kotlin開發(fā)android應(yīng)用實(shí)例詳解
我們簡單的知道了kotlin這門新語言的優(yōu)勢,也接觸了一些常見的語法及其簡單的使用,相信你會(huì)對它有濃厚的興趣,暫且理解為對它感興趣吧,哈哈哈。那么,我們該如何在android中應(yīng)用這門新的語言呢?今天的這篇文章帶你學(xué)習(xí)使用kotlin開發(fā)android應(yīng)用,并對比我們傳統(tǒng)語言java,讓你真真切切的感受到他的美和優(yōu)雅。
配置
項(xiàng)目gradle文件
|
1
2
3
4
5
6
7
|
apply plugin: 'com.android.application'apply plugin:'kotlin-android'apply plugin:'kotlin-android-extensions'dependencies { classpath 'org.jetbrains.kotlin:kotlin-gradle-plugin:1.1.1'} |
app gradle文件:
|
1
2
3
|
compile 'org.jetbrains.kotlin:kotlin-stdlib:1.1.1'compile 'org.jetbrains.anko:anko-sdk25:0.10.0-beta-1'// sdk15, sdk19, sdk21, sdk23 are also availablecompile 'org.jetbrains.anko:anko-appcompat-v7:0.10.0-beta-1' |
anko
通過上面的配置,你會(huì)發(fā)現(xiàn)引入的有anko的依賴。anko是jetbrains開發(fā)的一個(gè)強(qiáng)大的庫,說起jetbrains ,那就牛逼了,kotlin語言是他們開發(fā)的,最流行的的開發(fā)工具intellij idea都是他們開發(fā)的,as也是基于idea的。好了,言歸正傳,anko是kotlin官方開發(fā)的一個(gè)讓開發(fā)android應(yīng)用更快速更簡單的kotlin庫,并且能讓我們書寫的代碼更簡單清楚更容易閱讀。它包括多個(gè)部分,如下
|
1
2
3
4
|
anko commons: a lightweight library full of helpers for intents, dialogs, logging and so on;anko layouts: a fast and type-safe way to write dynamic android layouts;anko sqlite: a query dsl and parser collection for android sqlite;anko coroutines: utilities based on the kotlinx.coroutines library |
那么接下來,我們就通過代碼來理解kotlin語言開發(fā)android的優(yōu)勢所在。
再也不用findviewbyid
做過android開發(fā)的人都知道,布局文件寫的多了,findviewbyid也是一個(gè)很大的工作量,而且還要先聲明變量,在findviewbyid然后再強(qiáng)轉(zhuǎn)成我們的控件,使用方式一般如下
|
1
2
3
4
|
textview username;username=(textview)findviewbyid(r.id.user);username.settext("我是一個(gè)textview"); |
有時(shí)候?qū)懙氖遣皇窍胪拢赡苡行┤苏f現(xiàn)在不是有一些注解的庫,如butterknife,當(dāng)我們使用注解時(shí)可以不用findviewbyid了,使用方式如下
|
1
2
3
4
|
@bindview(r.id.user)textview username;username.settext("我是一個(gè)textview"); |
確實(shí)是這樣,使用注解后確實(shí)給我們少了一些工作量,不過這依然沒有最簡單化,最簡單的就是我們可以直接給id為user的控件直接賦值,或許你會(huì)感覺這有點(diǎn)不可思議。不過kotlin確實(shí)做到了。我們可以直接這樣寫
|
1
|
user.text="我是一個(gè)textview" |
看到這你是不是有一種相見恨晚的感覺,太tama的簡潔了。user就是我們布局文件聲明的id,.text就想當(dāng)與settext()給,在kotlin語言中,我們看不到了像java中的set/get方法了。需要注意的是,當(dāng)我們想這樣使用的時(shí)候(不用findviewbyid,直接使用xml控件我們需要在gradle加入apply plugin: ‘kotlin-android-extensions'),需要加入下面一句代碼
|
1
2
|
//activity_login就是我們的布局import kotlinx.android.synthetic.main.activity_login.* |
anko layout
通常我們使用xml文件寫我們的布局,但是他有一些缺點(diǎn)如不是類型安全,不是空安全,解析xml文件消耗更多的cpu和電量等等。而anko layout可以使用dsl動(dòng)態(tài)創(chuàng)建我們的ui,并且它比我們使用java動(dòng)態(tài)創(chuàng)建布局方便很多主要是更簡潔,它和擁有xml創(chuàng)建布局的層級關(guān)系,能讓我們更容易閱讀。
|
1
2
3
4
5
6
7
|
verticallayout { val textview=textview("我是一個(gè)textview") val name = edittext("edittext") button("button") { onclick { toast("${name.text}!") } } } |
我們在oncreate方法中可以去掉setcontentview,然后加入上面代碼就可以顯示如下圖的效果,即一個(gè)垂直的線性布局中,放了一個(gè)textview,一個(gè)edittext,和一個(gè)button。并且button中有一個(gè)點(diǎn)擊事件,當(dāng)點(diǎn)擊時(shí)將edittext的內(nèi)容
以toast顯示。

