本文實例講述了java實現的可選擇及拖拽圖片的面板功能。分享給大家供大家參考,具體如下:
今天在論壇上看到帖子希望能在 swing 中實現像拖地圖一樣拖拽圖片。這里是一個最簡單的實現,提供了一個基本思路。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
|
import javax.swing.*;import javax.swing.filechooser.filenameextensionfilter;import java.awt.*;import java.awt.event.mouseevent;import java.awt.event.mouselistener;import java.awt.event.mousemotionlistener;import java.io.file;/** * 在窗體上拖拽圖片。使用方法:雙擊窗體空白處將會彈出打開圖片對話框。打開圖片后可以在窗體上拖拽圖片。 */@suppresswarnings("serial")public class dragingframe extends jframe { /** * 構造函數 * * @throws headlessexception ??? */ public dragingframe() throws headlessexception { this.setdefaultcloseoperation(exit_on_close); getcontentpane().setlayout(new borderlayout()); getcontentpane().add(new imagepanel(), borderlayout.center); } // 程序入口 public static void main(string[] args) throws exception { uimanager.setlookandfeel(uimanager.getsystemlookandfeelclassname()); dragingframe frame = new dragingframe(); frame.setsize(400, 300); frame.setlocation(300, 300); frame.setresizable(false); frame.settitle("www.ythuaji.com.cn 雙擊打開圖片,然后拖拽"); frame.setvisible(true); }}/** * 能夠拖拽圖片的面板 */@suppresswarnings("serial")class imagepanel extends jpanel { private dragstatus status = dragstatus.ready; // 拖拽狀態 private image image; // 要顯示的圖片 private point imageposition = new point(0, 0), // 圖片的當前位置 imagestartposition = new point(0, 0), // 每次拖拽開始時圖片的位置(也就是上次拖拽后的位置) mousestartposition; // 每次拖拽開始時鼠標的位置 imagepanel() { addmouselistener(new mouselistener() { // 雙擊鼠標時打開圖片 public void mouseclicked(mouseevent e) { if (e.getclickcount() == 2) { openimage(); } } // 按下鼠標時,更改狀態,并且記錄拖拽起始位置。 