本文主要介紹了java實(shí)現(xiàn)附件預(yù)覽,需要用到openoffice、SWFTools、FlexPaper,具體步驟如下:
1.概述
主要原理
1.通過第三方工具openoffice,將word、excel、ppt、txt等文件轉(zhuǎn)換為pdf文件
2.通過swfTools將pdf文件轉(zhuǎn)換成swf格式的文件
3.通過FlexPaper文檔組件在頁面上進(jìn)行展示
2.安裝包下載
1.openoffice是Apache下的一個開放免費(fèi)的文字處理軟件
下載地址:Apache oppenoffice 官網(wǎng)下載 版本-3.4.1 http://www.openoffice.org/zh-cn/download/
2.SWFTools是一組用來處理Flash的swf文件的工具包,我們使用它將pdf文件轉(zhuǎn)成swf文件!
下載地址:SWFTools官網(wǎng)下載 swftools-2013-04-09-1007.exe http://www.swftools.org/download.html
3.FlexPaper是一個開源輕量級的在瀏覽器上顯示各種文檔的組件
下載地址:FlexPaper官網(wǎng)下載 版本1.5.1 https://flowpaper.com/download/
4.JODConverter一個Java的OpenDocument 文件轉(zhuǎn)換器,在此我們只用到它的jar包
下載地址:JODCConverter下載 https://sourceforge.net/projects/jodconverter/files/
3.安裝文件
1.將所下載的文件(JODConverter除外)進(jìn)行安裝,盤符可隨自己設(shè)定!需要注意的是在openoffice安裝完成后,當(dāng)我們使用它時,需將它的服務(wù)打開。在次我們需要以命令的方式打開:
打開dos窗口,進(jìn)入openoffice安裝盤符,輸入以下代碼來啟動服務(wù):
soffice -headless -accept="socket,host=127.0.0.1,port=8100;urp;" -nofirststartwizard
注意最后一個命令前邊的‘—',可不要寫錯!服務(wù)起不來,項(xiàng)目可是繼續(xù)不下去的哦.
官網(wǎng)啟動服務(wù)截圖如下:

本地截圖:

3.開發(fā)過程
1.新建項(xiàng)目,將flexpaper文件中的js文件夾(包含了flexpaper_flash_debug.js,flexpaper_flash.js,jquery.js,這三個js文件主要是預(yù)覽swf文件的插件)拷貝至網(wǎng)站根目錄;將FlexPaperViewer.swf拷貝至網(wǎng)站根目錄下(該文件主要是用在網(wǎng)頁中播放swf文件的播放器),目錄結(jié)構(gòu)如下圖:

注:需創(chuàng)建upload文件夾
2.創(chuàng)建fileUpload.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
|
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>文檔在線預(yù)覽系統(tǒng)</title> <style> body {margin-top:100px;background:#fff;font-family: Verdana, Tahoma;} a {color:#CE4614;} #msg-box {color: #CE4614; font-size:0.9em;text-align:center;} #msg-box .logo {border-bottom:5px solid #ECE5D9;margin-bottom:20px;padding-bottom:10px;} #msg-box .title {font-size:1.4em;font-weight:bold;margin:0 0 30px 0;} #msg-box .nav {margin-top:20px;} </style> </head> <body> <div id="msg-box"> <form name="form1" method="post" enctype="multipart/form-data" action="docUploadConvertAction.jsp"> <div class="title"> 請上傳要處理的文件,過程可能需要幾分鐘,請稍候片刻。 </div> <p> <input name="file1" type="file"> </p> <p> <input type="submit" name="Submit" value="上傳"> </p> </form > </div> </body> </html> |
3.創(chuàng)建轉(zhuǎn)換頁docUploadConvertAction.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
|
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@page import="java.io.*"%> <%@page import="java.util.Enumeration"%> <%@page import="com.oreilly.servlet.MultipartRequest"%> <%@page import="com.oreilly.servlet.multipart.DefaultFileRenamePolicy"%> <%@page import="com.cectsims.util.DocConverter"%> <% //文件上傳采用cos組件上傳,可更換為commons-fileupload上傳,文件上傳后,保存在upload文件夾 //獲取文件上傳路徑 String saveDirectory =application.getRealPath("/")+"upload"; //打印上傳路徑信息 System.out.println(saveDirectory); //每個文件最大50m int maxPostSize = 50 * 1024 * 1024 ; //采用cos缺省的命名策略,重名后加1,2,3...