開始學習WebSocket,準備用它來實現一個在頁面實時輸出log4j的日志以及控制臺的日志。
首先知道一些基礎信息:
1.java7 開始支持WebSocket,并且只是做了定義,并未實現
2.tomcat7及以上,jetty 9.1及以上實現了WebSocket,其他容器沒有研究
3.spring 4.0及以上增加了WebSocket的支持
4.spring 支持STOMP協議的WebSocket通信
5.WebSocket 作為java的一個擴展,它屬于javax包目錄下,通常需要手工引入該jar,以tomcat為例,可以在 tomcat/lib 目錄下找到 websocket-api.jar
開始實現
先寫一個普通的WebSocket客戶端,直接引入tomcat目錄下的jar,主要的jar有:websocket-api.jar、tomcat7-websocket.jar
|
1
2
3
4
5
6
7
8
9
10
11
|
public static void f1() { try { WebSocketContainer container = ContainerProvider.getWebSocketContainer(); // 獲取WebSocket連接器,其中具體實現可以參照websocket-api.jar的源碼,Class.forName("org.apache.tomcat.websocket.WsWebSocketContainer"); String uri = "ws://localhost:8081/log/log"; Session session = container.connectToServer(Client.class, new URI(uri)); // 連接會話 session.getBasicRemote().sendText("123132132131"); // 發送文本消息 session.getBasicRemote().sendText("4564546"); } catch (Exception e) { e.printStackTrace(); } } |
其中的URL格式必須是ws開頭,后面接注冊的WebSocket地址
Client.java 是用于收發消息
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
@ClientEndpointpublic class Client { @OnOpen public void onOpen(Session session) { System.out.println("Connected to endpoint: " + session.getBasicRemote()); } @OnMessage public void onMessage(String message) { System.out.println(message); } @OnError public void onError(Throwable t) { t.printStackTrace(); }} |
到這一步,客戶端的收發消息已經完成,現在開始編寫服務端代碼,用Spring 4.0,其中pom.xml太長就不貼出來了,會用到jackson,spring-websocket,spring-message
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
import org.springframework.beans.factory.annotation.Autowired;import org.springframework.context.annotation.Bean;import org.springframework.context.annotation.Configuration;import org.springframework.context.annotation.Lazy;import org.springframework.messaging.simp.SimpMessagingTemplate;import org.springframework.web.servlet.config.annotation.EnableWebMvc;import org.springframework.web.servlet.config.annotation.WebMvcConfigurerAdapter;import org.springframework.web.socket.WebSocketHandler;import org.springframework.web.socket.config.annotation.EnableWebSocket;import org.springframework.web.socket.config.annotation.WebSocketConfigurer;import org.springframework.web.socket.config.annotation.WebSocketHandlerRegistry;import com.gionee.log.client.LogWebSocketHandler;/** * 注冊普通WebScoket * @author PengBin * @date 2016年6月21日 下午5:29:00 */@Configuration@EnableWebMvc@EnableWebSocketpublic class WebSocketConfig extends WebMvcConfigurerAdapter implements WebSocketConfigurer { @Autowired @Lazy private SimpMessagingTemplate template; /** {@inheritDoc} */ @Override public void registerWebSocketHandlers(WebSocketHandlerRegistry registry) { registry.addHandler(logWebSocketHandler(), "/log"); // 此處與客戶端的 URL 相對應 } @Bean public WebSocketHandler logWebSocketHandler() { return new LogWebSocketHandler(template); }} |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
import org.springframework.messaging.simp.SimpMessagingTemplate;import org.springframework.web.socket.TextMessage;import org.springframework.web.socket.WebSocketSession;import org.springframework.web.socket.handler.TextWebSocketHandler;/** * * @author PengBin * @date 2016年6月24日 下午6:04:39 */public class LogWebSocketHandler extends TextWebSocketHandler { private SimpMessagingTemplate template; public LogWebSocketHandler(SimpMessagingTemplate template) { this.template = template; System.out.println("初始化 handler"); } @Override protected void handleTextMessage(WebSocketSession session, TextMessage message) throws Exception { String text = message.getPayload(); // 獲取提交過來的消息 System.out.println("handMessage:" + text); // template.convertAndSend("/topic/getLog", text); // 這里用于廣播 session.sendMessage(message); }} |