public void mousepressed(mouseevent e) { if (status == dragstatus.ready) { status = dragstatus.dragging; mousestartposition = e.getpoint(); imagestartposition.setlocation(imageposition.getlocation()); } } // 松開鼠標時更改狀態 public void mousereleased(mouseevent e) { if (status == dragstatus.dragging) { status = dragstatus.ready; } } public void mouseentered(mouseevent e) { } public void mouseexited(mouseevent e) { } }); addmousemotionlistener(new mousemotionlistener() { // java 有拖拽事件,在這個事件中移動圖片位置 public void mousedragged(mouseevent e) { if (status == dragstatus.dragging) { moveimage(e.getpoint()); } } public void mousemoved(mouseevent e) { } }); } /** * 移動圖片。實際上畫圖工作在 paintcomponent() 中進行,這里只是計算圖片位置,然后調用該方法。 * * @param point 當前的鼠標位置 */ private void moveimage(point point) { // 圖片的當前位置等于圖片的起始位置加上鼠標位置的偏移量。 imageposition.setlocation( imagestartposition.getx() + (point.getx() - mousestartposition.getx()), imagestartposition.gety() + (point.gety() - mousestartposition.gety()) ); repaint(); } // 打開圖片 private void openimage() { system.out.println("opening image..."); file file = createfilechooser().getselectedfile(); if (file != null) { image = toolkit.getdefaulttoolkit().getimage(file.getabsolutepath()); if (image != null) { this.repaint(); } } } // 創建打開文件對話框 private jfilechooser createfilechooser() { jfilechooser chooser = new jfilechooser(); chooser.setdialogtitle("請選擇圖片文件..."); chooser.addchoosablefilefilter(new filenameextensionfilter("常用圖片格式", "jpg", "jpeg", "gif", "png")); chooser.showopendialog(this); return chooser; } @override protected void paintcomponent(graphics g) { super.paintcomponent(g); if (image != null) { g.drawimage(image, (int) imageposition.getx(), (int) imageposition.gety(), this); } } private enum dragstatus { ready, dragging }} |
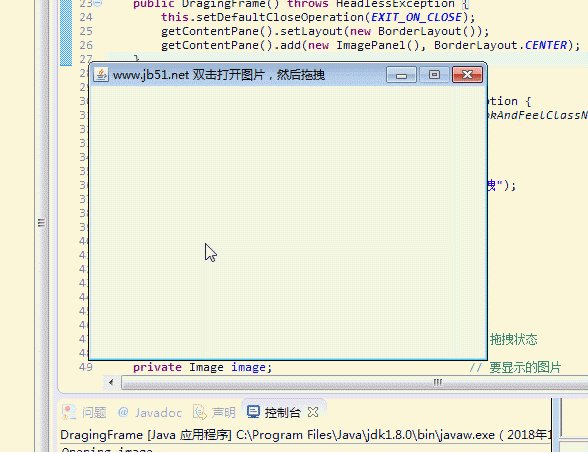
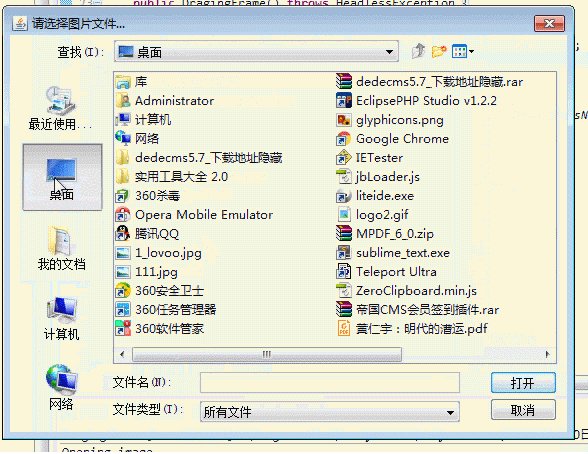
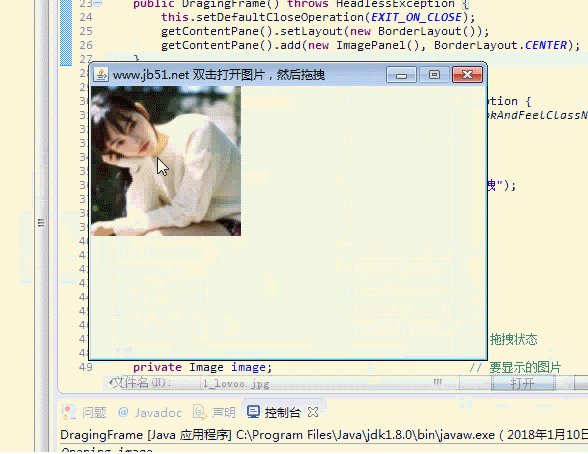
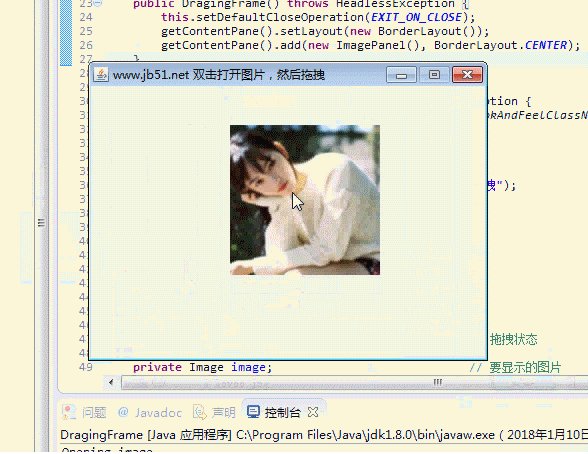
運行效果:

希望本文所述對大家java程序設計有所幫助。
原文鏈接:http://blog.csdn.net/yidinghe/article/details/3890410















