
想了解更多關(guān)于開源的內(nèi)容,請訪問:
本站開源基礎軟件社區(qū)
概述
OpenHarmony自動化測試框架是OpenHarmony提供的支持JS/TS語言的單元及UI測試框架,支持開發(fā)者針對應用接口或系統(tǒng)接口進行單元測試,并且可基于UI操作進行UI自動化腳本的編寫。
OpenHarmony自動化測試框架重要分為兩大部分:單元測試框架和UI測試框架。
- 單元測試框架是測試框架的基礎底座,提供了最基本的用例識別、調(diào)度、執(zhí)行及結(jié)果匯總的能力。
- UI測試框架主要調(diào)用提供的UiTest API對不同測試場景進行測試,而其腳本的運行基礎還是單元測試框架。
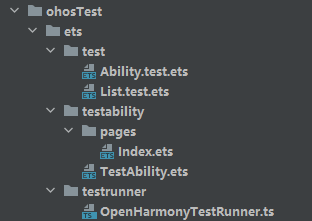
從代碼的角度體現(xiàn)為,每個OpenHarmony工程在新建時都會提供一個ohosTest模塊,包含基礎的單元測試運行腳本,如下圖所示:

其中各文件間的大致關(guān)系如下圖所示:

單元測試腳本的基礎運行流程如下圖所示,依賴aa test命令作為執(zhí)行入口(可結(jié)合上述代碼中的關(guān)系圖進行對比)。

開發(fā)步驟
(可選)新建測試腳本
在工程目錄下打開待測試模塊下的ets文件,將光標置于代碼中任意位置,單擊右鍵 > Show Context Actions> Create Ohos Test或快捷鍵Alt+enter> Create Ohos Test創(chuàng)建測試類,如下圖所示。


完成后自動生成一個測試腳本。

編寫單元測試腳本
import { describe, beforeAll, beforeEach, afterEach, afterAll, it, expect } from '@ohos/hypium'
import abilityDelegatorRegistry from '@ohos.application.abilityDelegatorRegistry'
const delegator = abilityDelegatorRegistry.getAbilityDelegator()
export default function abilityTest() {
describe('ActsAbilityTest', function () {
it('testUiExample',0, async function (done) {
console.info("uitest: TestUiExample begin");
//start tested ability
await delegator.executeShellCommand('aa start -b com.ohos.uitest -a MainAbility').then(result =>{
console.info('Uitest, start ability finished:' + result)
}).catch(err => {
console.info('Uitest, start ability failed: ' + err)
})
await sleep(1000);
//check top display ability
await delegator.getCurrentTopAbility().then((Ability)=>{
console.info("get top ability");
expect(Ability.context.abilityInfo.name).assertEqual('MainAbility');
})
done();
})
function sleep(time) {
return new Promise((resolve) => setTimeout(resolve, time));
}
})
}單元測試腳本需要包含如下基本元素:
1、依賴導包,以便使用依賴的測試接口。
2、測試代碼編寫,主要編寫測試代碼的相關(guān)邏輯,如接口調(diào)用等。
3、斷言接口調(diào)用,設置測試代碼中的檢查點,如無檢查點,則不可認為一個完整的測試腳本。
編寫UI測試腳本
UI測試腳本是在單元測試框架的基礎上編寫,主要就是增加了UI測試框架提供的接口調(diào)用,實現(xiàn)對應的測試邏輯。
下面的示例代碼是在上面的測試腳本基礎上增量編寫,首先需要增加依賴導包,如下示例代碼所示:
import {Driver,ON,Component,MatchPattern} from '@ohos.uitest'然后是具體測試代碼編寫,場景較為簡單,就是在啟動的應用頁面上進行點擊操作,然后增加檢查點檢查用例。
export default function abilityTest() {
describe('ActsAbilityTest', function () {
it('testUiExample',0, async function (done) {
console.info("uitest: TestUiExample begin");
//start tested ability
await delegator.executeShellCommand('aa start -b com.ohos.uitest -a MainAbility').then(result =>{
console.info('Uitest, start ability finished:' + result)
}).catch(err => {
console.info('Uitest, start ability failed: ' + err)
})
await sleep(1000);
//check top display ability
await delegator.getCurrentTopAbility().then((Ability)=>{
console.info("get top ability");
expect(Ability.context.abilityInfo.name).assertEqual('MainAbility');
})
//ui test code
//init driver
var driver = await Driver.create();
await driver.delayMs(1000);
//find button by text 'Next'
var button = await driver.findComponent(ON.text('Next'));
//click button
await button.click();
await driver.delayMs(1000);
//check text
await driver.assertComponentExist(ON.text('after click'));
await driver.pressBack();
done();
})
function sleep(time) {
return new Promise((resolve) => setTimeout(resolve, time));
}
})
}執(zhí)行測試腳本
執(zhí)行測試腳本可以直接在DevEco Studio中通過點擊按鈕執(zhí)行,當前支持以下執(zhí)行方式:
1、測試包級別執(zhí)行即執(zhí)行測試包內(nèi)的全部用例。
2、測試套級別執(zhí)行即執(zhí)行describe方法中定義的全部測試用例。
3、測試方法級別執(zhí)行即執(zhí)行指定it方法也就是單條測試用例。

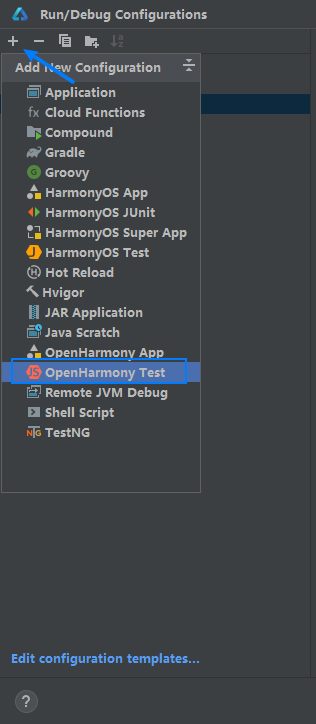
其中測試包內(nèi)的全部測試用例運行任務可按如下步驟創(chuàng)建。



查看測試結(jié)果
測試執(zhí)行完畢后可直接在DevEco Studio中查看測試結(jié)果,如下圖示例所示:

想了解更多關(guān)于開源的內(nèi)容,請訪問:
本站開源基礎軟件社區(qū)


















