtxify6be8wjt5yevpjivxnagmlht0vnoggyf0dzxs7apdpb309rnhog5gdqxgldac457d1zz/v/nmom82xihqjykhkp1ozmaddeaaah+qqfbqaaacwaaaaagaaxaaaechdisaskneujfkohs4muyljikmjiv54soypsa0wmlsnqotetbw52mg0ajhypbxioeqrny8v0qfznw+ggwljki4lbqx1ibgjmkrighwjrzcdti2/gh7d9qn774wqgayoefwcchiv/gymdho+qkzktr3p7eqah+qqfbqaaacwbaaaahqaoaaaechdiswdanesnhhjzwe2duseo5sjkkb2hokgyfld1cb/dneoilkti2plyukgeatmbaaacsygbedyd4zn1yiemh0scqqgyehnmtnnaksqjxmbuueypi9ecau/ufnnzeup9vbqebofolmfxwhnoqw6rweoceqah+qqfbqaaacwhaaaagqaraaaeardicdzznovndsvfbhbddpwzgohbge3nqaki0ayejeqogmqdlkenazbujhra0cobyhlvskm4saaawkahcfawtu0a4rxzfwjnzxfwjjwb9ptihru5dvghl+/7nqmbggo/fykhcx8aiameeqah+qqfbqaaacwoaaaaegayaaaezxcwaaq9odamdouai17mcydhwa3mcypb1rooxbktmsbt944bu6zcqcbqiwpb4jaihick86irtb20qvwp7xq/fyv4tnwnz4oqwoeigl0hx/eqsli69bociktke2vvdap5d1p0cw4rach5baufaaaala4aaaasab4aaasakbgcqr3ybimxvkeimsxxhcffpizqbatxisbclibgand+ijygq2i4haamwxbgnhj8bebzgpnnjz7lwpnfdlvglgjmdnw/5drcrhae3xbkm6fqwot1xdnpwcvcjgcjmgeiecyocqlrf4ymbiojvv2ccxzvcoohbwgrcaikcmfujheaifkebquaaaasdwababeahwaabhsqyakgorivelinnoflbjem1bcifbdcbmutkqdtn0cujru5njqrymh5vifttkjcoj2hqjqrheqvqguu+uw6awgewxkoo55lxiihodjky8pbothpxmpayi+hkzoeewktdhkzghmidcoihiuhfbmojxinlr4kcw1odalxsxeaifkebquaaaascaaoabgaegaabgwqyekrcdgbyvvmoof5ilanaiogkroch9hacd3mfmhubzmhibtgwjmbfoldb4goggbcackrcaauwamzowjqexysqsjgwj0kqvkaltiyphp1lbfttp10is6mt5gdvfx1brn8ftsvcaqdob9+kheaifkebquaaaasagasab0adgaabhgqyemrbeps4bqdqzbdr5ichmwegufqgwkakbwwwsihc4lonsxhbscsqoosscgqdjiwwohqnaxwbiyjnxeofciewdi9jczesey7gwmm5doeww4jjoypqq743u1wctv0cgfzbhj5xclfhyd/ewznhoyvdgiofhkqnreaifkebquaaaasaaapabkaeqaabgeqquqrudjrw3vaycz5x2ie6ekckaootasi7ytntq046bbsnctvitz4aotmwkzbic6h6cvajacct0cubtgatg5ntcu9gkidempjg5ybbopwlnvzlwtqyknzagzwahomb2m3ggshsrsrach5baufaaaalaeacaarabgaaarcmkr0gl34npkuyycacamyhbijkgi2uw02vhft33iu7yididad4/ereygdlu/nubaoj9dvc2ecdgfayiuaxs3bboh6mic5iap5eh5fk2exc4tpgwzyiyfgvhembbeaifkebquaaaasaaacaa4ahqaabhmqyanyovislfdgxbj808ep5krwv8qeg+prcoeoiokmwjk0ekcu54h9aoghkgximzgaapqzcccu2ax2o6nuud2pmjcyha4l0udm/ljydcngfgakjqe5yh0wubybauyfbifkhwabgxkdgx5lgxphaxcpbisrads="; byte[] buffer = convert.frombase64string(s1); memorystream ms = new memorystream(buffer); var srcimg = image.fromstream(ms); m_animateimage = srcimg; } |
透明按鈕自定義控件全部代碼
第一版自定義按鈕:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
|
/// <summary> /// cool透明自定義按鈕 /// </summary> public partial class cooltransparentbutton : usercontrol { private size iconsize = new size(32, 32); public size iconsize { get { return iconsize; } set { iconsize = value; invalidate(); } } private string _buttontext; public string buttontext { get { return _buttontext; } set { _buttontext = value; invalidate(); } } protected image _iconimage; public image iconimage { get { return _iconimage; } set { _iconimage = value; invalidate(); } } private bool _focseactived = false; private color _bordercolor = color.white; public color bordercolor { get { return _bordercolor; } set { _bordercolor = value; invalidate(); } } private int _radius = 12; public int radius { get { return _radius; } set { _radius = value; invalidate(); } } private bool ifdrawborderwhenlostfocse = true; /// <summary> /// 失去焦點是否畫邊框 /// </summary> public bool ifdrawborderwhenlostfocse { get { return ifdrawborderwhenlostfocse; } set { ifdrawborderwhenlostfocse = value; invalidate(); } } /// <summary> /// 是否處于激活狀態(tài)(焦點) /// </summary> public bool focseactived { get { return _focseactived; } set { _focseactived = value; invalidate(); } } public cooltransparentbutton() { doublebuffered = true; backcolor = color.transparent; setstyle(controlstyles.allpaintinginwmpaint | controlstyles.optimizeddoublebuffer | controlstyles.resizeredraw, true); setstyle(controlstyles.opaque, false); updatestyles(); } protected override void onpaint(painteventargs e) { var rect = clientrectangle; rect.inflate(-1, -1); graphics g = e.graphics; g.smoothingmode = smoothingmode.highquality; using (graphicspath path = new graphicspath()) { #region 羽化,圓角處理 path.startfigure(); path.addarc(new rectangle(new point(rect.x, rect.y), new size(2 * radius, 2 * radius)), 180, 90); path.addline(new point(rect.x + radius, rect.y), new point(rect.right - radius, rect.y)); path.addarc(new rectangle(new point(rect.right - 2 * radius, rect.y), new size(2 * radius, 2 * radius)), 270, 90); path.addline(new point(rect.right, rect.y + radius), new point(rect.right, rect.bottom - radius)); path.addarc(new rectangle(new point(rect.right - 2 * radius, rect.bottom - 2 * radius), new size(2 * radius, 2 * radius)), 0, 90); path.addline(new point(rect.right - radius, rect.bottom), new point(rect.x + radius, rect.bottom)); path.addarc(new rectangle(new point(rect.x, rect.bottom - 2 * radius), new size(2 * radius, 2 * radius)), 90, 90); path.addline(new point(rect.x, rect.bottom - radius), new point(rect.x, rect.y + radius)); path.closefigure(); #endregion if (!focseactived) { if (ifdrawborderwhenlostfocse) g.drawpath(new pen(color.gray, 1), path); g.fillpath(new solidbrush(color.fromargb(66, backcolor)), path); } else { g.drawpath(new pen(bordercolor, 1), path); rect.inflate(-1, -1); g.fillpath(new solidbrush(color.fromargb(153, backcolor)), path); } #region 畫文本 g.smoothingmode = smoothingmode.antialias; if (iconimage != null) { rectangle rc = new rectangle((width - 32) / 2, 16, iconsize.width, iconsize.height); g.drawimage(iconimage, rc); } if (!string.isnullorempty(buttontext)) { using (stringformat f = new stringformat()) { rectangle recttxt = new rectangle(0, (height - 18) / 2, width, 36); f.alignment = stringalignment.center;// 水平居中對齊 f.linealignment = stringalignment.center; // 垂直居中對齊 f.formatflags = stringformatflags.nowrap;// 設置為單行文本 solidbrush fb = new solidbrush(this.forecolor); // 繪制文本 e.graphics.drawstring(buttontext, new font("微軟雅黑", 16f, fontstyle.bold), fb, recttxt, f); } } #endregion } } protected override void onmousehover(eventargs e) { focseactived = true; } protected override void onmouseleave(eventargs e) { focseactived = false; } protected override void onenter(eventargs e) { focseactived = true; } protected override void onleave(eventargs e) { focseactived = false; } } |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
