一、業(yè)務需求
1,在后臺的管理界面通過排序功能直接進入排序界面
2,在排序界面能夠人工的手動拖動需要排序的標題,完成對應的排序之后提交
3,在app或者是前端就有對應的排序實現(xiàn)了
本文將詳細介紹web拖拽排序和java后臺交互的相關內容,下面話不多說了,來一起看看詳細的介紹吧
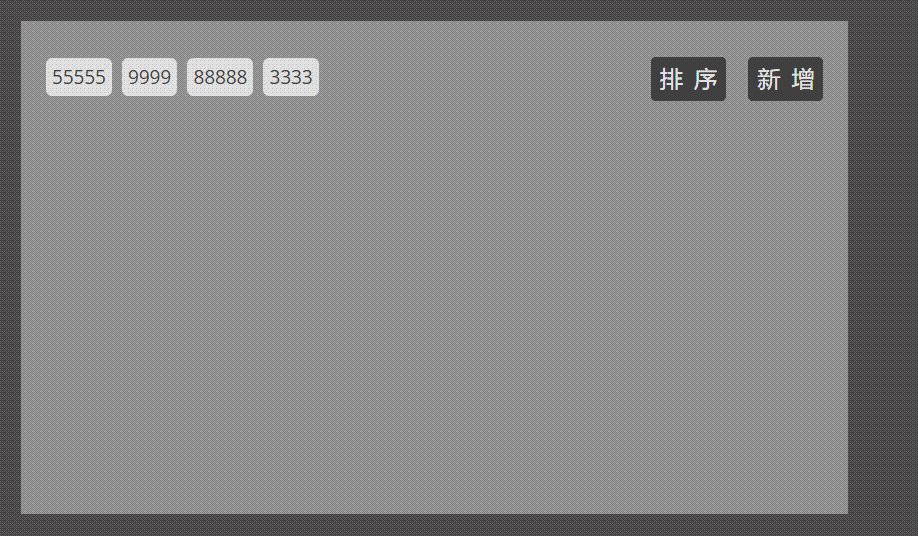
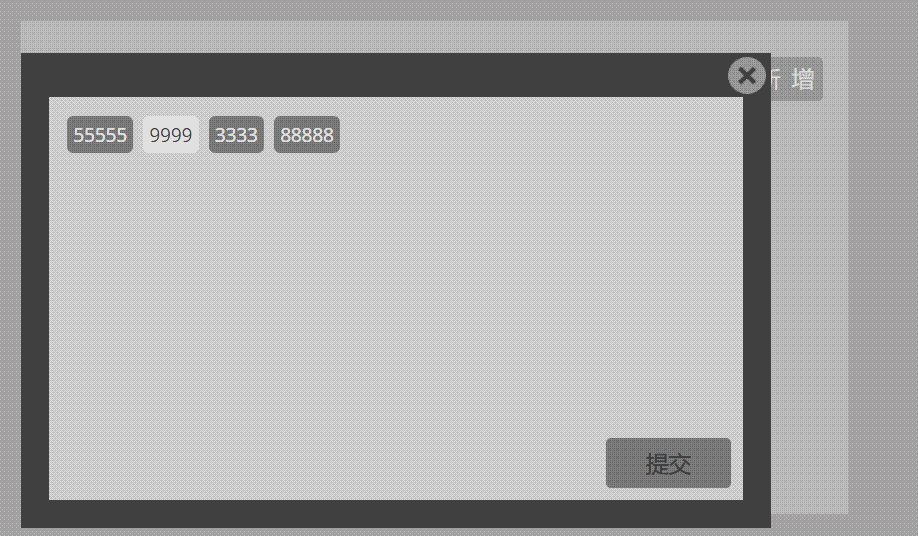
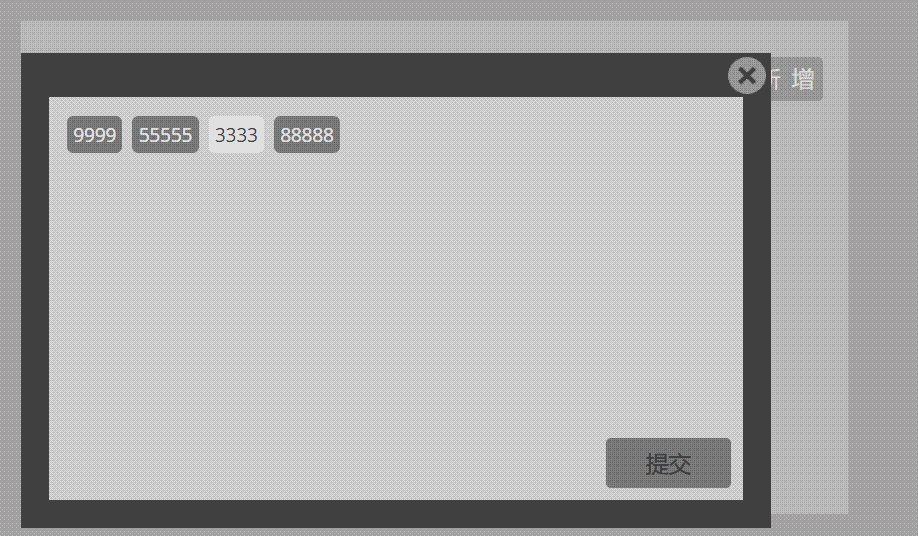
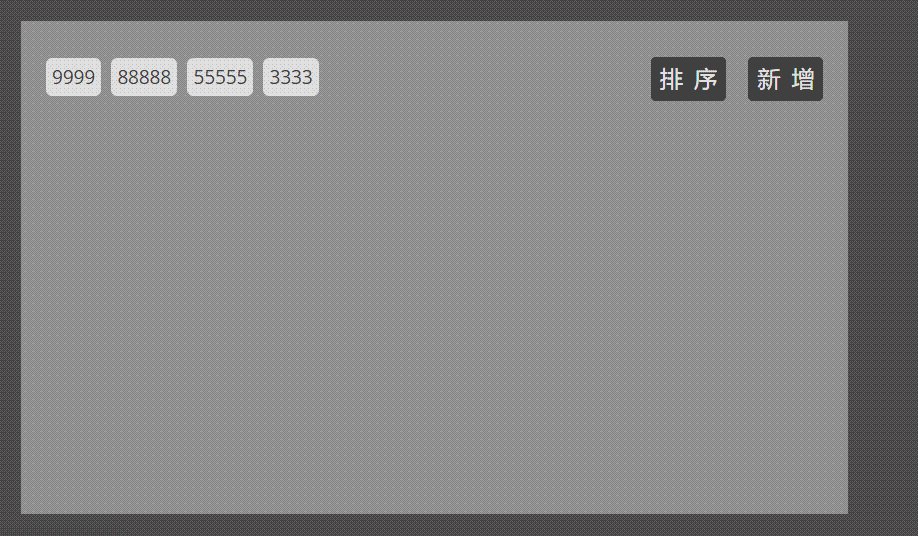
二、頁面展示
將整體頁面效果展示出來之后如圖所示(頁面點擊確定之后的效果是與java后臺進行交互的):

三、設計思路:
后臺:如果需要將排序的結果保存到數(shù)據(jù)庫,那么必須要修改數(shù)據(jù)庫中對應的起碼一個字段(排序的序號sort),那么后臺需要至少接收的參數(shù)有sort和id兩個字段。我這邊采用的是將這兩個字段封裝到對象,并且采用集合的方式傳遞給后臺,因為對應的修改必須是針對數(shù)據(jù)庫中需要排序的所有數(shù)據(jù)的操作。當然可以根據(jù)不同的業(yè)務實施不同的排序方式
前端:a,實現(xiàn)拖拽功能;b,需要能夠提供實時的序列號sort和該序列號指定的id
四、前端設計:
1,下載插件:只需點擊超鏈接,下載drag.zip并解壓,就會自動轉為drag.js文件,引用即可
2,代碼實現(xiàn):
a>頁面中代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<!--起始的頁面--> <div class="listmain"> <div class="adddata"> <ul class="datalist" id="datalist${var.id }"> <c:foreach items="${varlist }" var="movieparam" varstatus="varsatus"> <li class="datalist_child"> <input type="hidden" class="idsort" value="${movieparam.id }" /> <!--id值--> <p class="datali_name">${movieparam.name }</p> <!--頁面中的9999,888,555,333的值--> <input type="hidden" class="seqsort" /> <!--存放sort序號值的地方--> </li> </c:foreach> </ul> <input type="button" name="" value="新 增" class="add_listbutton" onclick="addlist()"> <input type="button" name="" value="排 序" class="m_sort" onclick="getsortlist()" > </div> </div> |
