用java的框架和面板的知識(shí)做的一個(gè)展示月食過程的小程序。這里的想法就是先把背景設(shè)置成黑色,然后畫一個(gè)黃色的圓作為月亮,接著畫一個(gè)黑色的圓,將它的y坐標(biāo)與月亮相同,讓這個(gè)x不斷的自增,(這個(gè)x代表的是fillarc()里面的那個(gè)其實(shí)位置坐標(biāo))然后很關(guān)鍵的兩個(gè)方法是sleep()和repaint()這兩個(gè),它們可以近似于讓屏幕的內(nèi)容不斷的刷新,當(dāng)與月亮重合時(shí),黑色就會(huì)覆蓋掉黃色,這樣就讓人覺得是月亮在變化。
有興趣的朋友可以添加更多元素在里面。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
import javax.swing.jframe;public class mymoonframe { public static void main(string[] args) { jframe frame= new jframe(); frame.setsize(1024,768); frame.setlocation(100,100); mymoonpanel panel=new mymoonpanel(); frame.add(panel); panel.startrun(); frame.setvisible(true); }} |
這是panel文件
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
|
package day3;import java.awt.color;import java.awt.graphics;import javax.swing.jpanel;public class mymoonpanel extends jpanel{ int x=700; public void startrun(){ new thread(){ public void run(){ while(true){ //讓要去覆蓋月亮的黑圓的橫坐標(biāo)坐標(biāo)不斷自增 //這樣去接近月亮和遠(yuǎn)離,造成月亮變化的效果 for (int i=0;i<1024;i++){ x++; if(x>1024){ x=0; } } try { //讓線程休眠10毫秒 thread.sleep(10); } catch (interruptedexception e) { // todo auto-generated catch block e.printstacktrace(); } //刷新屏幕,自動(dòng)調(diào)用paint()方法 repaint(); } } } .start(); } public void paint(graphics g){ super.paint(g); //設(shè)置背景 this.setbackground(color.black); //月亮 g.setcolor(color.yellow); g.fillarc(500, 100, 200, 200, 0, 360); //設(shè)置將去覆蓋月亮的黑色圓 g.setcolor(color.black); g.fillarc(x, 100, 200, 200, 0, 360); }} |
之前一直沒想到用fillarc()來畫黑圓,通過起始位置的變化來改變黑圓的位置,結(jié)果一直考慮怎么用代碼畫出一個(gè)圓然后改變坐標(biāo)的值,這樣做明顯很不容易實(shí)現(xiàn)。
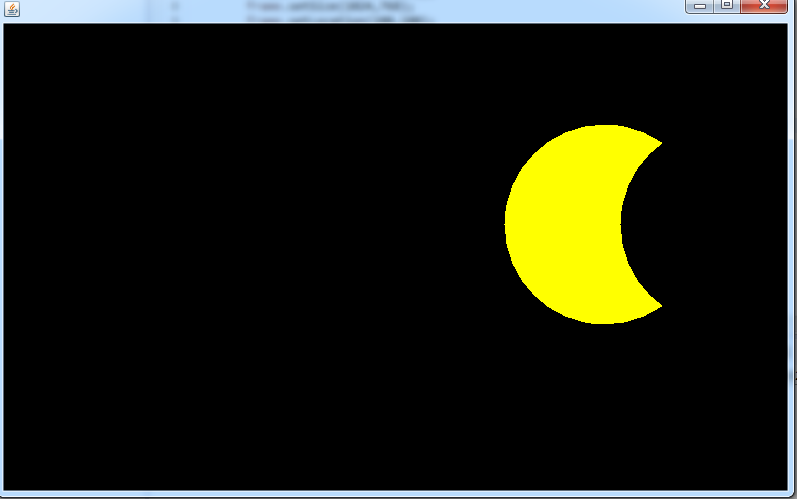
效果:

總結(jié)
有關(guān)eclipse包和類的創(chuàng)建這里就不說了,代碼中有一點(diǎn)小瑕疵,大家可自行導(dǎo)入類。
以上就是本文關(guān)于java編程實(shí)現(xiàn)月食簡(jiǎn)單代碼分享的全部?jī)?nèi)容,希望對(duì)大家有所幫助。感謝朋友們對(duì)本站的支持。
原文鏈接:http://blog.csdn.net/u012859681/article/details/36474899















