代碼如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
|
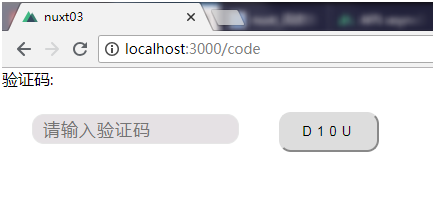
<template> <div class="join_formitem"> <label class="enquiry">驗證碼<span>:</span></label> <div class="captcha"> <input type="text" placeholder="請輸入驗證碼" class="verification_input" v-model="picverification" /> <input type="button" @click="createdcode" class="verification" v-model="checkcode" /> </div> </div> </template> <script>export default { data(){ return{ code:'', checkcode:'', picverification:'' //..驗證碼圖片 } }, created(){ this.createdcode() }, methods: { // 圖片驗證碼 createdcode(){ // 先清空驗證碼輸入 this.code = "" this.checkcode = "" this.picverification = "" // 驗證碼長度 const codelength = 4 // 隨機數 const random = new array(0,1,2,3,4,5,6,7,8,9,'a','b','c','d','e','f','g','h','i','j','k','l','m','n','o','p','q','r','s','t','u','v','w','x','y','z') for(let i = 0;i < codelength;i++){ // 取得隨機數的索引(0~35) let index = math.floor(math.random() * 36) // 根據索引取得隨機數加到code上 this.code += random[index] } // 把code值賦給驗證碼 this.checkcode = this.code } }}</script> <style>.verification_input{ font-family: 'exo 2',sans-serif; border: 1px solid #fff; color: black; outline: none; border-radius: 12px; letter-spacing: 1px; font-size: 17px; font-weight: normal; background-color: rgba(82,56,76,.15); padding: 5px 0 5px 10px; margin-left: 30px; height: 30px; margin-top: 25px; border: 1px solid #e6e6e6;}.verification{ border-radius: 12px; width: 100px; letter-spacing: 5px; margin-left: 50px; height: 40px; transform: translate(-15px,0);}.captcha{ height:50px; text-align: justify;}</style> |

總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作具有一定的參考學習價值,謝謝大家對服務器之家的支持。如果你想了解更多相關內容請查看下面相關鏈接
原文鏈接:https://blog.csdn.net/muzidigbig/article/details/84891277