出于安全和隱私的原因,web 應用程序不能直接訪問用戶設備上的文件。如果需要讀取一個或多個本地文件,可以通過使用input file和FileReader來實現。在這篇文章中,我們將通過一些例子來看看它是如何工作的。
文件操作的流程
獲取文件
由于瀏覽器中的 JS 無法從用戶的設備訪問本地文件,我們需要為用戶提供一種方法來選擇一個或多個文件供我們使用。這可以通過文件選擇器<input type="fule" />來完成。
<input type="file">
如果想允選擇多個文件,可以添加multiple屬性:
<input type="file" multiple>
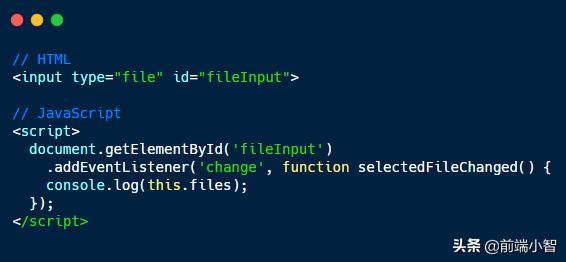
我們可以通過change事件來監聽文件的選擇,也可以添加另一個 UI 元素讓用戶顯式地開始對所選文件的處理。
input file 具有一個files屬性,該屬性是File對象的列表(可能有多個選擇的文件)。

File對象如下所示:
 讀取文件
讀取文件
讀取文件,主要使用的是[FileReader][1]類。
「該對象擁有的屬性:」
「FileReader.error」:只讀,一個DOMException,表示在讀取文件時發生的錯誤 。
「FileReader.readyState」:只讀 表示 FileReader 狀態的數字。取值如下:
常量名值描述EMPTY0還沒有加載任何數據LOADING1數據正在被加載DONE2已完成全部的讀取請求
「FileReader.result」:只讀,文件的內容。該屬性僅在讀取操作完成后才有效,數據的格式取決于使用哪個方法來啟動讀取操作。
「該對象擁有的方法:」
readAsText(file, encoding):以純文本形式讀取文件,讀取到的文本保存在result屬性中。第二個參數代表編碼格式。
readAsDataUrl(file):讀取文件并且將文件以數據URI的形式保存在result屬性中。
readAsBinaryString(file):讀取文件并且把文件以字符串保存在result屬性中。
readAsArrayBuffer(file):讀取文件并且將一個包含文件內容的ArrayBuffer保存咋result屬性中。
FileReader.abort():中止讀取操作。在返回時,readyState屬性為DONE。
「文件讀取的過程是異步操作,在這個過程中提供了三個事件:progress、error、load事件。」
progress:每隔50ms左右,會觸發一次progress事件。
error:在無法讀取到文件信息的條件下觸發。
load:在成功加載后就會觸發。
在下面的示例中,我們將使用readAsText和readAsDataURL方法來顯示文本和圖像文件的內容。
例一:讀取文本文件
為了將文件內容顯示為文本,change需要重寫一下:

首先,我們要確保有一個可以讀取的文件。如果用戶取消或以其他方式關閉文件選擇對話框而不選擇文件,我們就沒有什么要讀取和退出函數。
然后我們繼續創建一個FileReader。reader的工作是異步的,以避免阻塞主線程和 UI 更新,這在讀取大文件(如視頻)時非常重要。
reader發出一個"load"事件(例如,類似于Image對象),告訴我們的文件已經讀取完畢。
reader將文件內容保存在其result屬性中。此屬性中的數據取決于我們使用的讀取文件的方法。在我們的示例中,我們使用readAsText方法讀取文件,因此result將是一個文本字符串。
例二:顯示本地選擇的圖片
如果我們想要顯示圖像,將文件讀取為字符串并不是很有用。FileReader有一個readAsDataURL方法,可以將文件讀入一個編碼的字符串,該字符串可以用作<img>元素的源。本例的代碼與前面的代碼基本相同,區別是我們使用readAsDataURL讀取文件并將結果顯示為圖像:
 總結
總結
1)由于安全和隱私的原因,JavaScript 不能直接訪問本地文件。
2)可以通過 input 類型為 file 來選擇文件,并對文件進行處理。
3) file input 具有帶有所選文件的files屬性。
4) 我們可以使用FileReader來訪問所選文件的內容。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。
原文鏈接:https://www.cnblogs.com/webqmzm/p/13263872.html













