1、Grid Guide
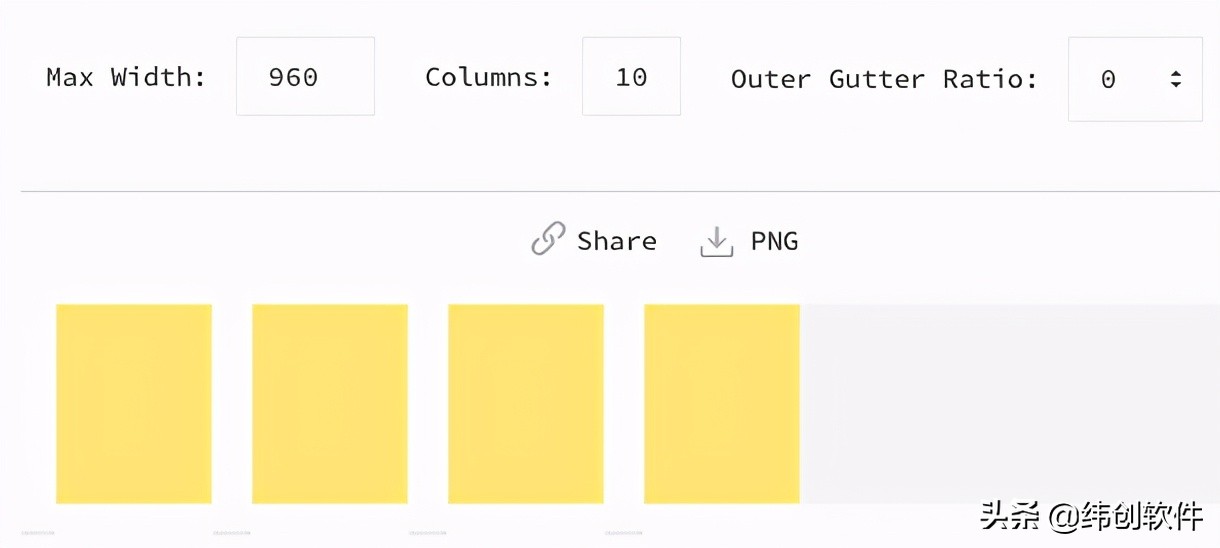
一款小巧的柵格創建工具,用戶可以通過自定義間距和列數建立你自己的柵格方案,Grid Guide 也會提供一些寬度和列數供參考選擇。你還可以將柵格方案的下載為PNG圖片,用于導入Photoshop或Illustrator。

2、Foundation
一款類似Bootstrap的框架,不得不承認的一點是Bootstrap框架貌似更受前端開發者的喜愛。但 Foundation 全面更新后卻也有值得關注的地方,它擁有為柵格、排版、按鈕和其它動態元素的預定義CSS類。設計更加簡單,新的Foundation還有一個姐妹框架叫做Foundation for Email,一個適用于電子郵件開發的框架。

3、CodePen
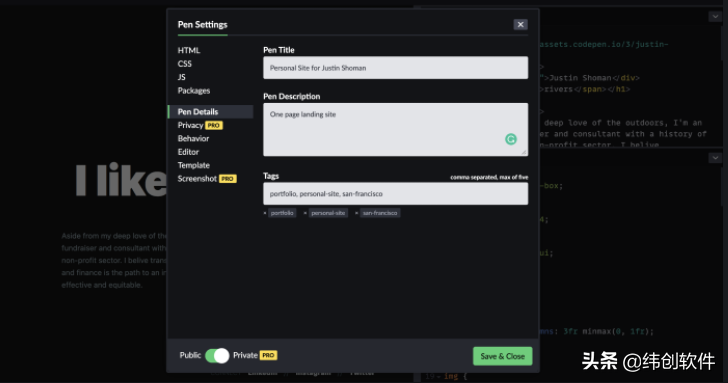
十分可靠的開發工具,多數開發者鐘情于 cloud IDEs 做前端開發,你可以在任何電腦上寫代碼,保存你的項目到云端上且分享。當你代碼改動時會自動更新。一大亮點是 CodePen 還能支持幾乎所有你能想到的庫。你可以通過預置HTML模板語言例如Haml或Slim,使用LESS或SASS編譯代碼。

4、Unheap
最新的jQuery插件庫,包含導航、表單、網頁媒體和其他分類等各種類型的插件。而且不斷在更新,基本上都可以在上面找到你想要的插件。

它基本上是一個擁有著網絡上所有最佳的jQuery插件的存儲庫,而且它經常更新,所以你總能找到各種新的插件。
5、LivePage
LivePage 就是一種免費的谷歌擴展插件,自動刷新你對本地文件做出的修改,意味著你可以在本地編輯你的HTML/CSS/JS文件。LivePage在火狐上也有相同的插件叫做LiveReload。