上面的代碼是不是很簡單易懂,當(dāng)然,默認(rèn)的控件并不能滿足我們的需求,例如我們會(huì)更改字體的顏色及大小,會(huì)設(shè)置寬度和高度,會(huì)設(shè)置margin,padding值,那么該如何實(shí)行呢,當(dāng)然也很簡單,因?yàn)樗倪壿嫼蛒ml書寫布局是一個(gè)套路。例如以下實(shí)現(xiàn)
|
1
2
3
4
5
6
7
8
|
val textview=textview("我是一個(gè)textview"){ textsize = sp(17).tofloat() textcolor=context.resources.getcolor(r.color.red) }.lparams{ margin=dip(10) height= dip(40) width= matchparent } |
我想我不需要說明上面的代碼,你就應(yīng)該看得出控件實(shí)行的效果。因?yàn)樗膶傩院臀覀冊趚ml設(shè)置屬性的名字對應(yīng)的。
在上面創(chuàng)建ui過程中,我們直接把創(chuàng)建ui的代碼寫在oncreate方法中了,當(dāng)然,還有一種寫法。我們創(chuàng)建一個(gè)內(nèi)部類實(shí)行ankocomponent接口,并重寫createview方法,該方法返回一個(gè)view,也就是我們創(chuàng)建的布局。修改如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
inner class ui : ankocomponent<loginactivity> { override fun createview(ui: ankocontext<loginactivity>): view { return with(ui){ verticallayout { val textview=textview("我是一個(gè)textview"){ textsize = sp(17).tofloat() textcolor=context.resources.getcolor(r.color.red) }.lparams{ margin=dip(10) height= dip(40) width= matchparent } val name = edittext("edittext") button("button") { onclick { view -> toast("hello, ${name.text}!") } } } } } } |
然后在oncreate方法中加一句代碼,即可創(chuàng)建我們的布局頁面了。如下
|
1
|
ui().setcontentview(this@loginactivity) |
現(xiàn)在我們編譯運(yùn)行,發(fā)現(xiàn)效果和布局文件寫的界面是一樣的。但是它的性能是有優(yōu)勢的,其實(shí)吧并沒有發(fā)覺性能優(yōu)勢。不管怎樣,這種dsl確實(shí)便于閱讀,也很容易上手,在上面的代碼中,你可能注意到了dip(10),它表示將10dp轉(zhuǎn)換為像素的意思,是anko的擴(kuò)展函數(shù),說的擴(kuò)展函數(shù),如果閱讀過anko的源碼我們發(fā)現(xiàn)里面大量的使用擴(kuò)展函數(shù),這也是kotlin語言的優(yōu)勢之一。確實(shí)很強(qiáng)大,例如dip擴(kuò)展(摘取view擴(kuò)展)
|
1
2
|
inline fun view.dip(value: int): int = context.dip(value)fun context.dip(value: int): int = (value * resources.displaymetrics.density).toint() |
在上面resources.displaymetrics.density和我們java getresources().getdisplaymetrics().density是一個(gè)效果,不過看著你會(huì)不會(huì)感覺比java書寫舒服多了,反正我是這么感覺的。
在上面的我們給button加了一個(gè)點(diǎn)擊事件,我們發(fā)現(xiàn)它支持lambda表達(dá)式。我們想顯示一個(gè)toast,只需要toast(“內(nèi)容”)就可以了,是不是又很簡潔。其實(shí)它也是擴(kuò)展函數(shù),實(shí)現(xiàn)
|
1
2
|
inline fun ankocontext<*>.toast(message: charsequence) = ctx.toast(message)fun context.toast(message: charsequence) = toast.maketext(this, message, toast.length_short).show() |
當(dāng)然創(chuàng)建dialog依然也很簡單,如下
|
1
2
3
4
|
alert ("我是dialog"){ yesbutton { toast("yes")} nobutton { toast("no")} }.show() |
真是越看越舒心,哈哈。再來一個(gè)強(qiáng)大而又很簡單很簡單很簡潔的一段代碼實(shí)現(xiàn)。
|
1
2
3
4
5
6
|
doasync { //后臺(tái)執(zhí)行代碼 uithread { //ui線程 toast("線程${thread.currentthread().name}") } } |
該段代碼實(shí)現(xiàn)的就是asynctask 的效果,但是你應(yīng)該發(fā)現(xiàn)它比java的實(shí)現(xiàn)簡潔多了,當(dāng)然除非是色盲,要不然你會(huì)看出簡潔的。
如果你使用kotlin開發(fā)android一段時(shí)間后,會(huì)發(fā)現(xiàn)它給我們減少了很多的代碼量,當(dāng)然更多的優(yōu)勢及用法需要我們自己去探索。相信經(jīng)過探索后它會(huì)讓你大吃一驚。
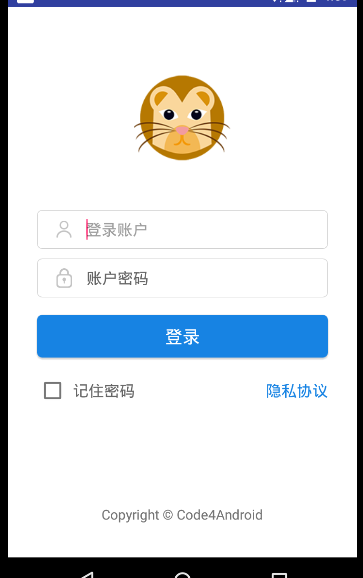
實(shí)現(xiàn)一個(gè)簡單的登錄界面

界面很簡單,偽代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
<linearlayout><imageview/><linearlayout> <imageview/><edittext賬號/><linearlayout><linearlayout> <imageview/><edittext密碼/><linearlayout><button 登錄/><linearlayout> <checkbox 記住密碼/><textview 隱私協(xié)議xieu/><linearlayout><textview/></linearlayout> |
