這幾天在做文章編輯,首先就想到了markdown,它比其它的都要新,而且很好用,相對于其它的html編輯器,好久不更新,要好得多,哦~對了我現(xiàn)在已經(jīng)用上新版的Edge了,經(jīng)過很多朋友測試,性能比谷歌瀏覽器都要好很多,并且資源消耗也相對來說小。

一.前提
好吧,言歸正傳,你首先需要下載MarkDown的相關(guān)樣式腳本資源,下載完畢之后拖放你的ASP.NET Core Mvc 項目中的wwwroot中。
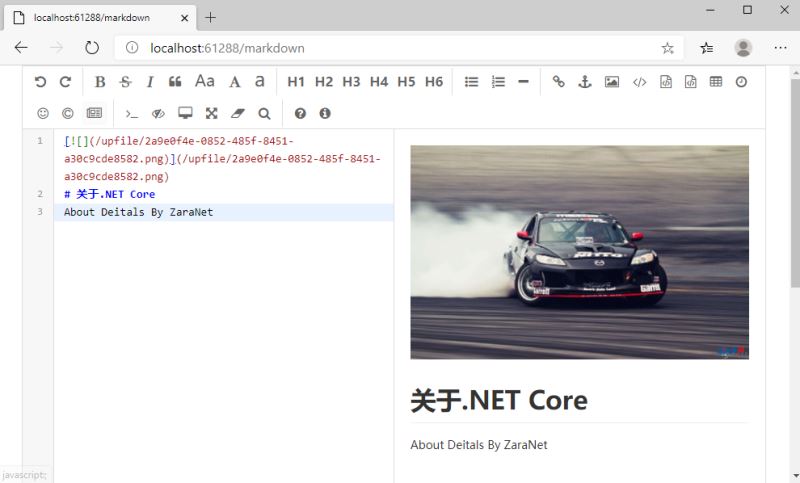
二.初始化
在頁面中我們理所當然需要引用css 腳本資源,隨后調(diào)用它的初始化方法。
|
1
2
3
4
5
|
<script src="~/js/jquery-1.10.2.min.js"></script><link href="~/Lib/MarkDown/css/editormd.css" rel="external nofollow" rel="stylesheet" /><link href="~/Lib/MarkDown/css/editormd.preview.css" rel="external nofollow" rel="stylesheet" /><script src="~/Lib/MarkDown/js/editormd.js"></script><link href="~/lib/bootstrap/dist/css/bootstrap.min.css" rel="external nofollow" rel="stylesheet" /> |
我們的Html部分也很簡單,它只需要一個Textarea盒子。
|
1
2
3
|
<div id="test-editormd"> <textarea id="articleContent" style="display: none;">@Html.Raw(html)</textarea> </div> |
調(diào)用markdown的初始化方法也很簡單,我們通常這么做。
|
1
2
3
4
5
6
7
8
9
10
|
$(function () { testEditor = editormd("test-editormd", { width: "99%", height: 640, syncScrolling: "single", path: "/Lib/MarkDown/lib/", saveHTMLToTextarea: true, emoji: true });}); |
到了這里,我就會問?我如何獲取我的html呢?這很簡單只要通過testEditor.getHTML()方法就可以了,那么你一定就會知道如何獲取markdown了getMarkdown(),這兩個方法取決你想保存什么,如果你是保存了html,那么你就無需通過asp.net core htmlhelper 的@Html.Raw來進行轉(zhuǎn)義,如果是markdown,您當然需要這么干。
三.優(yōu)化
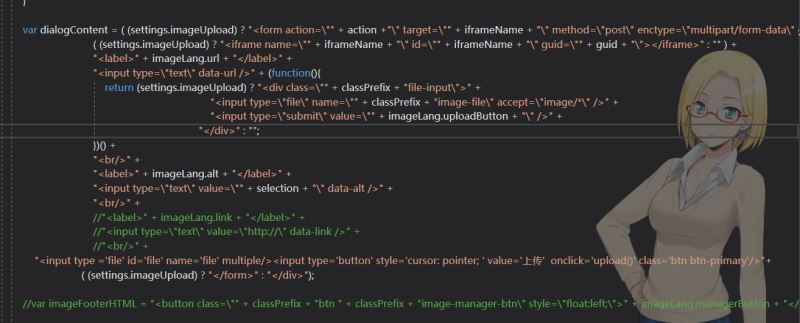
有時候我們想要上傳咱們自己服務(wù)器的圖片,經(jīng)過發(fā)現(xiàn),這個image上傳的彈窗就在/lib/MarkDown/plugins/image-dialog中,我們仔細發(fā)現(xiàn)就可以進行改造。

好的,這一切都非常簡單了,你自己發(fā)揮,我們只要保存成功,就很簡單了,你可以操作這個js的任何東西,只要不破壞它的btn相關(guān)方法。隨后,你可以寫一個上傳圖片的Api來操作。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
public class FileUploadController : Controller { private IWebHostEnvironment en; public FileUploadController(IWebHostEnvironment en) { this.en = en; } public IActionResult Index() { return View(); } [HttpPost] public async Task<IActionResult> UploadF() { var files = Request.Form.Files; string filename = files[0].FileName; string fileExtention = System.IO.Path.GetExtension(files[0].FileName); string path = Guid.NewGuid().ToString() + fileExtention; string basepath = en.WebRootPath; string path_server = "/upfile/" + path; using (FileStream fstream = new FileStream(basepath+path_server, FileMode.OpenOrCreate, FileAccess.ReadWrite)) // using (FileStream fstream = System.IO.File.Create(newFile)) //兩種都可以使用 { await files[0].CopyToAsync(fstream); } return Ok(new { code = 200, msg = "上傳成功!" ,filepath = path_server}); } } |
在我的項目中,我一般喜歡截取文章中的第一個圖片作為的banner部分,ok這一切只需要一個helper。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
public static string[] GetHtmlImageUrlList(string sHtmlText) { // 定義正則表達式用來匹配 img 標簽 Regex regImg = new Regex(@"<img\b[^<>]*?\bsrc[\s\t\r\n]*=[\s\t\r\n]*[""']?[\s\t\r\n]*(?<imgUrl>[^\s\t\r\n""'<>]*)[^<>]*?/?[\s\t\r\n]*>", RegexOptions.IgnoreCase); // 搜索匹配的字符串 MatchCollection matches = regImg.Matches(sHtmlText); int i = 0; string[] sUrlList = new string[matches.Count]; // 取得匹配項列表 foreach (Match match in matches) sUrlList[i++] = match.Groups["imgUrl"].Value; return sUrlList; } |

到此這篇關(guān)于在ASP.NET Core Mvc集成MarkDown的方法的文章就介紹到這了,更多相關(guān)ASP.NET Core Mvc集成MarkDown內(nèi)容請搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://www.cnblogs.com/ZaraNet/p/12420011.html












