前言
Alamofire是一個使用Swift開發的網絡請求庫,其開發團隊是AFNetworking的原團隊。它語法簡潔,采用鏈式編程的思想,使用起來是相當的舒服。本質是基于NSURLSession進行封裝。接下開我們就進入實戰,開始學習Alamofire的使用。
GET請求
常用的get請求示例以及請求結果
|
1
2
3
4
5
6
7
8
9
|
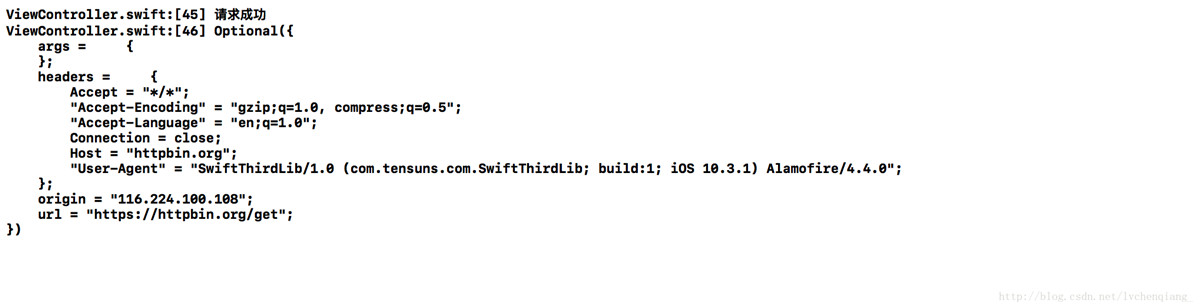
Alamofire.request("https://httpbin.org/get", method: .get, parameters: nil, encoding: URLEncoding.default, headers: nil).responseJSON { (response) in if(response.error == nil){ LLog("請求成功") LLog(response.result.value) }else{ LLog("請求失敗\(String(describing: response.error))") }} |

Get請求、有參數、使用Basic Auth授權訪問(例如:jira)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
var header:HTTPHeaders = [:] if let authorizationHeader = Request.authorizationHeader(user: "xxxx", password: "xxxxxx") { header[authorizationHeader.key] = authorizationHeader.value } // 此處的 URLEncoding.default (URLEncoding.queryString )會將parameters 拼接到url后面 Alamofire.request("https://httpbin.org/get", method: HTTPMethod.get, parameters: ["key":"value"], encoding: URLEncoding.default, headers: header).responseJSON { (response) in if(response.error == nil){ LLog("請求成功") LLog(response.result.value) }else{ LLog("請求失敗\(String(describing: response.error))") } } |

POST請求 常用的post請求
|
1
2
3
4
5
6
7
8
9
10
|
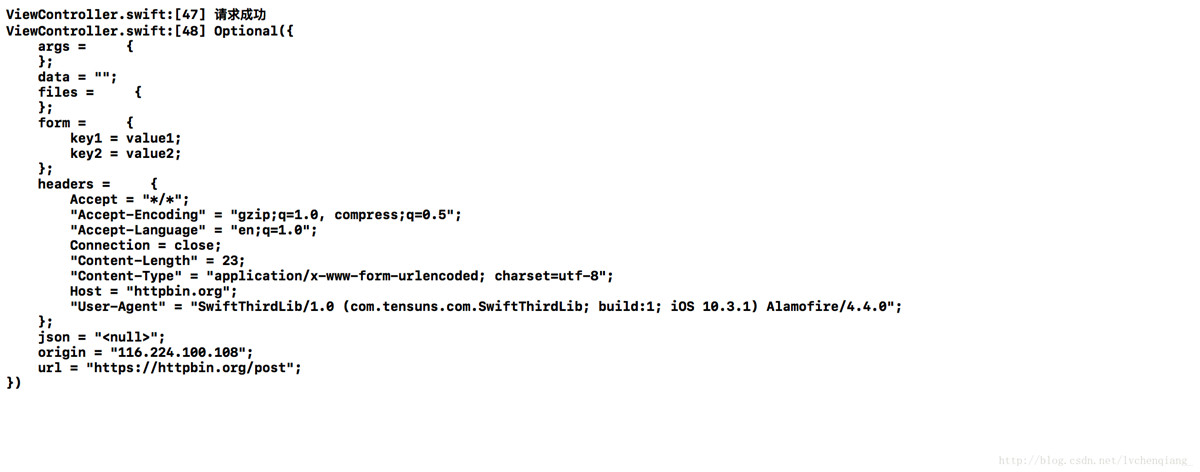
Alamofire.request("https://httpbin.org/post", method: .post, parameters: ["key1":"value1","key2":"value2"], encoding: URLEncoding.default, headers: nil).responseJSON { (response) in if(response.error == nil){ LLog("請求成功") LLog(response.result.value) }else{ LLog("請求失敗\(String(describing: response.error))") } } |

post請求,提交json格式的數據
|
1
2
3
4
5
6
7
8
9
10
11
|
// JSONEncoding.default === JSONEncoding.prettyPrinted Alamofire.request("https://httpbin.org/post", method: .post, parameters: ["key1":"value1","key2":"value2"], encoding: JSONEncoding.default, headers: nil).responseJSON { (response) in if(response.error == nil){ LLog("請求成功") LLog(response.result.value) }else{ LLog("請求失敗\(String(describing: response.error))") } } |

