上面一篇博客,介紹了studio的優點與1.0 rc的安裝與上手體驗,沒想到google的更新速度這么快,已經出了rc 2版本,主要是修復一些bug。那么今天就帶大家預覽下stduio的界面與基本功能。
項目結構
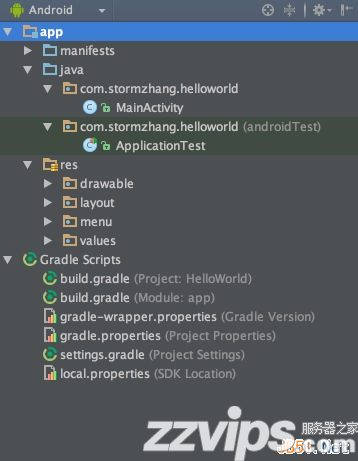
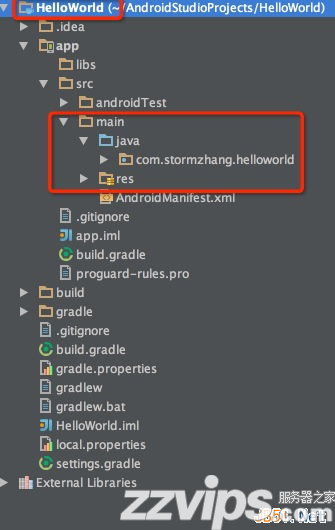
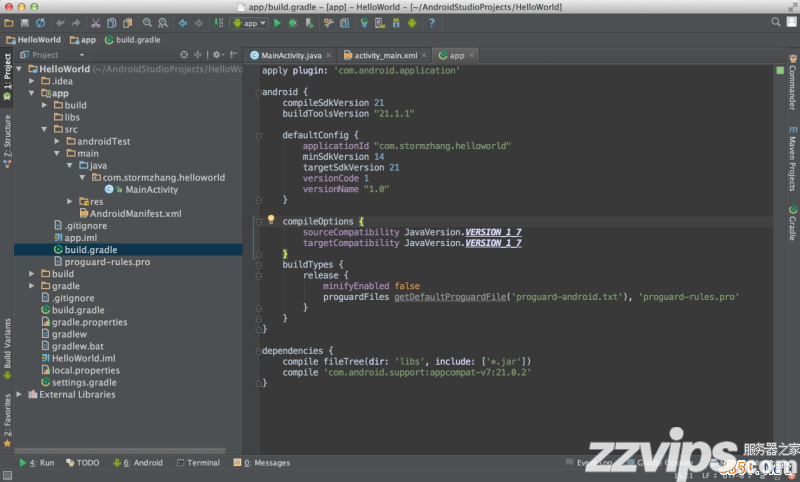
當我們新建一個項目的目錄結構默認是這樣的

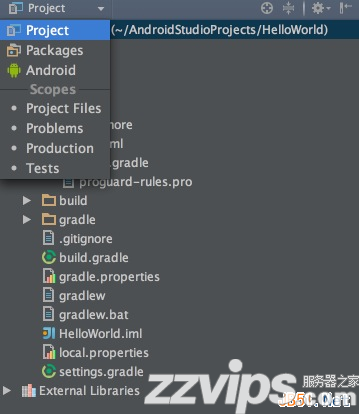
可以看到和eclipse的目錄結構有很大區別,studio一個窗口只能有一個項目,而eclipse則可以同時存在很多項目,如果你看著不習慣可以點擊左上角進行切換

