前言
在很多的網站都可以實現上傳頭像,可以選擇自己喜歡的圖片做頭像,從本地上傳,下次登錄時可以直接顯示出已經上傳的頭像,那么這個是如何實現的呢?下面話不多說了,來一起看看詳細的介紹吧
一、注意事項:
1,該項目主要采用的是springboot+thymeleaf框架
2,代碼展示的為ajax完成圖片上傳(如果不用ajax只需要改變相應的form表單配置即可)
二、效果實現:
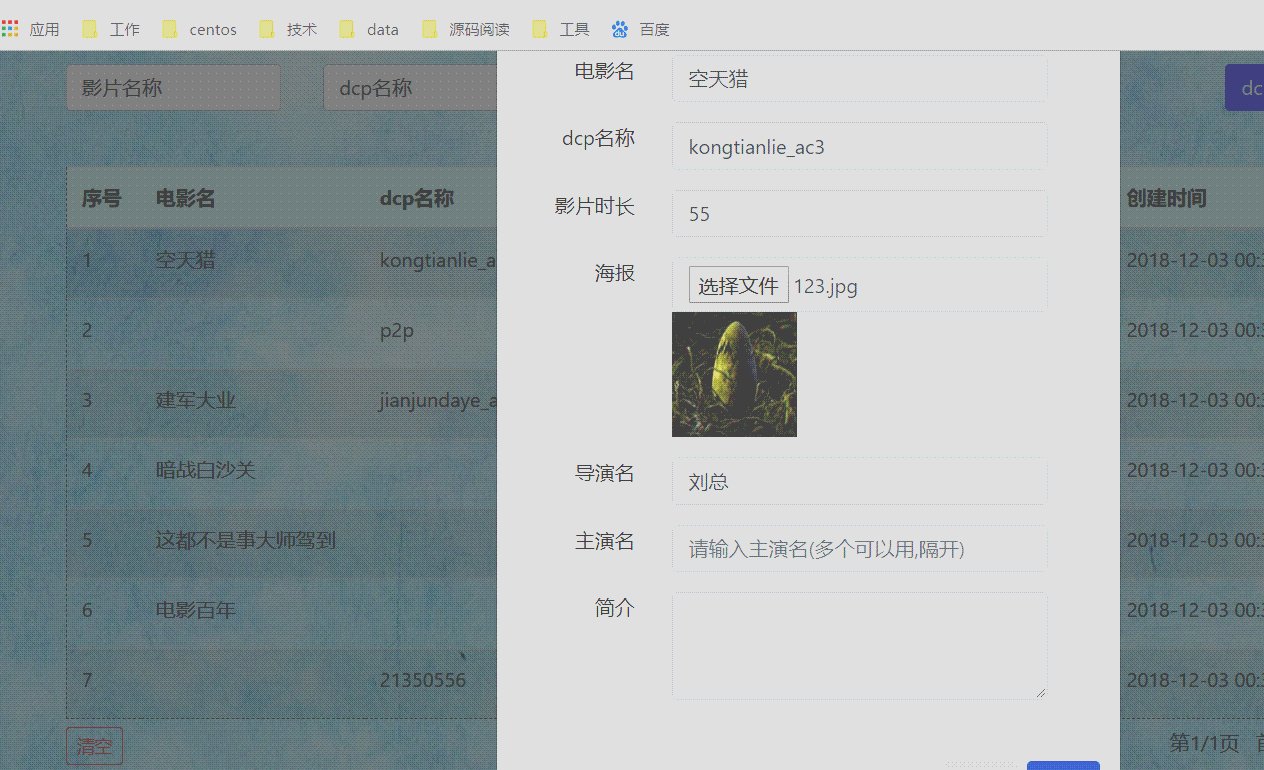
1,頁面效果:

2,文件夾路徑下就會多了對應的圖片:

三、代碼實現:
1,在html文本中編輯為(采用thymeleaf框架):
|
1
2
3
4
5
6
7
8
9
10
|
<!-- 圖片文本框 --><input type="file" class="form-control" id="file" name="file" th:onchange="javascript:preview(this)"><!-- 這個是在上傳之前回顯圖片圖片展示 --><div id="preview"> <!--這個是為了將頁面返回的圖片展示出來的.默認隱藏--> <img style="width: 100px; height: 100px;display:none" id="imghidden" /></div><!-- 提交...這里pageindex和pagesize可傳可不傳,主要取決于提交之后是否需要回到當前頁面. --><button type="submit" th:onclick="javascript:submitform([[${pageindex}]],[[${pagesize}]])" class="btn btn-primary">提交</button> |
2,編輯js代碼:
兩種情況:1,有file中有值的時候提交;2,file文件中沒有值的時候提交
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
|
function submitform(pageindex, pagesize) { var formdata = new formdata(); //將需要提交的參數封裝起來 formdata.append("id", $("#id").val()); var zswb = $("#file").val(); //獲取file中的內容,看是否有值 if (zswb == '' || zswb.length < 1) { //沒有file提交的時候走的接口 $.ajax({ url : '/editmoviewithoutfile', type : 'post', data : formdata, processdata : false, contenttype : false, success : function(value) { var result = json.parse(value); if (result == 'true') { window.location.href = "/index?pageindex=" + pageindex+ "&pagesize=" + pagesize; } else { lobibox.alert('error', {msg : "媒資信息更新失敗!!!"}); } } }); } else { //有file提交的時候走的接口 formdata.append("file", $("#file")[0].files[0]); $.ajax({ url : '/editmovieinfo', type : 'post', data : formdata, processdata : false, contenttype : false, success : function(value) { var result = json.parse(value); if (result == 'true') { window.location.href = "/index?pageindex=" + pageindex+ "&pagesize=" + pagesize; } else { lobibox.alert('error', {msg : "媒資信息更新失敗!!!"}); } } }); }}//圖片回顯:function preview(file) { $("#imghidden").css("display", "none"); var prevdiv = document.getelementbyid('preview'); if (file.files && file.files[0]) { var reader = new filereader(); reader.onload = function(evt) { prevdiv.innerhtml = '<img style="width: 100px;height: 100px;" src="' + evt.target.result + '" />'; } reader.readasdataurl(file.files[0]); } else { prevdiv.innerhtml = '<div class="img" style="width: 100px;height:100px;filter:progid:dximagetransform.microsoft.alphaimageloader(sizingmethod=scale,src=\'' + file.value + '\'"></div>'; }} |