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<!--排序頁面--> <div class="m_sortmain"> <form action="movieparam/editsort.do" method="post"> <div class="m_sortmain_wrap"> <span class="close_m_sortmain"></span> <div class="sortoul"> <ul class="sortoulmain"></ul> </div> </div> <input type="submit" value="提交" class="sort_submit"> </form> </div> |
b>點擊排序的時候觸發(fā)事件(需要能獲取到當前的序號和id值):
|
1
2
3
4
5
6
7
8
9
10
11
12
|
//點擊排序:1,將當前頁面裝到指定的div;2,給對應的兩個隱藏的input框添加name屬性,便于后臺接收;3,為sort的隱藏的input賦予sort序號值 function getsortlist(){ $(".m_sortmain").css("display","block"); //遮罩頁面顯示 $(".sortoulmain").html($(".listmain").html()); //將當前頁面裝到指定的div $("li").each(function(){ var seq_attr = 'movieparams['+$(this).index()+'].sort'; var id_attr = 'movieparams['+$(this).index()+'].id'; $(this).children(".seqsort").attr('name',seq_attr); //為序號框添加name屬性 $(this).children(".seqsort").val($(this).index()) //為sort的隱藏的input賦予sort序號值 $(this).children(".idsort").attr('name',id_attr); //為id框添加name屬性 }) } |
c>拖拽效果的實現(xiàn),引用了提供的drag.js
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