如果不加dfp重名將覆蓋 DefaultFileRenamePolicy dfp = new DefaultFileRenamePolicy(); //response的編碼為"UTF-8",同時采用缺省的文件名沖突解決策略,實(shí)現(xiàn)上傳,如果不加dfp重名將覆蓋 MultipartRequest multi = new MultipartRequest(request, saveDirectory, maxPostSize,"UTF-8",dfp); //MultipartRequest multi = new MultipartRequest(request, saveDirectory, maxPostSize,"UTF-8"); //輸出反饋信息 Enumeration files = multi.getFileNames(); while (files.hasMoreElements()) { System.err.println("ccc"); String name = (String)files.nextElement(); File f = multi.getFile(name); if(f!=null){ String fileName = multi.getFilesystemName(name); //獲取上傳文件的擴(kuò)展名 String extName=fileName.substring(fileName.lastIndexOf(".")+1); //文件全路徑 String lastFileName= saveDirectory+"\\" + fileName; //獲取需要轉(zhuǎn)換的文件名,將路徑名中的'\'替換為'/' String converfilename = saveDirectory.replaceAll("\\\\", "/")+"/"+fileName; System.out.println(converfilename); //調(diào)用轉(zhuǎn)換類DocConverter,并將需要轉(zhuǎn)換的文件傳遞給該類的構(gòu)造方法 DocConverter d = new DocConverter(converfilename); //調(diào)用conver方法開始轉(zhuǎn)換,先執(zhí)行doc2pdf()將office文件轉(zhuǎn)換為pdf;再執(zhí)行pdf2swf()將pdf轉(zhuǎn)換為swf; d.conver(); //調(diào)用getswfPath()方法,打印轉(zhuǎn)換后的swf文件路徑 System.out.println(d.getswfPath()); //生成swf相對路徑,以便傳遞給flexpaper播放器 String swfpath = "upload"+d.getswfPath().substring(d.getswfPath().lastIndexOf("/")); System.out.println(swfpath); //將相對路徑放入sessio中保存 session.setAttribute("swfpath", swfpath); out.println("上傳的文件:"+lastFileName); out.println("文件類型"+extName); out.println("<hr>"); } } %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>Insert title here</title> <style> body {margin-top:100px;background:#fff;font-family: Verdana, Tahoma;} a {color:#CE4614;} #msg-box {color: #CE4614; font-size:0.9em;text-align:center;} #msg-box .logo {border-bottom:5px solid #ECE5D9;margin-bottom:20px;padding-bottom:10px;} #msg-box .title {font-size:1.4em;font-weight:bold;margin:0 0 30px 0;} #msg-box .nav {margin-top:20px;} </style> </head> <body> <div> <form name="viewForm" id="form_swf" action="documentView.jsp" method="POST"> <input type='submit' value='預(yù)覽' class='BUTTON SUBMIT'/> </form> </div> </body> </html> |
創(chuàng)建查看頁documentView.jsp
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
|
