當數據發生變化之后,DOM視圖并不會立即更新,如果我們在發生變化之后立馬去獲取某個節點或者某個節點的值,很有可能結果就是undefined;因為Vue實現響應式并不是數據發生變化之后DOM立即變化,而是按一定的策略進行DOM的更新;
來看一個小demo:
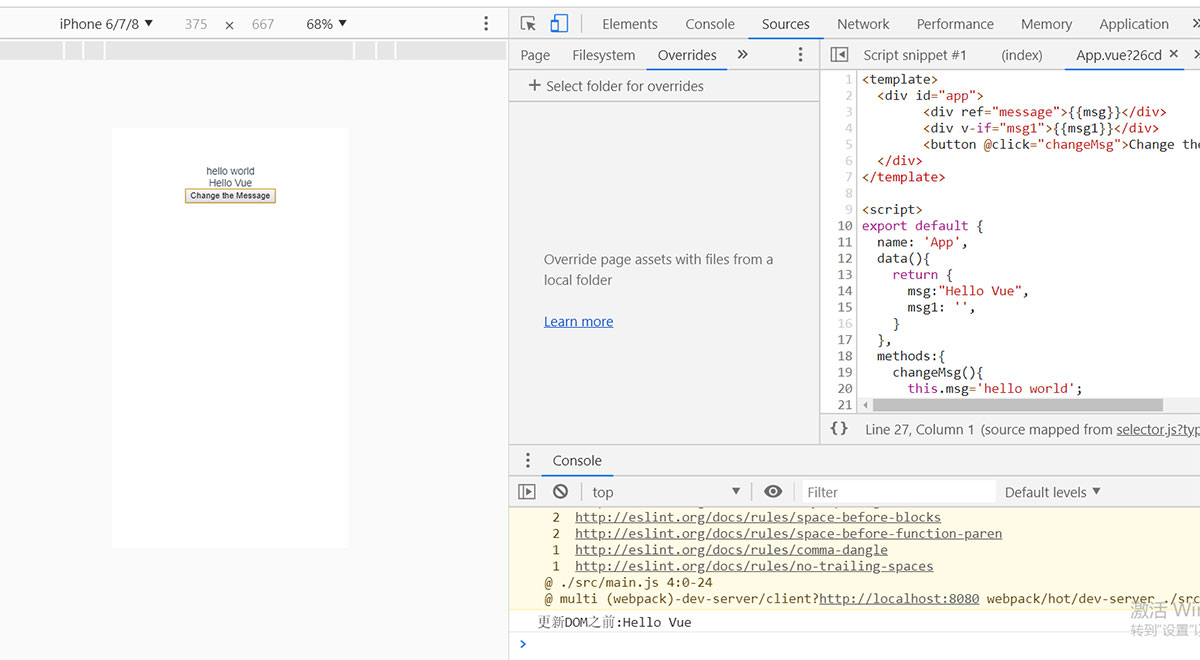
App.vue
<template>
<div id="app">
<div ref="message">{{msg}}</div>
<div v-if="msg1">{{msg1}}</div>
<button @click="changeMsg">Change the Message</button>
</div>
</template>
<script>
export default {
name: "App",
data(){
return {
msg:"Hello Vue",
msg1: "",
}
},
methods:{
changeMsg(){
this.msg="hello world";
this.msg1=this.$refs.message.innerHTML;
console.log("更新DOM之前:"+this.msg1)
}
}
}
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

我們通過運行代碼能夠看到當我們不在this.$nextTick方法里面進行DOM操作的時候,this.$refs.message.innerHTML的值存儲的還是之前的初始值;
修改代碼:
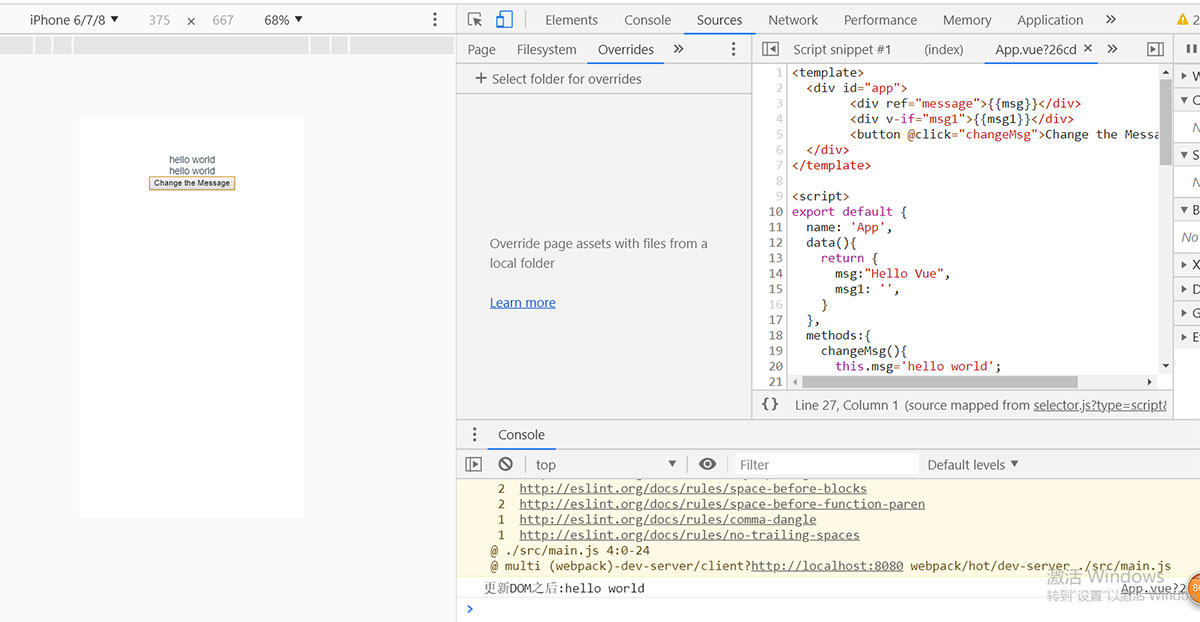
App.vue
<template>
<div id="app">
<div ref="message">{{msg}}</div>
<div v-if="msg1">{{msg1}}</div>
<button @click="changeMsg">Change the Message</button>
</div>
</template>
<script>
export default {
name: "App",
data(){
return {
msg:"Hello Vue",
msg1: "",
}
},
methods:{
changeMsg(){
this.msg="hello world";
// this.msg1=this.$refs.message.innerHTML;
// console.log("更新DOM之前:"+this.msg1)
this.$nextTick(()=>{
this.msg1=this.$refs.message.innerHTML;
console.log("更新DOM之后:"+this.msg1)
})
}
}
}
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

