一、效果預(yù)覽
最近在做一個活動頁面,遇到幸運用戶中獎的滾動公告需求。下面是實現(xiàn)效果:

(gif錄制略顯卡頓,實際效果很流暢)
二、無縫滾動原理
1、容器寬高固定,超出內(nèi)容隱藏;
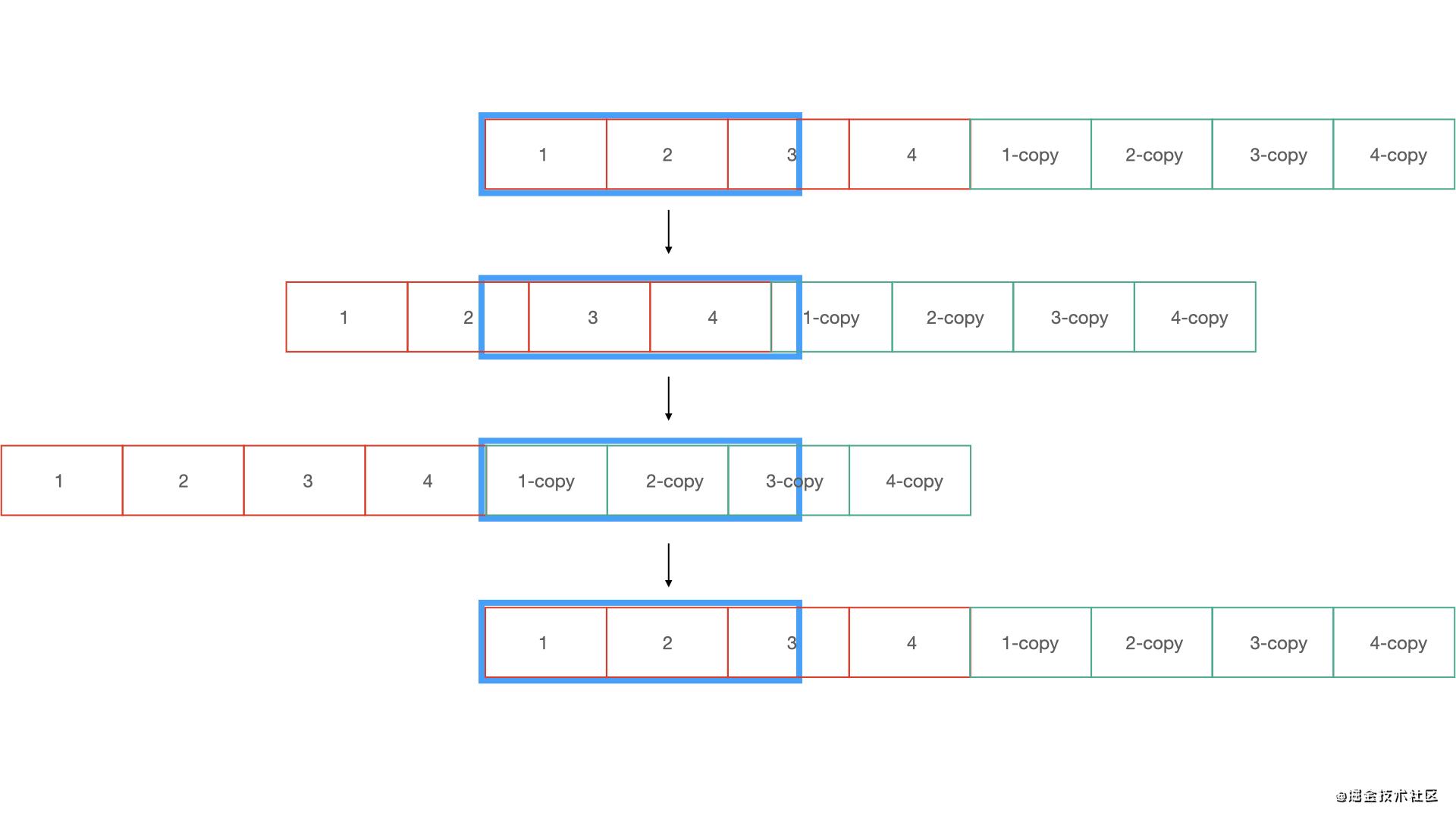
2、內(nèi)容準(zhǔn)備2份,現(xiàn)參與滾動的內(nèi)容有A、B兩份,向左滾動;
3、滑動過程中,B份緊隨A份之后,營造出無縫滾動回來的效果;
4、在A部分內(nèi)容完全滾出容器的一瞬間,立刻將AB內(nèi)容位置復(fù)原,由于A、B內(nèi)容一模一樣,這個復(fù)原過程很難看出來;
5、循環(huán)第3步;

三、代碼
1、html部分
|
1
2
3
4
5
6
7
8
|
<template> <div class="lucky-user"> <!-- 容器 --> <ul class="user-list" :style="`animation-duration: ${luckyUsers.length * 4}s;`"> <!-- 內(nèi)容區(qū)容器 --> <li v-for="(item, index) in luckyUsers" :key="index">{{ item }}</li> <!-- 內(nèi)容A --> <li v-for="(item, index) in luckyUsers" :key="index+'copy'">{{ item }}</li> <!-- 內(nèi)容B --> </ul> </div></template> |
2、CSS部分
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
.lucky-user { width: 540px; //容器定寬高 height: 30px; margin: 0 auto; font-size: 18px; line-height: 30px; color: #E9B65F; overflow: hidden; //超出內(nèi)容隱藏 .user-list { width: fit-content; // Q1 white-space: nowrap; // 內(nèi)容不換行 animation-name: seamless-scrolling; // Q3 animation-timing-function: linear; // 動畫速度曲線,勻速 animation-iteration-count: infinite; // 動畫循環(huán)無限次播放 li { display: inline-block; margin-right: 30px; } }}@keyframes seamless-scrolling { 0% { transform: translateX(0px); } 100% { transform: translateX(-50%); //Q2 }} |