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <% String swfFilePath=session.getAttribute("swfpath").toString(); %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script type="text/javascript" src="js/jquery.js"></script> <script type="text/javascript" src="js/flexpaper_flash.js"></script> <script type="text/javascript" src="js/flexpaper_flash_debug.js"></script> <style type="text/css" media="screen"> html, body { height:100%; } body { margin:0; padding:0; overflow:auto; } #flashContent { display:none; } </style> <title>文檔在線預(yù)覽系統(tǒng)</title> </head> <body> <div style="position:absolute;left:50px;top:10px;"> <a id="viewerPlaceHolder" style="width:820px;height:650px;display:block"></a> <script type="text/javascript"> var fp = new FlexPaperViewer( 'FlexPaperViewer', 'viewerPlaceHolder', { config : { SwfFile : escape('<%=swfFilePath%>'), Scale : 0.6, ZoomTransition : 'easeOut', ZoomTime : 0.5, ZoomInterval : 0.2, FitPageOnLoad : true, FitWidthOnLoad : false, FullScreenAsMaxWindow : false, ProgressiveLoading : false, MinZoomSize : 0.2, MaxZoomSize : 5, SearchMatchAll : false, InitViewMode : 'SinglePage', ViewModeToolsVisible : true, ZoomToolsVisible : true, NavToolsVisible : true, CursorToolsVisible : true, SearchToolsVisible : true, localeChain: 'en_US' }}); </script> </div> </body> </html> |
5.創(chuàng)建轉(zhuǎn)換類DocConverter.java
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
|
package com.cectsims.util; import java.io.BufferedInputStream; import java.io.File; import java.io.IOException; import java.io.InputStream; import com.artofsolving.jodconverter.DocumentConverter; import com.artofsolving.jodconverter.openoffice.connection.OpenOfficeConnection; import com.artofsolving.jodconverter.openoffice.connection.SocketOpenOfficeConnection; import com.artofsolving.jodconverter.openoffice.converter.OpenOfficeDocumentConverter; /** * doc docx格式轉(zhuǎn)換 */public class DocConverter { private static final int environment = 1;// 環(huán)境 1:windows 2:linux private String fileString;// (只涉及pdf2swf路徑問題) private String outputPath = "";// 輸入路徑 ,如果不設(shè)置就輸出在默認(rèn)的位置 private String fileName; private File pdfFile; private File swfFile; private File docFile; public DocConverter(String fileString) { ini(fileString); } /** * 重新設(shè)置file * * @param fileString */ public void setFile(String fileString) { ini(fileString); } /** * 初始化 * * @param fileString */ private void ini(String fileString) { this.fileString = fileString; fileName = fileString.substring(0, fileString.lastIndexOf(".")); docFile = new File(fileString); pdfFile = new File(fileName + ".pdf"); swfFile = new File(fileName + ".swf"); } /** * 轉(zhuǎn)為PDF * * @param file */ private void doc2pdf() throws Exception { if (docFile.exists()) { if (!pdfFile.exists()) { OpenOfficeConnection connection = new SocketOpenOfficeConnection(8100); try { connection.connect(); DocumentConverter converter = new OpenOfficeDocumentConverter(connection); converter.convert(docFile, pdfFile); // close the connection connection.disconnect(); System.out.println("****pdf轉(zhuǎn)換成功,PDF輸出:" + pdfFile.getPath()+ "****"); } catch (java.net.ConnectException e) { e.printStackTrace(); System.out.println("****swf轉(zhuǎn)換器異常,openoffice服務(wù)未啟動!