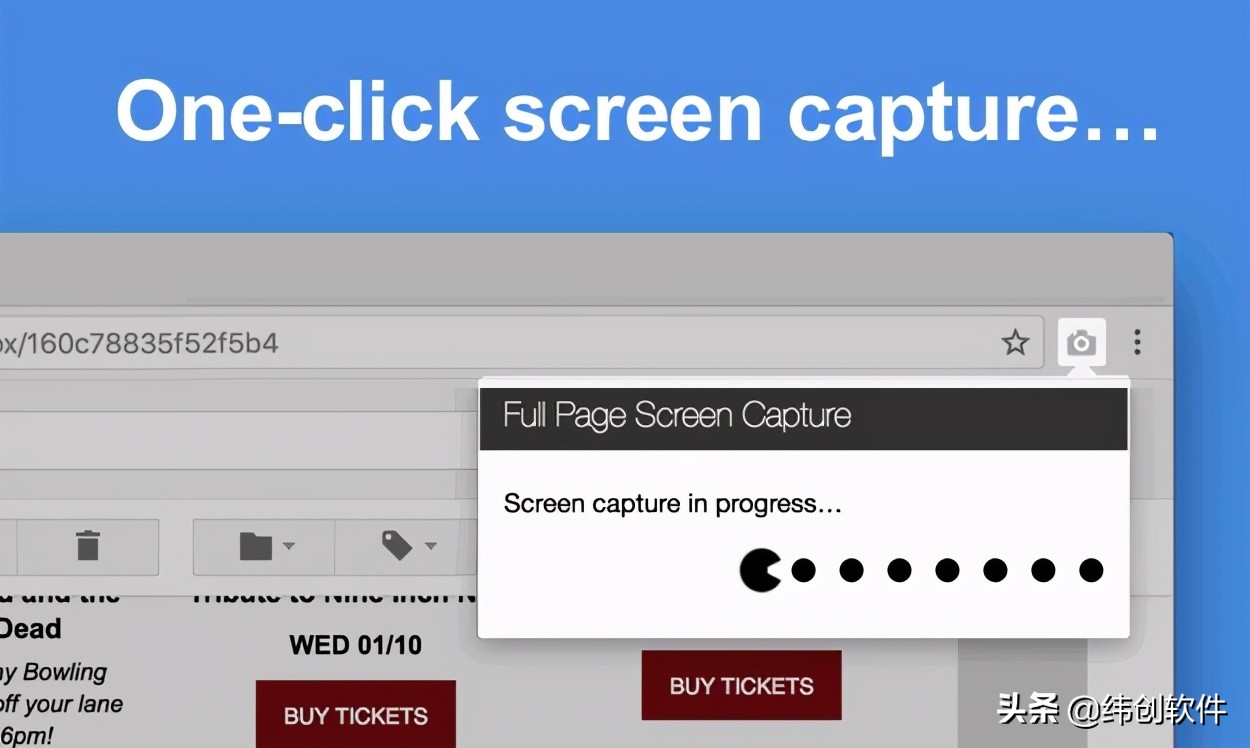
6、Fullpage Screen Capture
Fullpage Screen Capture 可以捕獲全屏,截取整個網頁并存為PNG圖片。單擊 Chrome 擴展面板中的按鈕,它會自動創建整個網頁的完整快照,將其拼接成一幅圖像。對網站整體設計的研究相當有幫助。

7、WhatFont
WhatFont 的擴展插件可以幫你找到網絡上最棒的字體。添加插件后,你在瀏覽網頁上某一款文字的時候,點擊它并懸停,就會給你所有的包括字體樣式、大小等方案,甚至是下載地址。

8、 Node/npm
作為前端開發者你應該學習命令行,因為現在這是一種在前端工作流程中必要的工具。npm 也完全由命令行管理。它將JavaScript傳遞給后臺,并返回給我們npm,一種發展最迅速的包管理器。如果你之前從未嘗試過npm,建議試一下,你會驚嘆的!

9、Mobile Speed Tester
是一款能測試任何網站在電腦和手機上響應速度的工具,幫助站長建立更好的用戶體驗,這樣的一個免費工具能給你好的反饋,讓你選擇的方法更加正確。

10、Responsive Test
Responsive Test 測試站點的響應速度,你只需輸入一個URL并將窗口拖到您要測試的任何寬度。而且還有小按鈕可以切換為iPhone、iPad和通用電腦的預定義大小方案。省去; 來回拖動窗口的麻煩。

TOP10列表今天就說到這里了,希望這些工具可以幫你提升效率,事半功倍。或許還有很多新工具我沒注意到,麻煩你分享一下吧!
原文地址:https://www.toutiao.com/i6946022664456815107/