Q1:因為滾動內(nèi)容一般都不是固定的,需要接口獲取,所以內(nèi)容區(qū)的寬度也就無法確定,這里使用CSS3的新特性width: fit-content,使寬度自適應(yīng)內(nèi)部內(nèi)容,至于為什么這里需要設(shè)置寬度屬性,見下文
Q2:設(shè)置動畫。由于內(nèi)容區(qū)實際有AB兩份,B是A的副本,所以一段動畫的終點就是內(nèi)容區(qū)向左位移50%(內(nèi)容區(qū)width的50%),這也就解釋了Q1中為什么一定要設(shè)置寬度屬性了:如果不設(shè)置,width的值不會隨內(nèi)容撐開,此時的50%是父容器width的50%,終點值就錯了
Q3:為什么animation不采用簡寫形式,而是拆開? 因為animation-duration 動畫時長不能固定,如果接口獲取到的數(shù)據(jù)很多,動畫時長固定5s,那滾動地得有多快?所以animation-duration采用屬性綁定形式,根據(jù)數(shù)據(jù)長度進行延長 :style="animation-duration: ${luckyUsers.length * 4}s;" 具體乘幾看自己喜歡。
我也試過采用簡寫形式進行style屬性綁定,結(jié)果發(fā)現(xiàn)動畫不生效。
3、JS部分
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
export default { name: 'app', data() { return { luckyUsers: [] } }, created() { this.getLuckyUsersList() }, methods: { getLuckyUsersList () { //調(diào)接口拿取數(shù)據(jù) this.luckyUsers = [ '000000抽中了xxx獎品', '111111抽中了xxx獎品', '222222抽中了xxx獎品', ] } }} |
四、總結(jié)
無縫滾動的實現(xiàn)主要借助了css3中的animation、width:fit-content自適應(yīng)屬性、translate位移等特性;
從實現(xiàn)原理上看,其實就是一個欺騙眼睛的小伎倆而已~
到此這篇關(guān)于在Vue中使用CSS3實現(xiàn)內(nèi)容無縫滾動的示例代碼的文章就介紹到這了,更多相關(guān)Vue CSS3無縫滾動內(nèi)容請搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://juejin.cn/post/6899280789851914253