****"); throw e; } catch (com.artofsolving.jodconverter.openoffice.connection.OpenOfficeException e) { e.printStackTrace(); System.out.println("****swf轉(zhuǎn)換器異常,讀取轉(zhuǎn)換文件失敗****"); throw e; } catch (Exception e) { e.printStackTrace(); throw e; } } else { System.out.println("****已經(jīng)轉(zhuǎn)換為pdf,不需要再進(jìn)行轉(zhuǎn)化****"); } } else { System.out.println("****swf轉(zhuǎn)換器異常,需要轉(zhuǎn)換的文檔不存在,無法轉(zhuǎn)換****"); } } /** * 轉(zhuǎn)換成 swf */ @SuppressWarnings("unused") private void pdf2swf() throws Exception { Runtime r = Runtime.getRuntime(); if (!swfFile.exists()) { if (pdfFile.exists()) { if (environment == 1) {// windows環(huán)境處理 try { Process p = r.exec("D:/Program Files/SWFTools/pdf2swf.exe "+ pdfFile.getPath() + " -o "+ swfFile.getPath() + " -T 9"); System.out.print(loadStream(p.getInputStream())); System.err.print(loadStream(p.getErrorStream())); System.out.print(loadStream(p.getInputStream())); System.err.println("****swf轉(zhuǎn)換成功,文件輸出:" + swfFile.getPath() + "****"); if (pdfFile.exists()) { pdfFile.delete(); } } catch (IOException e) { e.printStackTrace(); throw e; } } else if (environment == 2) {// linux環(huán)境處理 try { Process p = r.exec("pdf2swf " + pdfFile.getPath() + " -o " + swfFile.getPath() + " -T 9"); System.out.print(loadStream(p.getInputStream())); System.err.print(loadStream(p.getErrorStream())); System.err.println("****swf轉(zhuǎn)換成功,文件輸出:" + swfFile.getPath() + "****"); if (pdfFile.exists()) { pdfFile.delete(); } } catch (Exception e) { e.printStackTrace(); throw e; } } } else { System.out.println("****pdf不存在,無法轉(zhuǎn)換****"); } } else { System.out.println("****swf已經(jīng)存在不需要轉(zhuǎn)換****"); } } static String loadStream(InputStream in) throws IOException { int ptr = 0; in = new BufferedInputStream(in); StringBuffer buffer = new StringBuffer(); while ((ptr = in.read()) != -1) { buffer.append((char) ptr); } return buffer.toString(); } /** * 轉(zhuǎn)換主方法 */ @SuppressWarnings("unused") public boolean conver() { if (swfFile.exists()) { System.out.println("****swf轉(zhuǎn)換器開始工作,該文件已經(jīng)轉(zhuǎn)換為swf****"); return true; } if (environment == 1) { System.out.println("****swf轉(zhuǎn)換器開始工作,當(dāng)前設(shè)置運(yùn)行環(huán)境windows****"); } else { System.out.println("****swf轉(zhuǎn)換器開始工作,當(dāng)前設(shè)置運(yùn)行環(huán)境linux****"); } try { doc2pdf(); pdf2swf(); } catch (Exception e) { e.printStackTrace(); return false; } if (swfFile.exists()) { return