主要想說下非父子組件之間的通信。
項目場景:
在app.vue里寫了一個公共的頂部導(dǎo)航navbar,然后右側(cè)有個分享按鈕,而這個分享按鈕只有在特定的頁面才展示,項目里是在lottery.vue頁面,然后想實現(xiàn)app.vue里點擊分享按鈕,觸發(fā)lottery.vue里的分享方法。
解決:使用eventBus
1、創(chuàng)建一個event-bus.js
import Vue from 'vue'
export const EventBus = new Vue()
2、在app.vue引入eventbus,點擊分享按鈕時觸發(fā)方法
|
1
2
3
4
5
|
import { EventBus } from '@/tools/event-bus' onClickRight () { EventBus.$emit('handleLotteryShare')} |
3、在lottery.vue引入eventBus,在mounted里監(jiān)聽
|
1
2
3
4
5
6
7
|
import { EventBus } from '@/tools/event-bus' mounted () { EventBus.$on('handleLotteryShare', () => { this.doShare() }) }, |
4、到此解決了。但是,但是,出bug了,每多點擊一次,分享的彈窗的蒙層顏色就更深一層。然后一頭霧水,以為是原生app里api的bug,跑去問他們,結(jié)果尷尬了,并不是,而是調(diào)了多次分享接口。
然后就發(fā)現(xiàn)應(yīng)該跟eventBus有關(guān),上網(wǎng)搜索了下,原來eventBus用完要記得解綁。加上以下代碼解決了。
|
1
2
3
4
|
created () { // 解綁bus EventBus.$off('handleLotteryShare')} |
使用eventBus注意事項:要記得解綁啊!EventBus.$off('handleLotteryShare')。
補充知識:vue前端兄弟組件或任意兩個組件之間進行傳值可以使用eventbus
具體使用流程如下:
1、定義一個js文件,引入Vue

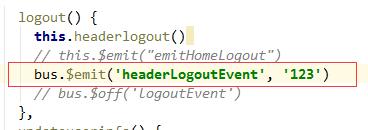
2、在需要使用eventbus的組件中引入步驟1創(chuàng)建的js文件

bus.$emit進行傳值

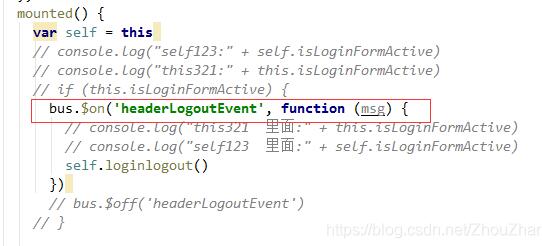
3、在另一個組件中使用bus.$on進行接收

其中,msg即為步驟2中emit攜帶的參數(shù)“123”
以上這篇vue組件中傳值EventBus的使用及注意事項說明就是小編分享給大家的全部內(nèi)容了,希望能給大家一個參考,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://www.cnblogs.com/qiufang/p/12850814.html