3,application.properties中的配置上傳的限制
|
1
2
3
4
5
6
7
|
#配置文件傳輸spring.servlet.multipart.enabled=truespring.servlet.multipart.file-size-threshold=0#單個數據的大小spring.servlet.multipart.maxfilesize=100mb#總數據的大小spring.servlet.multipart.maxrequestsize=100mb |
4,controller(這里就不演示無file的情況,因為只是接受參數很簡單):
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
/*** 有file文件時* @param moviedto 封裝了需要傳遞過來的參數* @param file 圖片file*/@requestmapping("/editmovieinfo")@responsebodypublic string editmovieinfo(@requestparam("id")final int id,@requestparam("file")multipartfile file) { int result = btshareservice.editmovieinfo(id,file,uploaddir); if (result > -1) { return json.tojsonstring("true"); } else { return json.tojsonstring("false"); }} |
5,service層處理:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
@transactional@overridepublic int editmovieinfo(int id, multipartfile file,string uploaddir) { try { // 圖片路徑 string imgurl = null; //上傳 string filename = upload(file, uploaddir, file.getoriginalfilename()); if (!emptyutil.isempty(filename)) { imgurl = new file(uploaddir).getname() + "/" + filename; } movieinfo movie = movieinfoservice.selectmovieinfobydcpid(integer.valueof(moviedto.getid())); movie .setimgurl(imgurl) movieinfoservice.updatemovieinfobydcpid(movieinfo); return 0; } catch (exception e) { e.printstacktrace(); return -1; }} |
圖片上傳的方法
|
1
2
3
4
5
6
7
8
9
10
11
12
|
public string upload(multipartfile file, string path, string filename) throws exception { // 生成新的文件名 string realpath = path + "/" + uuid.randomuuid().tostring().replace("-", "")+filename.substring(filename.lastindexof(".")); file dest = new file(realpath); // 判斷文件父目錄是否存在 if (!dest.getparentfile().exists()) { dest.getparentfile().mkdir(); } // 保存文件 file.transferto(dest); return dest.getname();} |
6,至于dao層的操作和數據庫修改這里就直接省略了....
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對服務器之家的支持。
原文鏈接:https://www.cnblogs.com/bbgs-xc/p/10058874.html