true; } else { return false; } } /** * 返回文件路徑 * * @param s */ public String getswfPath() { if (swfFile.exists()) { String tempString = swfFile.getPath(); tempString = tempString.replaceAll("\\\\", "/"); return tempString; } else { return ""; } } /** * 設(shè)置輸出路徑 */ public void setOutputPath(String outputPath) { this.outputPath = outputPath; if (!outputPath.equals("")) { String realName = fileName.substring(fileName.lastIndexOf("/"), fileName.lastIndexOf(".")); if (outputPath.charAt(outputPath.length()) == '/') { swfFile = new File(outputPath + realName + ".swf"); } else { swfFile = new File(outputPath + realName + ".swf"); } } } } |
6.部署發(fā)布
啟動tomcat,部署當(dāng)前web應(yīng)用
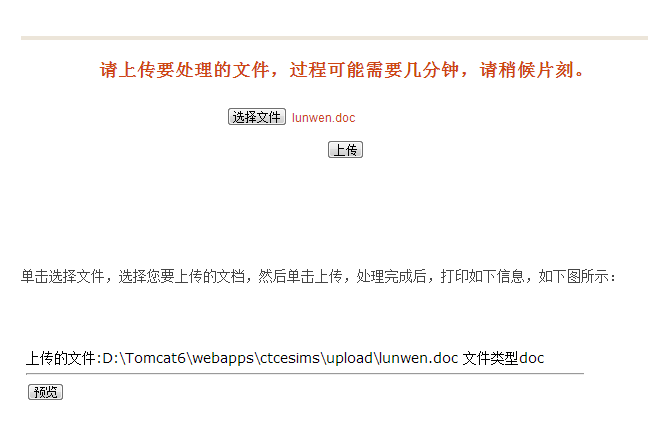
地址欄輸入http://localhost:8080/ctcesims/documentUpload.jsp 如下圖:

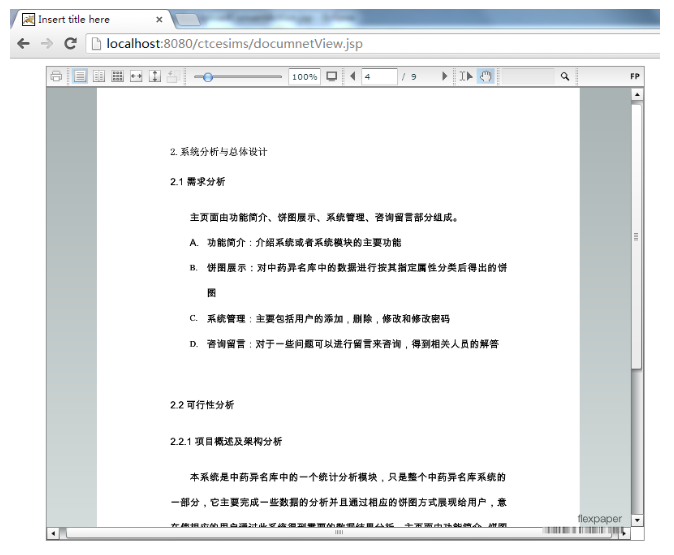
單擊預(yù)覽按鈕,就會生成預(yù)覽界面,如下圖:

4.常見問題
若出現(xiàn)swf無法預(yù)覽,請?jiān)L問
http://www.macromedia.com/support/documentation/en/flashplayer/help/settings_manager04a.html#119065
將生成swf的文件夾設(shè)置為信任文件位置。
以下給出 flexpaper 2.1.9 的不同之處:初始化方式改變,若文件目錄與項(xiàng)目目錄不在一起,可將附件目錄在服務(wù)器中設(shè)置為虛擬目錄
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
|
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%><% //String swfFilePath=session.getAttribute("swfpath").toString();%><!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><script type="text/javascript" src="js/jquery.min.js"></script><script type="text/javascript" src="js/flexpaper.js"></script><script type="text/javascript" src="js/flexpaper_handlers.js"></script><style type="text/css" media="screen"> html, body { height:100%; } body { margin:0; padding:0; overflow:auto; } #flashContent { display:none; } </style> <title>文檔在線預(yù)覽系統(tǒng)</title></head><body> <div style="position:absolute;left:50px;top:10px;"> <div id="documentViewer" class="flexpaper_viewer" style="width:770px;height:500px"></div> <script type="text/javascript"> var startDocument = "Paper"; $('#documentViewer').FlexPaperViewer( { config : { SWFFile : 'upload/ddd3.swf', Scale : 0.6, ZoomTransition : 'easeOut', ZoomTime : 0.5, ZoomInterval : 0.2, FitPageOnLoad : true, FitWidthOnLoad : false, FullScreenAsMaxWindow : false, ProgressiveLoading : false, MinZoomSize : 0.2, MaxZoomSize : 5, SearchMatchAll : false, InitViewMode : 'Portrait', RenderingOrder : 'flash', StartAtPage : '', ViewModeToolsVisible : true, ZoomToolsVisible : true, NavToolsVisible : true, CursorToolsVisible : true, SearchToolsVisible : true, WMode : 'window', localeChain: 'en_US' }} ); </script> </div></body></html> |
最后,若需要去除打印功能及l(fā)ogo,可重新編譯 flexpaper 的 flash文件,網(wǎng)上也有下載
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。













