背景:
很多時候,我們從服務端請求下的數據都是Json格式,我們需要拿這些數據顯示到我們的UI界面。
因此,我們的做法基本都會先將json轉為方便使用的數據模型,或者也可以直接轉字典解決。
在OC中,我們有很多優秀的第三方庫幫助我們實現,比如MJExtension、JSONModel等,這些庫基本都是利用runtime實現讀取屬性名并利用kvc重新賦值屬性。
在Swift中,由于runtime的局限,比較出名的有SwiftyJSON、ObjectMapper等。
其中:
1、SwiftyJSON本質上仍然是根據JSON結構去取值,使用起來順手、清晰;
但這種做法沒能妥善解決上述的幾個問題,因為它不是機遇model的,我們使用的時候,依然必須制定key去獲取value,這在一定程度上不是很友好。
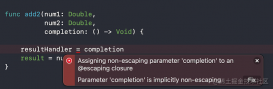
2、ObjectMapper實現了JSON直接轉Model的功能,不過使用起來,代碼量會多一點,因為我們必須遵循Mappable協議,制定json內的每一個key和model屬性的對應關系。
比如:構造的class必須滿足這三個紅框的內容,這對于使用習慣了直接定義Model屬性的同學來說,可能會有點不習慣。

那么,今天的主角 HandyJSON就出現了,這個庫是阿里一位大神推出的,能夠做到JSON轉Model一步到位,而且使用起來,非常簡潔方便。
關于HandyJSON原理:
摘自網上一段說明如下:
HandyJSON另辟蹊徑,采用Swift反射+內存賦值的方式來構造Model實例,保持原汁原味的Swift類定義。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
// 假設這是服務端返回的統一定義的response格式class BaseResponse<T: HandyJSON>: HandyJSON { var code: Int? // 服務端返回碼 var data: T? // 具體的data的格式和業務相關,故用泛型定義 public required init() {}}// 假設這是某一個業務具體的數據格式定義struct SampleData: HandyJSON { var id: Int?}let sample = SampleData(id: 2)let resp = BaseResponse<SampleData>()resp.code = 200resp.data = samplelet jsonString = resp.toJSONString()! // 從對象實例轉換到JSON字符串print(jsonString) // print: {"code":200,"data":{"id":2}}if let mappedObject = JSONDeserializer<BaseResponse<SampleData>>.deserializeFrom(json: jsonString) { // 從字符串轉換為對象實例 print(mappedObject.data?.id)} |
關于HandyJSON 如何集成使用:
GitHub下載鏈接: https://github.com/alibaba/HandyJSON
1、pod引入
pod 'HandyJSON'
2、使用時,先頭部import
import HandyJSON
正文:
1、HandyJSON支持 JSON直接轉Model,定義class時,有兩點注意:
- 必須遵循HandyJSON協議
- 需要實現空的initializer (當然Struct結構體 可以不需要init(),下文有說明)
|
1
2
3
4
5
6
7
8
9
10
|
class BasicTypes: HandyJSON { var int: Int = 2 var doubleOptional: Double? var stringImplicitlyUnwrapped: String! required init() {}}let jsonString = "{\"doubleOptional\":1.1,\"stringImplicitlyUnwrapped\":\"hello\",\"int\":1}"if let object = BasicTypes.deserialize(from: jsonString) { // …} |
這是最簡單的模型,只有三個屬性,對于復雜的嵌套結構,一樣這樣處理實現,參考下文。
2、HandyJSON還支持Struct,使用方式與Class基本一致
|
1
2
3
4
5
6
7
8
9
|
struct BasicTypes: HandyJSON { var int: Int = 2 var doubleOptional: Double? var stringImplicitlyUnwrapped: String!}let jsonString = "{\"doubleOptional\":1.1,\"stringImplicitlyUnwrapped\":\"hello\",\"int\":1}"if let object = BasicTypes.deserialize(from: jsonString) { // …} |
這里注意一下,雖然Struct自己已經幫助構造了init初始化,但如果我們需要重載init,構造我們自己的初始化,還是需要寫一下的。
3、HandyJSON支持枚舉,只需要enum構造時服從HandyJSONEnum協議即可。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
enum AnimalType: String, HandyJSONEnum { case Cat = "cat" case Dog = "dog" case Bird = "bird"}struct Animal: HandyJSON { var name: String? var type: AnimalType?}let jsonString = "{\"type\":\"cat\",\"name\":\"Tom\"}"if let animal = Animal.deserialize(from: jsonString) { print(animal.type?.rawValue)} |