修改代碼之后我們可以發現,使用this.$nextTick很容易的就接收到了更新后的值,正如官網解釋:在下次DOM更新循環結束之后執行延遲回調。在修改數據之后立即使用這個方法,獲取更新后的DOM;
再來修改代碼對比一下:
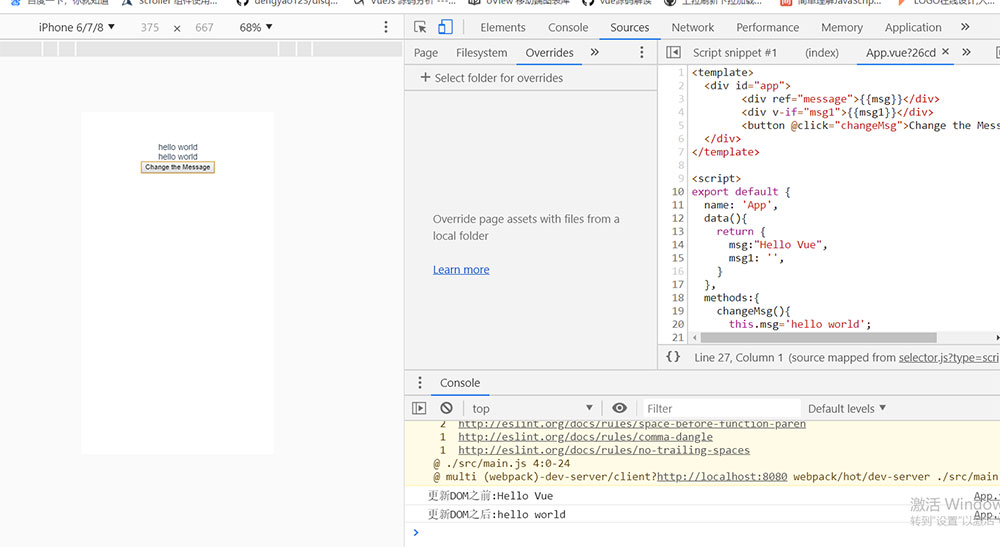
App.vue
<template>
<div id="app">
<div ref="message">{{msg}}</div>
<div v-if="msg1">{{msg1}}</div>
<button @click="changeMsg">Change the Message</button>
</div>
</template>
<script>
export default {
name: "App",
data(){
return {
msg:"Hello Vue",
msg1: "",
}
},
methods:{
changeMsg(){
this.msg="hello world";
this.msg1=this.$refs.message.innerHTML;
console.log("更新DOM之前:"+this.msg1)
this.$nextTick(()=>{
this.msg1=this.$refs.message.innerHTML;
console.log("更新DOM之后:"+this.msg1)
})
}
}
}
</script>
<style>
#app {
font-family: "Avenir", Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>

經過修改代碼,我們現在可以很容易看出來this.$nextTick(callback)的作用,callback是回調函數也就是我們要進行操作DOM的事情;
應用場景:
- 在vue的生命周期鉤子函數created()中進行DOM操作的時候一定要把DOM操作放入到this.$nextTick()中;
- 因為在created鉤子函數觸發的時候,DOM是沒有進行渲染的;DOM沒有進行渲染,然后進行DOM操作無疑是徒勞的;
- 所以我們在created中進行DOM操作的時候,一定要將DOM操作放入到this.$nextTick()中;
- 與之相反的是mounted,因為當觸發mounted的時候,DOM的掛載和渲染都已經完成了,所以在mounted中進行DOM操作是不會有任何問題的;
因為DOM更新是異步的,像v-if指令判斷增刪DOM元素,我們在方法中給變量賦值的時候,如果不使用this.$nextTick(),我們很有可能拿到的還是初始值,如果想拿到更新后的值,需要使用this.$nextTick()方法
以上就是Vue中的nextTick的詳細內容,更多關于Vue中的資料請關注服務器之家其它相關文章!
原文鏈接:https://www.cnblogs.com/dengyao-blogs/p/11630195.html

















