1.使用window.onresize
|
1
2
3
4
|
let myChart = echarts.init(document.getElementById(dom))window.onresize = function () { myChat.resize()} |
優點:可以根據窗口大小實現自適應
缺點:
多個圖表自適應寫法比較麻煩(當一個頁面的圖表太多時,這樣寫法不是很靈活);
|
1
2
3
4
5
6
|
let myChart1 = echarts.init(document.getElementById(dom1))let myChart2 = echarts.init(document.getElementById(dom2))window.onresize = function () { myChat1.resize() myChat2.resize()} |
多個vue頁面有onresize方法時,會被覆蓋;
當vue頁面路由跳轉到下一個頁面時,上一個頁面的onresize方法會繼續執行,(這個時候下一個頁面已經不需要onresize方法執行了,當圖表過多時會造成頁面卡頓)
2.使用window.addEventListener添加resize方法
|
1
2
3
4
5
|
let myChart = echarts.init(document.getElementById(dom))let sizeFun = function () { myChat.resize()}window.addEventListener('resize', sizeFun ) |
優點:
- 可以根據窗口大小實現自適應;
- 將圖表方法封裝以后,只需要執行一遍就可以實現多個圖表的自適應;
- 不會被覆蓋
缺點:
- 當vue頁面路由跳轉到下一個頁面時,上一個頁面的onresize方法會繼續執行
【造成這個問題的原因是因為vue是單頁面應用,echarts中的操作都是基于window,當然也可以使用window.removeEventListener在下一個頁面刪除綁定的方法】
點擊查看window.removeEventListener使用注意點
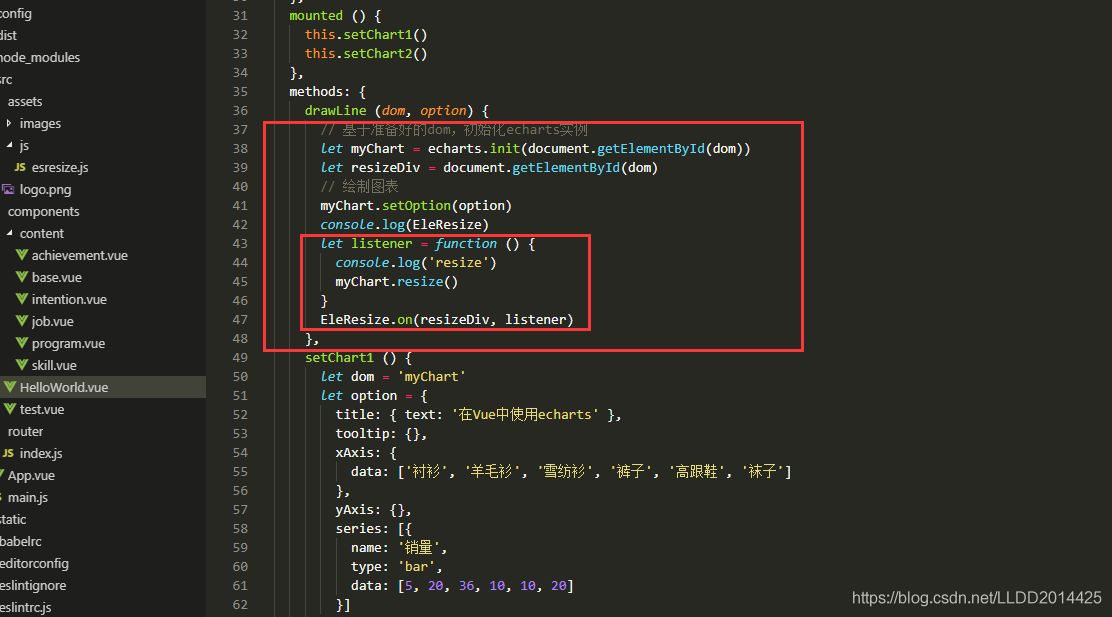
3.實現在div使用onresize方法
實現原理:在div上實現類似window的onresize 監聽,這樣既能實現圖表的自適應,也不會因為頁面跳轉之后繼續執行三個頁面的onresize 方法
實現方法:
引入esresize.js(文末貼上代碼)

在div上綁定對應onresize 方法

優點:
- 可以根據窗口大小實現自適應
- 頁面跳轉不會執行上次操作
- 多個方法不會覆蓋
缺點:暫無發現(如有問題,歡迎各位補充)
文章參考:JS監聽div的resize事件
esresize.js代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
|
var EleResize = { _handleResize: function (e) { var ele = e.target || e.srcElement var trigger = ele.__resizeTrigger__ if (trigger) { var handlers = trigger.__z_resizeListeners if (handlers) { var size = handlers.length for (var i = 0; i < size; i++) { var h = handlers[i] var handler = h.handler var context = h.context handler.apply(context, [e]) } } } }, _removeHandler: function (ele, handler, context) { var handlers = ele.__z_resizeListeners if (handlers) { var size = handlers.length for (var i = 0; i < size; i++) { var h = handlers[i] if (h.handler === handler && h.context === context) { handlers.splice(i, 1) return } } } }, _createResizeTrigger: function (ele) { var obj = document.createElement('object') obj.setAttribute('style', 'display: block; position: absolute; top: 0; left: 0; height: 100%; width: 100%; overflow: hidden;opacity: 0; pointer-events: none; z-index: -1;') obj.onload = EleResize._handleObjectLoad obj.type = 'text/html' ele.appendChild(obj) obj.data = 'about:blank' return obj }, _handleObjectLoad: function (evt) { this.contentDocument.defaultView.__resizeTrigger__ = this.__resizeElement__ this.contentDocument.defaultView.addEventListener('resize', EleResize._handleResize) }}if (document.attachEvent) { // ie9-10 EleResize.on = function (ele, handler, context) { var handlers = ele.__z_resizeListeners if (!handlers) { handlers = [] ele.__z_resizeListeners = handlers ele.__resizeTrigger__ = ele ele.attachEvent('onresize', EleResize._handleResize) } handlers.push({ handler: handler, context: context }) } EleResize.off = function (ele, handler, context) { var handlers = ele.__z_resizeListeners if (handlers) { EleResize._removeHandler(ele, handler, context) if (handlers.length === 0) { ele.detachEvent('onresize', EleResize._handleResize) delete ele.__z_resizeListeners } } }} else { EleResize.on = function (ele, handler, context) { var handlers = ele.__z_resizeListeners if (!handlers) { handlers = [] ele.__z_resizeListeners = handlers if (getComputedStyle(ele, null).position === 'static') { ele.style.position = 'relative' } var obj = EleResize._createResizeTrigger(ele) ele.__resizeTrigger__ = obj obj.__resizeElement__ = ele } handlers.push({ handler: handler, context: context }) } EleResize.off = function (ele, handler, context) { var handlers = ele.__z_resizeListeners if (handlers) { EleResize._removeHandler(ele, handler, context) if (handlers.length === 0) { var trigger = ele.__resizeTrigger__ if (trigger) { trigger.contentDocument.defaultView.removeEventListener('resize', EleResize._handleResize) ele.removeChild(trigger) delete ele.__resizeTrigger__ } delete ele.__z_resizeListeners } } }}export {EleResize} |
到此這篇關于vue使用echarts圖表自適應的幾種解決方案的文章就介紹到這了,更多相關vue使用echarts圖表自適應內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/lldd2014425/article/details/86231174