|
/// <summary> /// 自定義透明自定義按鈕,模仿實現(xiàn)了網(wǎng)頁元素的ajax效果 /// </summary> public partial class ajaxtransparentbutton : usercontrol { private size iconsize = new size(32, 32); public size iconsize { get { return iconsize; } set { iconsize = value; invalidate(); } } private string _buttontext; public string buttontext { get { return _buttontext; } set { _buttontext = value; invalidate(); } } protected image _iconimage; public image iconimage { get { return _iconimage; } set { _iconimage = value; invalidate(); } } private bool _focseactived = false; private color _bordercolor = color.white; public color bordercolor { get { return _bordercolor; } set { _bordercolor = value; invalidate(); } } private int _radius = 12; public int radius { get { return _radius; } set { _radius = value; invalidate(); } } private bool ifdrawborderwhenlostfocse = true; /// <summary> /// 失去焦點是否畫邊框 /// </summary> public bool ifdrawborderwhenlostfocse { get { return ifdrawborderwhenlostfocse; } set { ifdrawborderwhenlostfocse = value; invalidate(); } } /// <summary> /// 是否處于激活狀態(tài)(焦點) /// </summary> public bool focseactived { get { return _focseactived; } set { _focseactived = value; invalidate(); } } private image m_animateimage = null; private eventhandler m_evthdlanimator = null; private bool m_isexecuted = false; public ajaxtransparentbutton() { backcolor = color.transparent; setstyle(controlstyles.allpaintinginwmpaint | controlstyles.optimizeddoublebuffer | controlstyles.resizeredraw | controlstyles.userpaint, true); setstyle(controlstyles.opaque, false); updatestyles(); m_evthdlanimator = new eventhandler(onimageanimate); } protected override void onpaint(painteventargs e) { var rect = clientrectangle; rect.inflate(-1, -1); graphics g = e.graphics; g.smoothingmode = smoothingmode.highquality; using (graphicspath path = new graphicspath()) { #region 羽化,圓角處理 path.startfigure(); path.addarc(new rectangle(new point(rect.x, rect.y), new size(2 * radius, 2 * radius)), 180, 90); path.addline(new point(rect.x + radius, rect.y), new point(rect.right - radius, rect.y)); path.addarc(new rectangle(new point(rect.right - 2 * radius, rect.y), new size(2 * radius, 2 * radius)), 270, 90); path.addline(new point(rect.right, rect.y + radius), new point(rect.right, rect.bottom - radius)); path.addarc(new rectangle(new point(rect.right - 2 * radius, rect.bottom - 2 * radius), new size(2 * radius, 2 * radius)), 0, 90); path.addline(new point(rect.right - radius, rect.bottom), new point(rect.x + radius, rect.bottom)); path.addarc(new