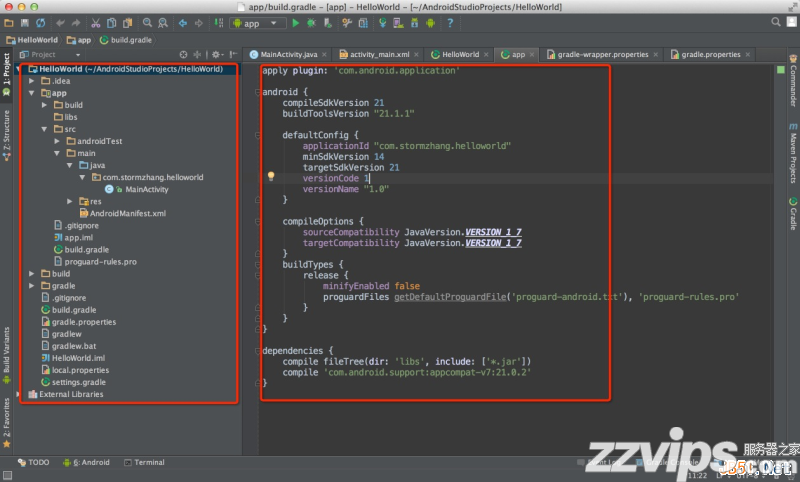
切換到“project”模式下的目錄結構是這樣的,我個人也更習慣這種格式

和eclipse的區別有如下:
1、studio中有project和module的概念,前面說到studio中一個窗口只能有一個項目,即project,代表一個workspace,但是一個project可以包含多個module,比如你項目引用的android library, java library等,這些都可以看做是一個module;
2、上述目錄中將java代碼和資源文件(圖片、布局文件等)全部歸結為src,在src目錄下有一個main的分組,同時劃分出java和res兩個文件夾,java文件夾則相當于eclipse下的src文件夾,res目錄結構則一樣.
偏好設置
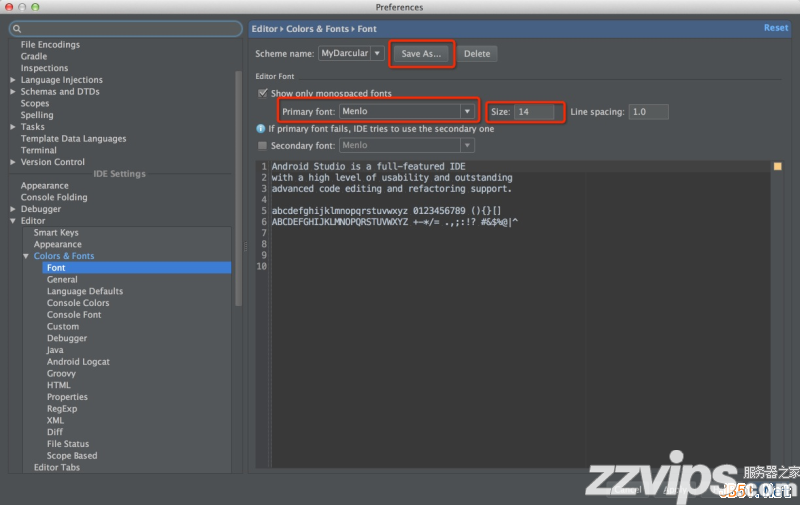
進入后你也許發現字體大小或者樣式不符合你的習慣,比如我是覺得代碼太小看起來傷眼,darcular主題默認的字體是12,我個人更習慣14的字體大小。沒關系,到 preferences (設置)頁面搜索 font 找到 colors&fonts 下的 font 選項,我們可以看到默認字體大小是12,但是無法修改,需要先保存才可以修改,點擊 save as 輸入一個名字,比如 mydarcular,然后就可以修改字體大小和字體樣式了.

點擊確定之后再回到頁面發現字體是變大了,但是studio默認的一些字體大小如側邊欄等確沒有變化,看起來很不協調,如下圖

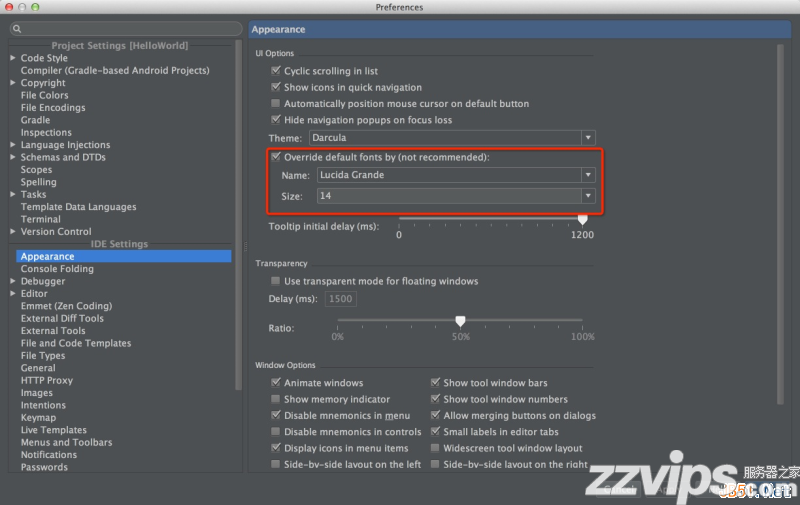
強迫癥的你肯定無法忍受,沒關系,這里也同樣可以設置,到 preferences -> appearance 修改如圖所示就ok,這里同樣不僅可以更改字體大小,也可以選擇不同的字體,點擊ok,這次頁面字體就完全對你胃口了。