// 排序事件中的拖拽事件 $('.sortoulmain').ddsort({ target: 'li', floatstyle: { 'border': '1px solid #ccc', 'background-color': '#fff', 'cursor': 'move' }, //每次拖拽完成之后都會執(zhí)行的函數(shù) up: function () { $("li").each(function(){ $(this).children(".seqsort").val($(this).index()); //改變全新的sort隱藏的input的序號值 }) } }); |
五、后臺設計:
后臺采用的就是比較傳統(tǒng)的ssm框架了,主要就是對接收的參數(shù)的處理:
a>springmvc中只需要注意對于參數(shù)的接收必須按照指定的name對應即可(這里list集合中參數(shù)的封裝就不再強調了):
|
1
2
3
4
5
|
@requestmapping("editseq")public modelandview editseq(movieparamlistform movieparamlist)throws exception{ //判空操作這里省略了 movieparamservice.editseq(movieparamlist.getmovieparams());} |
b>service層的處理省略了,主要是對movieparam中的id和sort兩個字段的操作,直接跳到mybatis:
|
1
2
3
4
5
6
7
8
9
|
<update id="editseq" parametertype="java.util.list"> <foreach collection="list" item="var" index="index" open="" close="" separator=";"> update t_params <set> sort= #{var.sort} </set> where id= #{var.id} </foreach> </update> |
c>如果這時候發(fā)現(xiàn)自己的sql寫的沒有問題但是在執(zhí)行的時候控制臺還是報錯了的話,那么必須要在連接數(shù)據(jù)庫的時候加上這樣一段代碼就行了:allowmultiqueries=true 這個是在操作數(shù)據(jù)庫批量修改時數(shù)據(jù)庫的一個問題
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,如果有疑問大家可以留言交流,謝謝大家對服務器之家的支持。
原文鏈接:https://www.cnblogs.com/bbgs-xc/p/9072327.html