rectangle(new point(rect.x, rect.bottom - 2 * radius), new size(2 * radius, 2 * radius)), 90, 90); path.addline(new point(rect.x, rect.bottom - radius), new point(rect.x, rect.y + radius)); path.closefigure(); #endregion if (!focseactived) { if (ifdrawborderwhenlostfocse) g.drawpath(new pen(color.gray, 1), path); g.fillpath(new solidbrush(color.fromargb(66, backcolor)), path); } else { g.drawpath(new pen(bordercolor, 1), path); rect.inflate(-1, -1); g.fillpath(new solidbrush(color.fromargb(153, backcolor)), path); } #region 畫文本 g.smoothingmode = smoothingmode.antialias; if (iconimage != null) { rectangle rc = new rectangle((width - 32) / 2, 16, iconsize.width, iconsize.height); g.drawimage(iconimage, rc); } if (!string.isnullorempty(buttontext)) { using (stringformat f = new stringformat()) { rectangle recttxt = new rectangle(0, (height - 18) / 2, width, 36); f.alignment = stringalignment.center;// 水平居中對齊 f.linealignment = stringalignment.center; // 垂直居中對齊 f.formatflags = stringformatflags.nowrap;// 設置為單行文本 solidbrush fb = new solidbrush(this.forecolor); // 繪制文本 e.graphics.drawstring(buttontext, new font("微軟雅黑", 16f, fontstyle.bold), fb, recttxt, f); } } if (m_animateimage != null) { rectangle rectgif = new rectangle((width - 24) / 2, (height - 16) / 2 - 8, 32, 32); if (m_isexecuted) { updateimage(); e.graphics.drawimage(m_animateimage, rectgif); } else { e.graphics.fillrectangle(new solidbrush(color.transparent), rectgif); } } #endregion } } protected override void onmousehover(eventargs e) { focseactived = true; } protected override void onmouseleave(eventargs e) { focseactived = false; } protected override void onenter(eventargs e) { focseactived = true; } protected override void onleave(eventargs e) { focseactived = false; } private void beginanimate() { if (m_animateimage == null) return; if (imageanimator.cananimate(m_animateimage)) { //當gif動畫每隔一定時間后,都會變換一幀,那么就會觸發(fā)一事件, //該方法就是將當前image每變換一幀時,都會調(diào)用當前這個委托所關聯(lián)的方法。 imageanimator.animate(m_animateimage, m_evthdlanimator); } } private void stopanimate() { if (m_animateimage == null) return; try { if (imageanimator.cananimate(m_animateimage)) { imageanimator.stopanimate(m_animateimage, m_evthdlanimator); } } finally { m_isexecuted = false; } } private void updateimage() { if (m_animateimage == null) return; if (imageanimator.cananimate(m_animateimage)) { //獲得當前gif動畫的下一步需要渲染的幀,當下一步任何對當前gif動畫的操作都是對該幀進行操作) imageanimator.updateframes(m_animateimage); } } private void onimageanimate(object sender, eventargs e) { invalidate(); } protected override void onload(eventargs e) { base.onload(e); string s1 = @"r0lgodlhiaagalmaap///7ozs/v7+9bw1uhh4fly8rq6uogbgtq0naebarsbg8texjexl/39/vruvaaaach/c05fvfndqvbfmi4waweaaaah+qqfbqaaacwaaaaaiaagaaae5xdissllrornp0pknrcdfhxvoljlejquosgopsyt4rownssvyw1ica16k8mmmrkcbjskbtfdazyuaekqcfxiq2hgqrfvaqeeijnxvdw6xne4yagrjubcwe60smqudnd4rz1zaqznfagdd0hihh12cee9kjaevlycxig7basmb6slnj87paqbskikoqusnbmdmdc2txqlkuhziytywtxify6be8wjt5yevpjivxnagmlht0vnoggyf0dzxs7apdpb309rnhog5gdqxgldac457d1zz/v/nmom82xihqjykhkp1ozmaddeaaah+qqfbqaaacwaaaaagaaxaaaechdisaskneujfkohs4muyljikmjiv54soypsa0wmlsnqotetbw52mg0ajhypbxioeqrny8v0qfznw+ggwljki4lbqx1ibgjmkrighwjrzcdti2/gh7d9qn774wqgayoefwcchiv/gymdho+qkzktr3p7eqah+qqfbqaaacwbaaaahqaoaaaechdiswdanesnhhjzwe2duseo5sjkkb2hokgyfld1cb/dneoilkti2plyukgeatmbaaacsygbedyd4zn1yiemh0scqqgyehnmtnnaksqjxmbuueypi9ecau/ufnnzeup9vbqebofolmfxwhnoqw6rweoceqah+qqfbqaaacwhaaaagqaraaaeardicdzznovndsvfbhbddpwzgohbge3nqaki0ayejeqogmqdlkenazbujhra0cobyhlvskm4saaawkahcfawtu0a4rxzfwjnzxfwjjwb9ptihru5dvghl+/7nqmbggo/fykhcx8aiameeqah+qqfbqaaacwoaaaaegayaaaezxcwaaq9odamdouai17mcydhwa3mcypb1rooxbktmsbt944bu6zcqcbqiwpb4jaihick86irtb20qvwp7xq/fyv4tnwnz4oqwoeigl0hx/eqsli69bociktke2vvdap5d1p0cw4rach5baufaaaala4aaaasab4aaasakbgcqr3ybimxvkeimsxxhcffpizqbatxisbclibgand+ijygq2i4haamwxbgnhj8bebzgpnnjz7lwpnfdlvglgjmdnw/5drcrhae3xbkm6fqwot1xdnpwcvcjgcjmgeiecyocqlrf4ymbiojvv2ccxzvcoohbwgrcaikcmfujheaifkebquaaaasdwababeahwaabhsqyakgorivelinnoflbjem1bcifbdcbmutkqdtn0cujru5njqrymh5vifttkjcoj2hqjqrheqvqguu+uw6awgewxkoo55lxiihodjky8pbothpxmpayi+hkzoeewktdhkzghmidcoihiuhfbmojxinlr4kcw1odalxsxeaifkebquaaaascaaoabgaegaabgwqyekrcdgbyvvmoof5ilanaiogkroch9hacd3mfmhubzmhibtgwjmbfoldb4goggbcackrcaauwamzowjqexysqsjgwj0kqvkaltiyphp1lbfttp10is6mt5gdvfx1brn8ftsvcaqdob9+kheaifkebquaaaasagasab0adgaabhgqyemrbeps4bqdqzbdr5ichmwegufqgwkakbwwwsihc4lonsxhbscsqoosscgqdjiwwohqnaxwbiyjnxeofciewdi9jczesey7gwmm5doeww4jjoypqq743u1wctv0cgfzbhj5xclfhyd/ewznhoyvdgiofhkqnreaifkebquaaaasaaapabkaeqaabgeqquqrudjrw3vaycz5x2ie6ekckaootasi7ytntq046bbsnctvitz4aotmwkzbic6h6cvajacct0cubtgatg5ntcu9gkidempjg5ybbopwlnvzlwtqyknzagzwahomb2m3ggshsrsrach5baufaaaalaeacaarabgaaarcmkr0gl34npkuyycacamyhbijkgi2uw02vhft33iu7yididad4/ereygdlu/nubaoj9dvc2ecdgfayiuaxs3bboh6mic5iap5eh5fk2exc4tpgwzyiyfgvhembbeaifkebquaaaasaaacaa4ahqaabhmqyanyovislfdgxbj808ep5krwv8qeg+prcoeoiokmwjk0ekcu54h9aoghkgximzgaapqzcccu2ax2o6nuud2pmjcyha4l0udm/ljydcngfgakjqe5yh0wubybauyfbifkhwabgxkdgx5lgxphaxcpbisrads="; byte[] buffer = convert.frombase64string(s1); memorystream ms = new memorystream(buffer); var srcimg = image.fromstream(ms); m_animateimage = srcimg; } protected override void onclick(eventargs e) { if (m_isexecuted) return; action clicktask = () => { m_isexecuted = true; beginanimate(); base.onclick(e); invalidate(); }; //異步執(zhí)行單擊事件 clicktask.begininvoke((result) => { clicktask.endinvoke(result); m_isexecuted = false; stopanimate(); }, null); } protected override void dispose(bool disposing) { base.dispose(disposing); if (m_animateimage != null) { try { stopanimate(); } finally { m_animateimage.dispose(); m_evthdlanimator = null; } } } protected override void onkeydown(keyeventargs e) { base.onkeydown(e); if (e.keycode == keys.enter) { onclick(e); } } } |
