調整之后再看下效果

運行
接下來運行程序,運行和 eclipse 中比較像,點擊菜單欄的綠色箭頭直接運行

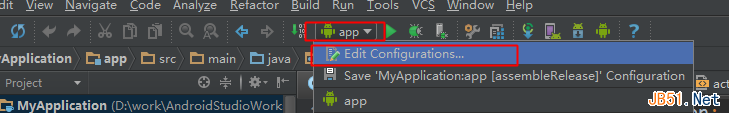
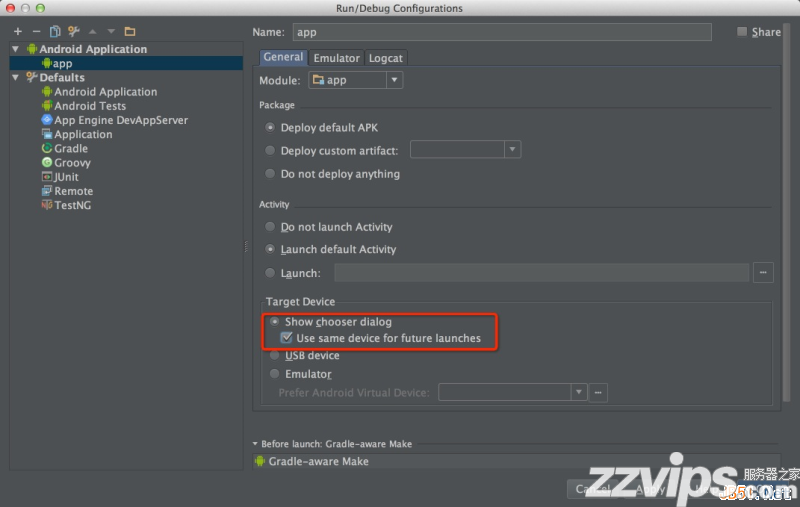
studio 默認安裝會啟動模擬器,如果想讓安裝到真機上可以配置一下。在下拉菜單中選擇 edit configurations 選擇提示或者是usb設備。


常用功能
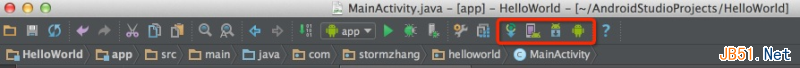
在studio菜單欄的右邊有這樣幾個常用的功能,如圖分別是 gradle同步、avd manager、sdk manager、ddms

gradle同步 在你項目運行或者更改gradle配置的時候都要點擊下這個按鈕,會下載相應的依賴
avd manager 模擬器管理
sdk manager 就是管理你的sdk版本
ddms 即 dalvik debug monitor service,dalvik調試監控服務。
創建模擬器
建議在創建模擬器前把 sdk manager 中的 tools、extras 都更新到最新。
點擊 avd manager 按鈕

