由于這個問題正好與最近Zero學習的JavaScript有一點點關系,所以Zero就將這個問題以及如何實現JavaScript幻燈特效與DEDECMS調用標簽的相互融合做一個小小的總結。
問題:如何在DEDECMS欄目頁插入幻燈片,同時實現幻燈片里面的圖片、標題、描述自動調用。
第一、找一個心儀的幻燈片特效代碼。
就我目前所學到的這點知識要做一個幻燈片那真是望塵莫及,不會做怎么辦?網上找源碼(http://www.aspku.net/),當然有源碼的網址還有很多,但是Zero并不提倡,所以就要努力學習告別這種拿來主義的現狀。
第二、將找到的幻燈代碼插入到欄目模板的相關位置。
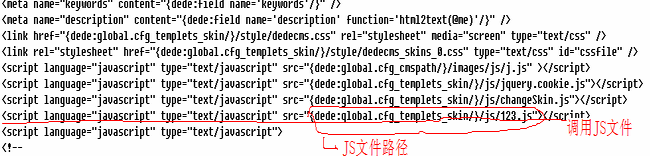
插入方法也很簡單,至需要改變一些調用代碼的路徑,這點我想大部分朋友都能夠理解。(同時別忘了在頭部加上調用JS文件)
以Zero所使用的幻燈片源文件為例:
JS調用文件
插入頁面JS代碼
當然調用完以后還要將調用文件放在相應的目錄文件下。
第三步:圖片調用代碼
只將放燈片放到網頁中,是件很容易的事情。但是要實現幻燈片中的圖片、title、描述自動調用就顯得不那么容易了,至少Zero就認為不那么容易完成(有其是對JS文件無法修改的時候)。
下面是Zero在網上找的幻燈片源文件:
復制代碼
代碼如下:
從幻燈片的源碼中可以看出本放燈片的所有圖片、title、描述都是固定的,不能靈活調用。如果要實現靈活調用,我們就必須要用到DEDE的調用標簽,這里Zero使用了dede:arclist標簽實現了調用。不過在調用時我們需要注意以下幾點:
1、###分隔,由于最后一條數據結尾不需要###分隔,因此1-4條和最后一條需要分開處理。這里Zero采用limit標簽實現,limit標簽在以后接觸mysql數據庫時會詳細介紹。
2、兩條數據中間不能有空格,也就是說images/01.jpg###images/02.jpg這樣的兩條數據之間是不能允許有空格和換行的,如果有則不能運行。而arclist調用數據時會自動出現空格和換行,那么怎么辦呢?修改arclist.lib.php文件413行中的$artlist .= $dtp2->GetResult().”\r\n”;修改為:$artlist .= $dtp2->GetResult()。(當然通過調整JS也可以達到同樣的效果,但是目前Zero對于JS還不夠熟悉因此只能通過修改DEDECMS源碼來實現)
3、幻燈片中的title標簽里不能出現修飾性代碼,比如“<font color=’#FF0000′>Zero的php博客-零基礎PHP教程</font> ”。如果出現這類標簽在JS文件中,將不能被解釋。因此我們需要格式化html文件,因此在title調用一欄中Zero使用了[field:title function='html2text(@me)'/]標簽調用。
好了到這里一個能在DEDECMS里自動調用圖片、title、描述的幻燈片就調試完畢了。