4、此外,HandyJSON還支持一些非基礎類型、復雜類型,包括嵌套結構,如可選、隱式解包可選、集合等
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
|
class BasicTypes: HandyJSON { var bool: Bool = true var intOptional: Int? var doubleImplicitlyUnwrapped: Double! var anyObjectOptional: Any? var arrayInt: Array<Int> = [] var arrayStringOptional: Array<String>? var setInt: Set<Int>? var dictAnyObject: Dictionary<String, Any> = [:] var nsNumber = 2 var nsString: NSString? required init() {}}let object = BasicTypes()object.intOptional = 1object.doubleImplicitlyUnwrapped = 1.1object.anyObjectOptional = "StringValue"object.arrayInt = [1, 2]object.arrayStringOptional = ["a", "b"]object.setInt = [1, 2]object.dictAnyObject = ["key1": 1, "key2": "stringValue"]object.nsNumber = 2object.nsString = "nsStringValue"let jsonString = object.toJSONString()!if let object = JSONDeserializer<BasicTypes>.deserializeFrom(json: jsonString) { // ...} |
5、HandyJSON支持指定從哪個具體路徑開始解析,反序列化到Model。
這個比較常用,因為正常情況下,接口一般都會返回包括錯誤碼,錯誤消息,正式請求數據等,但我們一般只需要把正式數據轉換成Model即可。
我們可以這樣實現:
|
1
2
3
4
5
6
7
8
9
|
class Cat: HandyJSON { var id: Int64! var name: String! required init() {}}let jsonString = "{\"code\":200,\"msg\":\"success\",\"data\":{\"cat\":{\"id\":12345,\"name\":\"Kitty\"}}}"if let cat = JSONDeserializer<Cat>.deserializeFrom(json: jsonString, designatedPath: "data.cat") { print(cat.name)} |
其中,直接通過 designatedPath 定位到我們需要的節點處。
6、handyJSON支持有繼承關系的Model類,就是說及時某個類沒有實現HandyJSON協議,只要父類有實現,依然可以轉化model。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
class Animal: HandyJSON { var id: Int? var color: String? required init() {}}class Cat: Animal { var name: String? required init() {}}let jsonString = "{\"id\":12345,\"color\":\"black\",\"name\":\"cat\"}"if let cat = JSONDeserializer<Cat>.deserializeFrom(json: jsonString) { print(cat)} |
7、上面都是基本在說JSON轉模型,那么反過來實現呢?
HandyJSON還支持對象轉字典、對象轉模型。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
class BasicTypes: HandyJSON { var int: Int = 2 var doubleOptional: Double? var stringImplicitlyUnwrapped: String! required init() {}}let object = BasicTypes()object.int = 1object.doubleOptional = 1.1object.stringImplicitlyUnwrapped = “hello"print(object.toJSON()!) // 序列化到字典print(object.toJSONString()!) // 序列化到JSON字符串print(object.toJSONString(prettyPrint: true)!) // 序列化為格式化后的JSON字符串 |
如果需要Demo,可以這樣:
1、下載官方Demo:https://github.com/alibaba/HandyJSON
2、下載我的測試Demo:https://github.com/TangledHusky/TestSwift



以上所述是小編給大家介紹的Swift實現JSON轉Model的方法及HandyJSON使用講解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對服務器之家網站的支持!
原文鏈接:http://www.cnblogs.com/yajunLi/p/7121950.html