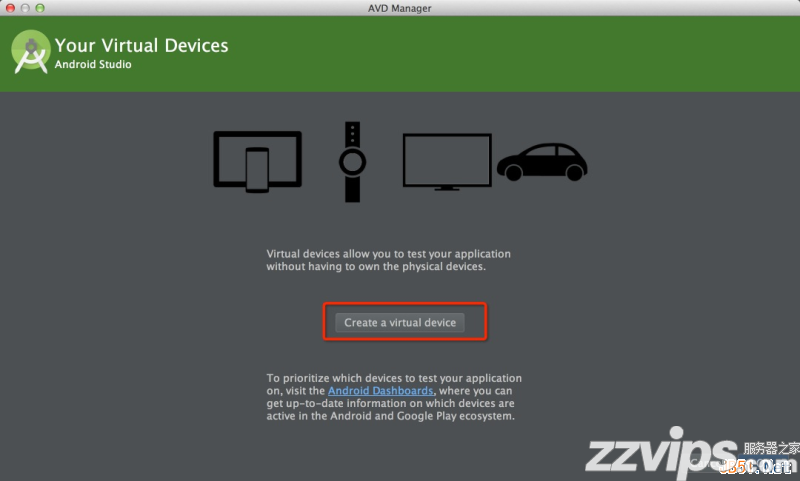
點擊圖中的創建按鈕

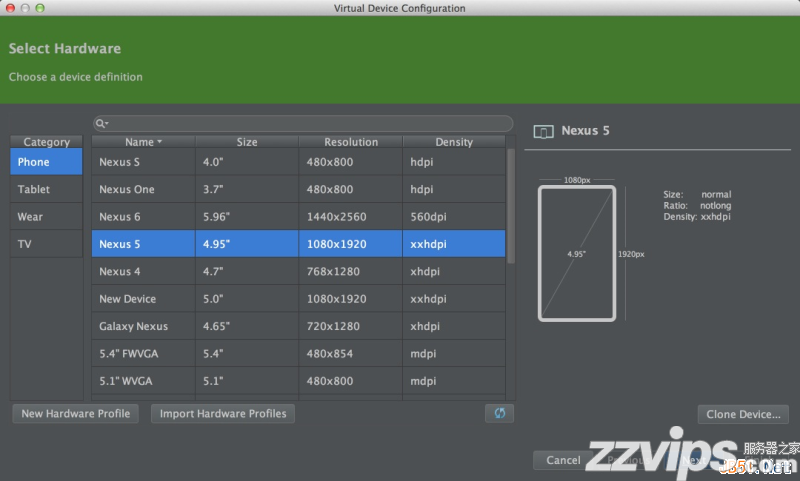
選擇一個設備,這里我選擇 nexus 5,然后next

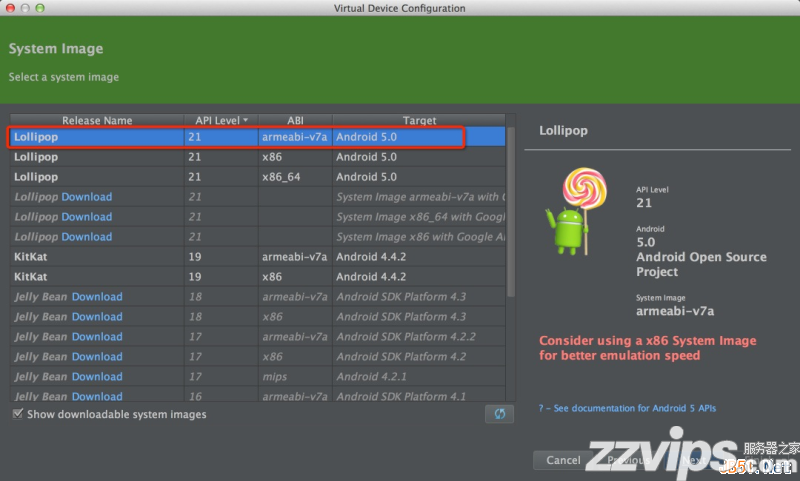
這里選擇一個系統版本,這里以5.0為例,然后next

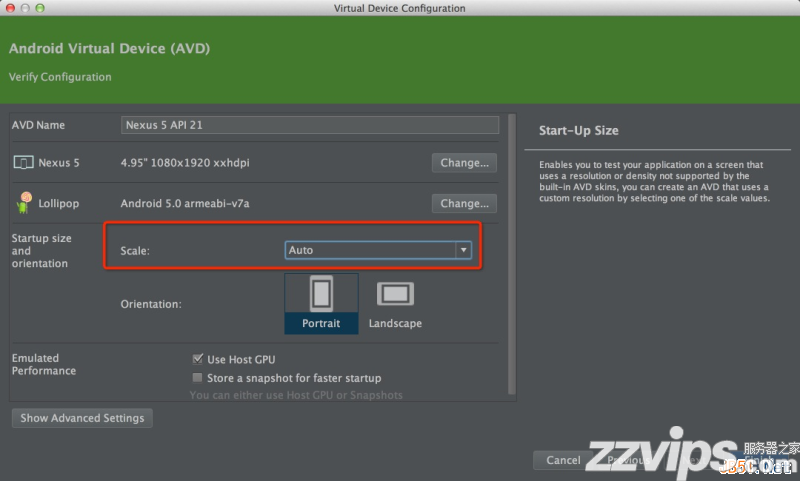