這樣,一個普通的WebSocket就完成了,自己還可以集成安全控制等等
Spring還支持一種注解的方式,可以實現訂閱和廣播,采用STOMP格式協議,類似MQ,其實應該就是用的MQ的消息格式,下面是實現
同樣客戶端:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
public static void main(String[] args) { try { WebSocketContainer container = ContainerProvider.getWebSocketContainer(); String uri = "ws://localhost:8081/log/hello/hello/websocket"; Session session = container.connectToServer(Client.class, new URI(uri)); char lf = 10; // 這個是換行 char nl = 0; // 這個是消息結尾的標記,一定要 StringBuilder sb = new StringBuilder(); sb.append("SEND").append(lf); // 請求的命令策略 sb.append("destination:/app/hello").append(lf); // 請求的資源 sb.append("content-length:14").append(lf).append(lf); // 消息體的長度 sb.append("{\"name\":\"123\"}").append(nl); // 消息體 session.getBasicRemote().sendText(sb.toString()); // 發送消息 Thread.sleep(50000); // 等待一小會 session.close(); // 關閉連接 } catch (Exception e) { e.printStackTrace(); } } |
這里一定要注意,換行符和結束符號,這個是STOMP協議規定的符號,錯了就不能解析到
服務端配置
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
|
/** * 啟用STOMP協議WebSocket配置 * @author PengBin * @date 2016年6月24日 下午5:59:42 */@Configuration@EnableWebMvc@EnableWebSocketMessageBrokerpublic class WebSocketBrokerConfig extends AbstractWebSocketMessageBrokerConfigurer { /** {@inheritDoc} */ @Override public void registerStompEndpoints(StompEndpointRegistry registry) { System.out.println("注冊"); registry.addEndpoint("/hello").withSockJS(); // 注冊端點,和普通服務端的/log一樣的 // withSockJS()表示支持socktJS訪問,在瀏覽器中使用 } /** {@inheritDoc} */ @Override public void configureMessageBroker(MessageBrokerRegistry config) { System.out.println("啟動"); config.enableSimpleBroker("/topic"); // config.setApplicationDestinationPrefixes("/app"); // 格式前綴 }}Controller@Controllerpublic class LogController { private SimpMessagingTemplate template; @Autowired public LogController(SimpMessagingTemplate template) { System.out.println("init"); this.template = template; } @MessageMapping("/hello") @SendTo("/topic/greetings") // 訂閱 public Greeting greeting(HelloMessage message) throws Exception { System.out.println(message.getName()); Thread.sleep(3000); // simulated delay return new Greeting("Hello, " + message.getName() + "!"); }} |
到這里就已經全部完成。
template.convertAndSend("/topic/greetings", "通知"); // 這個的意思就是向訂閱了/topic/greetings進行廣播
對于用socktJS連接的時候會有一個訪問 /info 地址的請求
如果在瀏覽器連接收發送消息,則用sockt.js和stomp.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
function connect() { var socket = new SockJS('/log/hello/hello'); stompClient = Stomp.over(socket); stompClient.connect({}, function(frame) { setConnected(true); console.log('Connected: ' + frame); stompClient.subscribe('/topic/greetings', function(greeting) { showGreeting(JSON.parse(greeting.body).content); }); });}function disconnect() { if (stompClient != null) { stompClient.disconnect(); } setConnected(false); console.log("Disconnected");}function sendName() { var name = document.getElementById('name').value; stompClient.send("/app/hello", {}, JSON.stringify({ 'name' : name }));} |
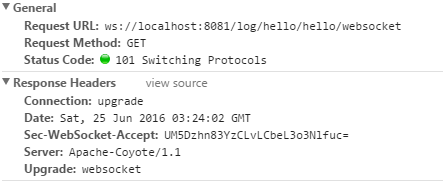
在瀏覽器中可以看到請求返回101狀態碼,意思就是切換協議

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://www.cnblogs.com/akanairen/p/5616351.html















