Swift 以前是通過addObserver來實現對某個屬性的變化監聽,而最新的變化,書寫起開更加方便。
|
1
2
3
|
observer = test.observe(\.field, options: [.new, .initial]) { (object, change) in print(change) } |
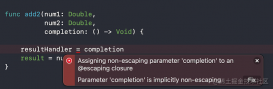
一定要用屬性賦值當前的 observe 結果,沒有的話可能會造成 change 不生效。
對 UIScrollView 的滾動監聽,我們可以使用UIScrollViewDelegate
|
1
2
3
4
5
|
extension UIScrollViewDelegate{ func scrollViewDidScroll(scrollView: UIScrollView){ //do something }} |
這里推薦使用 Observe 比較方便的是可以進行模塊的邏輯的拆分,我們只需在自己的組件里面進行監聽
|
1
2
3
4
5
6
7
8
|
class ComponetView: UIVIew { private var observation: NSKeyValueObservation? init(targetView: UIView) { observation = targetView.observe(\.contentOffset, options: [.new]) { [weak self] scrollView, change in // handle data contentOffset } }} |
附錄:Swift中實現Observable機制
今天給別人講個Observable的實現和使用場景,結合Observable-Swiftgithub:https://github.com/slazyk/Observable-Swift講了半天貌似還沒有特別明白,故寫了個簡易的實現,講述了下Observable屬性監控機制。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
|
//: Playground - noun: a place where people can playimport UIKitimport Foundation// MARK: - Observableclass Observable<T> { // 定義block結構 typealias Observer = T -> Void // 申明一個block,用于數據改變的執行 private var observer: Observer? // 數據發生變更,則通過observer告知 var value: T { didSet { observer?(value) } } init(_ v: T) { value = v } func observe(observer: Observer?) { self.observer = observer observer?(value) }}// MARK: - Peoplestruct PeopleModel { let firstName: Observable<String> let lastName: Observable<String> init(firstName: String, lastName: String) { self.firstName = Observable(firstName) self.lastName = Observable(lastName) }}// MARK: - Test// test1let people = PeopleModel(firstName: "sunny", lastName: "liu")people.firstName.observe { newValue in print("firstName changed: \(newValue)")}people.lastName.observe { print("lastName changed: \($0)")}people.firstName.value = "sunny2"people.lastName.value = "liu2"// test2class House { let lableHouseName = UILabel() init() { } var people: PeopleModel? { didSet { people?.firstName.observe{ [unowned self] in self.lableHouseName.text = $0 } } }} |
這樣貌似容易理解了,O(∩_∩)O哈哈~
總結
到此這篇關于Swift 使用 Observe 監測頁面滾動的文章就介紹到這了,更多相關Swift 使用 Observe 監測頁面滾動內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://www.jackpu.com/swift-shi-yong-observe-jian-ce-ye-mian-gun-dong/