PUT、Delete 請求 參照POST(使用區別不大)
UPLOAD(上傳文件)
上傳文件示例
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
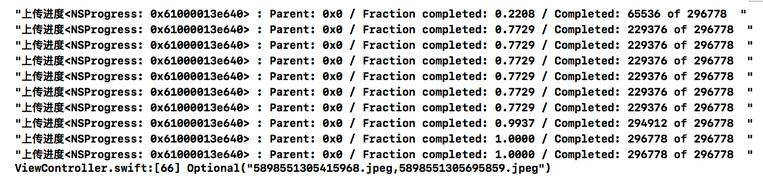
let data:Data = UIImageJPEGRepresentation(#imageLiteral(resourceName: "beauty.jpeg"), 0.2)! let url = Bundle.main.url(forResource: "beauty", withExtension: "jpeg"); // 多文件上傳 Alamofire.upload(multipartFormData: { (formdata) in formdata.append(data, withName: "file", fileName: "beauty.jpeg", mimeType: "image/jpeg") formdata.append(url!, withName: "file2") }, to: UPLOAD_URL) { (encodingResult) in switch encodingResult{ case .success(let uploadFile, _, _): //上傳進度回調 uploadFile.uploadProgress(closure: { (progress) in debugPrint("上傳進度\(progress)") }) //上傳結果回調 uploadFile.responseString(completionHandler: { (response) in LLog(response.result.value) }) break case .failure( let error): LLog(error); break } } |

備注:
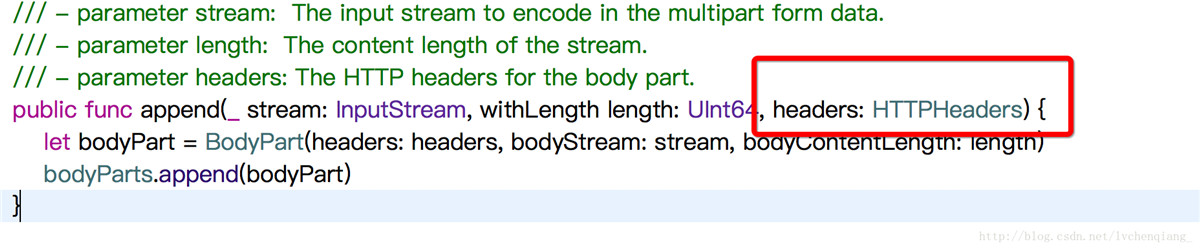
想必大家也注意到上面的上傳圖片的代碼,在append data的時候多了一個 filename的參數,在測試的時候,我發現這個參數是必須的,如果你傳入的是data數據,但是如果你使用的是fileurl則可以不用這個參數,在alamofire中 會自己獲取文件的名。


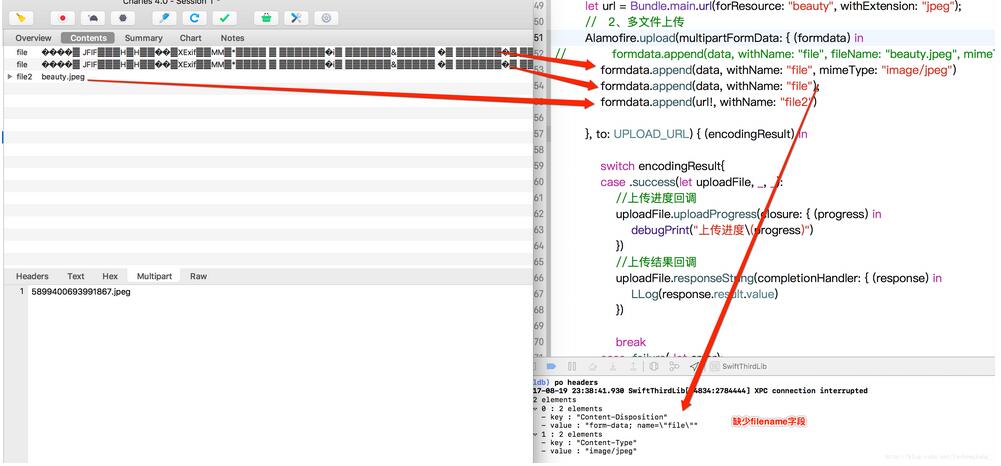
如果我們在append data的時候,不傳入文件名,在上面的代碼中 headers中則不會有 filename這個參數,此時使用charles抓包是會發現如下。

上傳文件并攜帶參數
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
var param: [String:String] = [:]; param["postion"] = "portrait" let url = Bundle.main.url(forResource: "beauty", withExtension: "jpeg"); // 2、多文件上傳 Alamofire.upload(multipartFormData: { (formdata) in formdata.append(url!, withName: "file2") //拼接參數 for (key, value) in param { formdata.append(value.data(using: String.Encoding.utf8)!, withName: key) } }, to: UPLOAD_URL) { (encodingResult) in switch encodingResult{ case .success(let uploadFile, _, _): //上傳進度回調 uploadFile.uploadProgress(closure: { (progress) in debugPrint("上傳進度\(progress)") }) //上傳結果回調 uploadFile.responseJSON(completionHandler: { (response) in LLog(response.result.value) }) break case .failure( let error): LLog(error); break } } |

備注:在我們的實際開發中,后臺有時候并沒有配置專門的文件服務器,這個時候我們往往就需要在上傳文件的時候,配置必要的參數,來表明我們上傳文件資源的目的。
最后
Alamofire真的是一個很好用的網絡請求庫,同學們,趕緊開始使用吧!
原文鏈接:http://blog.csdn.net/lvchenqiang_/article/details/77418272