為幫助開發者更方便、更安全地開發和調試基于微信的網頁,微信推出了 web 開發者工具。它是一個桌面應用,通過模擬微信客戶端的表現,使得開發者可以使用這個工具方便地在 pc 或者 mac 上進行開發和調試工作。你可以:
使用自己的微信號來調試微信網頁授權
調試、檢驗頁面的 js-sdk 相關功能與權限,模擬大部分 sdk 的輸入和輸出
使用基于 weinre 的移動調試功能
利用集成的 chrome devtools 協助開發
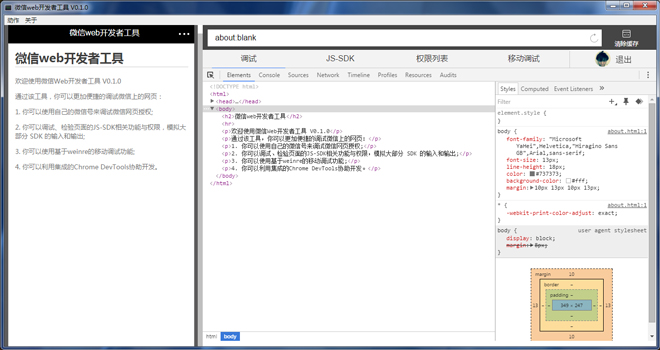
該工具界面主要由幾大部分組成,如下圖所示:

頂部菜單欄是刷新、后退、選中地址欄等動作的統一入口,以及微信客戶端版本的模擬設置頁。左側是微信的 webview 模擬器,可以直接操作網頁,模擬用戶真實行為。右側上方是地址欄,用于輸入待調試的頁面鏈接,以及清除緩存按鈕。右側下方是相關的請求和返回結果,以及調試界面和登錄按鈕。
(一)調試微信網頁授權
之前在開發基于微信的網頁授權的功能時,開發者通常需要手機上輸入 url 進而獲取用戶信息,從而進行開發和調試工作,可是因為手機的諸多限制,這個過程很不方便。 通過使用微信 web 開發者工具,從此開發者可以直接在 pc 或者 mac 上進行這種調試了。具體操作步驟為:
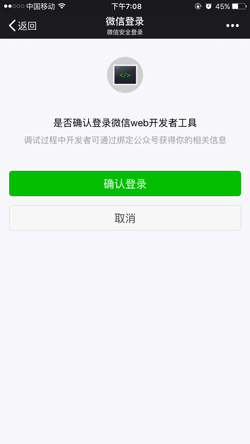
①開發者可以在調試器中點擊“登錄”,使用手機微信掃碼登錄,從而使用真實的用戶身份(支持測試號)來開發和調試微信網頁授權。請確認手機登錄頁,綁定的公眾號為“微信 web 開發者工具”,如下圖所示:

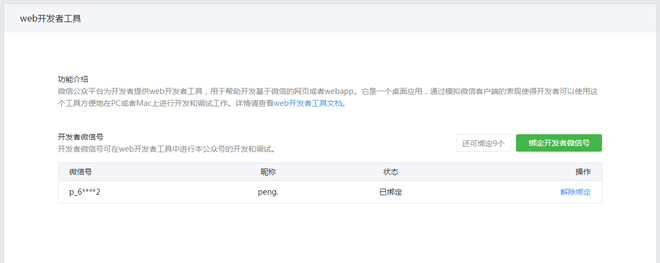
②為了保證開發者身份信息的安全,對于希望調試的公眾號,我們要求開發者微信號與之建立綁定關系。具體操作為:公眾號登錄管理后臺,啟用開發者中心,在開發者工具——web 開發者工具頁面,向開發者微信號發送綁定邀請。綁定頁面如下圖所示:

③開發者在手機微信上接受邀請,即可完成綁定。每個公眾號最多可同時綁定10個開發者微信號。邀請確認頁面如下圖所示:

④完成登錄和綁定后,開發者就可以開始調試微信網頁授權了,注意只能調試自己綁定過的公眾號,在微信 web 開發者工具中打開類似的授權頁 url,webview 模擬器顯示效果如圖:

(二)模擬jssdk權限校驗
通過 web 開發者工具,可以模擬 jssdk 在微信客戶端中的請求,并直觀地看到鑒權結果和 log。以微信 jssdk demo 頁面為例:http://demo.open.weixin.qq.com/jssdk 在調試器中打開該 url,可以方便地在右側的 js-sdk tab 中看到當前頁面 wx.config 的校驗情況和 jssdk 的調用 log。 如下是校驗通過的頁面:

如下是校驗未通過的頁面:

在“權限列表” tab 中,可以查詢到當前頁面擁有權限的 js-sdk 列表:

(三)移動調試
我移動調試從來就沒有成功過,所以這里不做說明!
(四)chrome devtools
微信 web 開發者工具集成了 chrome devtools。同之前在 pc 上的調試體驗一致,可以快速上手。如下圖所示:

下載地址:http://mp.weixin.qq.com/wiki/10/e5f772f4521da17fa0d7304f68b97d7e.html#.e4.b8.8b.e8.bd.bd.e5.9c.b0.e5.9d.80
微信web開發者工具使用的簡單介紹就到這里,感謝你的翻閱,如果你有所疑問可以留言討論!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:http://www.cuiyongzhi.com/post/58.html













