實現(xiàn)從數(shù)據(jù)庫中動態(tài)獲取對應(yīng)的List集合,并在Easyui的combobox中顯示出來。
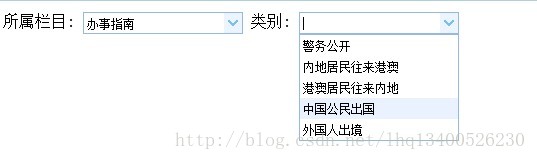
實現(xiàn)的效果如下:



1、數(shù)據(jù)庫的表設(shè)計如圖所示

2、數(shù)據(jù)庫中填寫相關(guān)的數(shù)據(jù),如圖所示。如圖所示【法律法規(guī)】是所屬欄目,因此他的字段parentid是0。【中國公民出國】、【內(nèi)地居民往來港澳】是屬于法律法規(guī)的類別。因此他們的字段parentid是對應(yīng)1,【法律法規(guī)】的字段categoryid是1.

3、相關(guān)的配置:已經(jīng)在前面的博客中寫了http://www.ythuaji.com.cn/article/65888.html
這里就不多寫。只把關(guān)鍵代碼貼出來。
4、對應(yīng)的Action代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
|
package crj.portal.web.management.action;import java.io.IOException;import java.util.List;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import net.sf.json.JSONArray;import net.sf.json.JSONObject;import net.sf.json.JsonConfig;import org.apache.log4j.Logger;import org.apache.struts2.ServletActionContext;import org.hibernate.Criteria;import org.hibernate.criterion.Order;import com.sun.tools.javac.util.Log;import crj.portal.web.management.model.Cpersontypetbl;import crj.portal.web.management.service.CategoryService;import crj.portal.web.management.service.ItemService;import crj.portal.web.management.service.UserService;public class ItemManageAction { Logger log=Logger.getLogger(this.getClass()); private String page; private String rows; private String lanmuid; private ItemService itemService;// 依賴注入 //下拉框--查詢欄目 public String categorytbl() throws Exception{ List list=itemService.queryLanMu(); this.toJsonArray(list); return null; } //根據(jù)欄目的ID 查詢擁有的類別 public String leibie() throws Exception{ List list=itemService.queryLeiBie(lanmuid); this.toJsonArray(list); return null; } public String toJsonArray(List list) throws IOException{ HttpServletResponse response = ServletActionContext.getResponse(); HttpServletRequest request = ServletActionContext.getRequest(); JSONArray json = JSONArray.fromObject(list); log.info("JSON格式:" +json.toString()); response.setCharacterEncoding("utf-8");// 指定為utf-8 response.getWriter().write(json.toString());// 轉(zhuǎn)化為JSOn格式 return null; } public String save() throws Exception { return this.alllist(); } public ItemService getItemService() { return itemService; } public void setItemService(ItemService itemService) { this.itemService = itemService; } public String getPage() { return page; } public void setPage(String page) { this.page = page; } public String getRows() { return rows; } public void setRows(String rows) { this.rows = rows; } public UserService getUserService() { return userService; } public void setUserService(UserService userService) { this.userService = userService; } public CategoryService getCategoryService() { return categoryService; } public void setCategoryService(CategoryService categoryService) { this.categoryService = categoryService; } public String getLanmuid() { return lanmuid; } public void setLanmuid(String lanmuid) { this.lanmuid = lanmuid; } } |
5、對應(yīng)的接口代碼
|
1
2
3
4
5
6
7
8
9
|
public interface ItemService { //下拉框--查詢欄目 public List queryLanMu() throws Exception; //下拉框--查詢類別 public List queryLeiBie(String ids) throws Exception; } |
6、對應(yīng)的接口實現(xiàn)類代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
public class ItemServiceImpl implements ItemService { Logger log = Logger.getLogger(this.getClass()); private SessionFactory sessionFactory; //下拉框--查詢欄目 public List queryLanMu() throws Exception { Criteria criteria=this.sessionFactory.getCurrentSession().createCriteria(Categorytbl.class); criteria.add(Restrictions.eq("parentid", 0)); criteria.addOrder(Order.asc("categoryid")); return criteria.list(); } //下拉框--查詢類別 public List queryLeiBie(String ids) throws Exception { int i=Integer.parseInt(ids); Criteria criteria=this.sessionFactory.getCurrentSession().createCriteria(Categorytbl.class); criteria.add(Restrictions.eq("parentid", i)); criteria.addOrder(Order.asc("categoryid")); return criteria.list(); } public SessionFactory getSessionFactory() { return sessionFactory; } public void setSessionFactory(SessionFactory sessionFactory) { this.sessionFactory = sessionFactory; }} |
7、對應(yīng)的JSP代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
|
<%@ page language="java" errorPage="/error.jsp" pageEncoding="utf-8"%><%@ taglib prefix="s" uri="/struts-tags"%><% String path = request.getContextPath();%><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html><head><title>信息管理</title><!-- 引入Jquery --><script type="text/javascript" src="<%=path%>/easyui_1.3.2/jquery-1.8.0.min.js" charset="utf-8"></script><!-- 引入Jquery_easyui --><script type="text/javascript" src="<%=path%>/easyui_1.3.2/jquery.easyui.min.js" charset="utf-8"></script><!-- 引入easyUi國際化--中文 --><script type="text/javascript" src="<%=path%>/easyui_1.3.2/locale/easyui-lang-zh_CN.js" charset="utf-8"></script><!-- 引入easyUi默認(rèn)的CSS格式--藍色 --><link rel="stylesheet" type="text/css" href="<%=path%>/easyui_1.3.2/themes/default/easyui.css" /><!-- 引入easyUi小圖標(biāo) --><link rel="stylesheet" type="text/css" href="<%=path%>/easyui_1.3.2/themes/icon.css" /><script type="text/javascript"> /* 初始化下載表格信息 */ $(function() { // 下拉框選擇控件,下拉框的內(nèi)容是動態(tài)查詢數(shù)據(jù)庫信息 $('#lanmu').combobox({ url:'itemManage!categorytbl', editable:false, //不可編輯狀態(tài) cache: false, panelHeight: 'auto',//自動高度適合 valueField:'categoryid', textField:'categoryName', onHidePanel: function(){ $("#leibie").combobox("setValue",''); var lanmuid = $('#lanmu').combobox('getValue'); $.ajax({ type: "POST", url: "itemManage!leibie?lanmuid="+lanmuid, cache: false, dataType : "json", success: function(data){ $("#leibie").combobox("loadData",data); } }); } }); $('#leibie').combobox({ //url:'itemManage!categorytbl', editable:false, //不可編輯狀態(tài) cache: false, panelHeight: 'auto',//自動高度適合 valueField:'categoryid', textField:'categoryName' }); });</script></head><body> <!-- 工具攔 --> <div id="tb" style="padding: 3px"> <form > <span>所屬欄目:</span> <select id="lanmu" class="lanmu" style="width:160px; border: 1px solid #ccc"> </select> <span>類別:</span> <select id="leibie" class="leibie" style="width:160px; border: 1px solid #ccc"> </select> </form> </div> </body></html> |
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。