看著并不復(fù)雜的,那么xml實(shí)現(xiàn)的代碼就不在這貼出了,如果你想看xml實(shí)現(xiàn)可看點(diǎn)擊查,那么接下來來只看anko在kotlin代碼中實(shí)現(xiàn)這個(gè)布局。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
|
lateinit var et_account: edittextlateinit var et_password: edittextinner class loginui : ankocomponent<loginactivity> { override fun createview(ui: ankocontext<loginactivity>) = with(ui) { verticallayout { backgroundcolor = context.resources.getcolor(android.r.color.white) gravity = gravity.center_horizontal imageview(r.mipmap.ic_launcher).lparams { width = dip(100) height = dip(100) topmargin = dip(64) } linearlayout { gravity = gravity.center_vertical orientation = horizontal backgroundresource = r.drawable.bg_frame_corner imageview { image = resources.getdrawable(r.mipmap.ic_username) }.lparams(width = wrapcontent, height = wrapcontent) { leftmargin = dip(12) rightmargin = dip(15) } et_account = edittext { hint = "登錄賬戶" hinttextcolor = color.parsecolor("#666666") textsize = 16f background = null } }.lparams(width = dip(300), height = dip(40)) { topmargin = dip(45) } linearlayout { orientation = horizontal backgroundresource = r.drawable.bg_frame_corner gravity = gravity.center_vertical imageview { image = resources.getdrawable(r.mipmap.ic_password) }.lparams { leftmargin = dip(12) rightmargin = dip(15) } et_password = edittext { hint = "登錄密碼" hinttextcolor = color.parsecolor("#666666") textsize = 16f background = null } }.lparams { width = dip(300) height = dip(40) topmargin = dip(10) } button("登錄") { gravity = gravity.center background = resources.getdrawable(r.drawable.bg_login_btn) textcolor = color.parsecolor("#ffffff") onclick { if (et_account.text.tostring().isnotempty() && et_password.text.tostring().isnotempty()) startactivity<mainactivity>() else toast("請輸入賬戶或者密碼") } }.lparams(width = dip(300), height = dip(44)) { topmargin = dip(18) } linearlayout { orientation = horizontal gravity = gravity.center_vertical checkbox("記住密碼") { textcolor = color.parsecolor("#666666") textsize = 16f leftpadding = dip(5) } textview("隱私協(xié)議") { textcolor = color.parsecolor("#1783e3") gravity = gravity.right textsize = 16f }.lparams(width = matchparent) }.lparams(width = dip(300)) { topmargin = dip(18) } textview("copyright © code4android") { textsize = 14f gravity = gravity.center or gravity.bottom }.lparams { bottommargin = dip(35) weight = 1f } } }} |
看到上面的代碼怎么樣,看起來還不錯(cuò)吧,即使現(xiàn)在你不會(huì)寫,但是你也能讀懂它。在上面我們給登錄按鈕設(shè)置一個(gè)打開mainactivity的事件。startactivity的<>中寫的是我們要跳轉(zhuǎn)的activity,如果給打開的界面?zhèn)鬟f參數(shù),直接寫在()中。例如我們將輸入的賬號和密碼傳到跳轉(zhuǎn)的界面,則實(shí)現(xiàn)為
|
1
|
startactivity<mainactivity>("account" to et_account.text.tostring(),"password" to et_password.text.tostring()) |
其實(shí)anko的強(qiáng)大之處遠(yuǎn)不止于此,值得我們細(xì)細(xì)品味。
感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!
原文鏈接:http://blog.csdn.net/xiehuimx/article/details/72354371