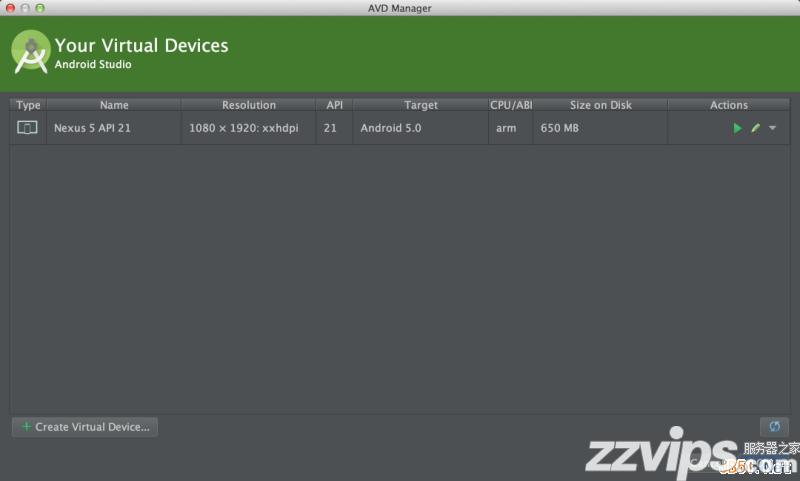
由于各位的屏幕尺寸不一樣,建議這里scale一欄選擇auto,然后點擊finish接著可以看到我們已經創建好一個5.0的模擬器了

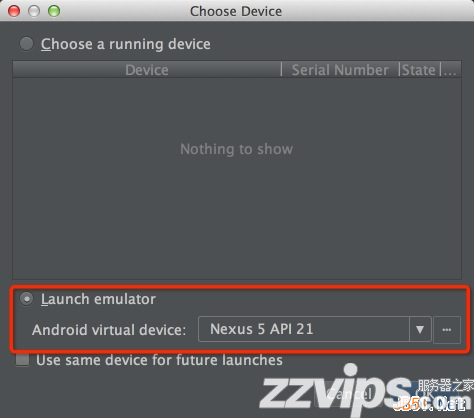
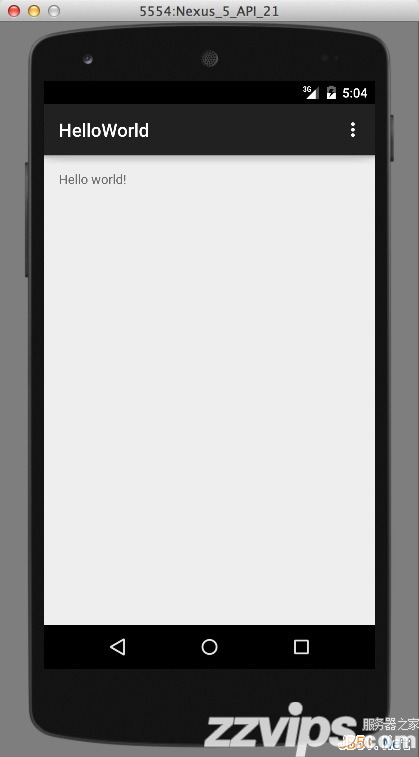
這次我們再運行,選擇模擬器啟動看下最終效果(模擬器的啟動很慢,大家耐心等待)