本文實例為大家分享了vue實現簡易打地鼠游戲的具體代碼,供大家參考,具體內容如下

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
|
<!doctype html><html> <head> <meta charset="utf-8"> <title>打地鼠簡易版</title> <script src="js/vue.js"></script> <style type="text/css"> *{margin: 0;padding: 0;} #main{border: 1px solid #000;} .ds{ float: left;border: 1px solid #000;box-sizing: border-box;} .dd{background-color: #3e8f3e;} </style> </head> <body> <div id="app"> <div>倒計時{{t}}</div> <div>分數{{fs}}</div> <div v-if="t<=0">游戲結束</div> <div id="main" v-bind:style="{width:x*w+'px',height:y*h+'px'}"> <div class="ds" v-bind:class="{dd:v==s}" v-on:click="da(v)" v-for="v in x*y" v-bind:style="{width:w+'px',height:h+'px'}"></div> </div> </div> <script type="text/javascript"> var vm=new vue({ el:'#app', data:{ x:5,//地鼠格列數 y:5,//地鼠格行數 w:100,//地鼠格寬度 h:100,//地鼠格高度 t:10,//時間 dsq:null, dsq2:null, s:0,//地鼠位置 fs:0, ys:true,//用于解決游戲結束點擊繼續得分問題 ty:false//用于解決連擊得分問題 }, methods:{ da(i){ if(this.s==i && this.ys && this.ty){ this.ty=false; this.fs++; } } }, created(){ this.dsq=setinterval(()=>{ this.t--; if(this.t<=0){ clearinterval(this.dsq); clearinterval(this.dsq2); this.ys=false; } },1000); this.dsq2=setinterval(()=>{ this.ty=true this.s=parseint(math.random()*this.x*this.y); },2000); } }) </script> </body></html> |
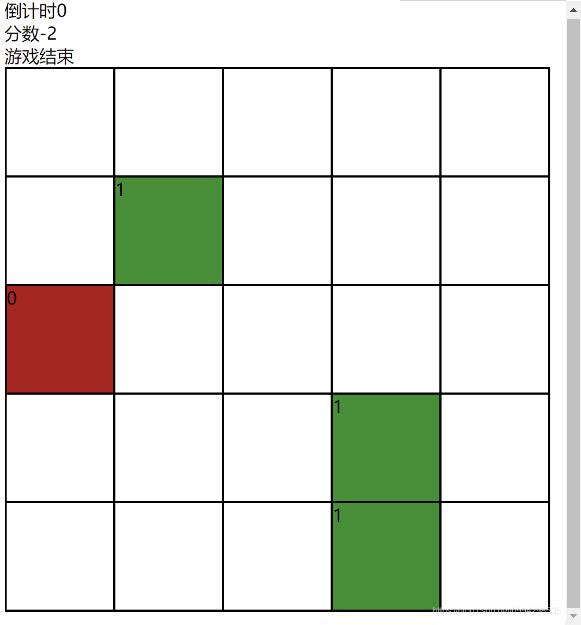
簡易升級版,多個地鼠,打對得分,打錯扣分

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
|
<!doctype html><html> <head> <meta charset="utf-8"> <title>打地鼠簡易版升級版</title> <script src="js/vue.js"></script> <style type="text/css"> *{margin: 0;padding: 0;} #main{border: 1px solid #000;} .ds{ float: left;border: 1px solid #000;box-sizing: border-box;} .dd{background-color: #3e8f3e;} .dc{background-color: #ac2925;} </style> </head> <body> <div id="app"> <div>倒計時{{t}}</div> <div>分數{{fs}}</div> <div v-if="t<=0">游戲結束</div> <div id="main" v-bind:style="{width:x*w+'px',height:y*h+'px'}"> <div class="ds" v-bind:class="[arr2[arr1.indexof(v-1)]==1?'dd':'',arr2[arr1.indexof(v-1)]==0?'dc':'']" v-on:click="da(v-1)" v-for="v in x*y" v-bind:style="{width:w+'px',height:h+'px'}">{{arr2[arr1.indexof(v-1)]}}</div> </div> </div> <script type="text/javascript"> var vm=new vue({ el:'#app', data:{ x:5, y:5, w:100, h:100, t:30, dsq:null, dsq2:null, s:4, fs:0, ys:true, arr1:[], arr2:[], arr3:[] }, methods:{ da(i){ if(this.arr1.includes(i)&& this.ys && !this.arr3.includes(i)){ this.arr3.push(i); if(this.arr2[this.arr1.indexof(i)]==1){ this.fs++; }else{ this.fs--; } } }, sjs(){ var cc=parseint(math.random()*this.x*this.y); if(this.arr1.includes(cc)){ this.sjs(); }else{ this.arr1.push(cc); this.arr2.push(parseint(math.random()*2)); } } }, created(){ this.dsq=setinterval(()=>{ this.t--; if(this.t<=0){ clearinterval(this.dsq); clearinterval(this.dsq2); this.ys=false; } },1000); this.dsq2=setinterval(()=>{ this.arr1=[]; this.arr2=[]; this.arr3=[]; for(var i=0;i<this.s;i++){ this.sjs(); } },2000); } }) </script> </body></html> |
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/n994298535/article/details/90724918













