首先,微信小程序我使用的是微信web開發(fā)者工具
想要向后臺傳輸數(shù)據(jù),需要在js中寫
在微信小程序的官方文檔中可以看到一個(gè)api叫wx.request它的作用是用來發(fā)送https請求的

在js代碼中,我們先使用wx.request這個(gè)api,它需要我們?nèi)憉rl,這個(gè)url其實(shí)就是Java代碼部署在服務(wù)器上運(yùn)行后的地址,這里我們沒有真實(shí)服務(wù)器,我們使用tomcat去運(yùn)行后端代碼,將這個(gè)url復(fù)制給微信小程序的url中

我的Java代碼在運(yùn)行時(shí)出現(xiàn)一個(gè)問題,就是找不到我這個(gè)類,一直報(bào)404錯(cuò)誤,一個(gè)大坑

一定要在你的Java類上寫上這個(gè)注解,否則tomcat無法找到它
后面運(yùn)行報(bào)了405的錯(cuò)誤,大致意思就是需要我重寫doGet方法,我重寫的是doPost的方法,忘記重寫doGet方法所以報(bào)了錯(cuò),謹(jǐn)記

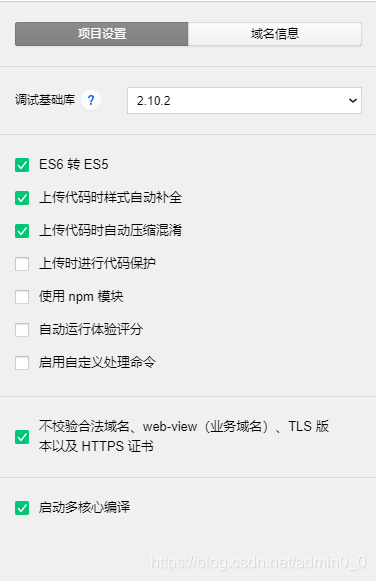
既然使用的是本地環(huán)境,需要點(diǎn)擊微信小程序的右上角的詳情,勾選下圖中的不校驗(yàn)合法域名這個(gè)選項(xiàng)

到此這篇關(guān)于微信小程序向Java后臺傳輸參數(shù)的方法實(shí)現(xiàn)的文章就介紹到這了,更多相關(guān)小程序向Java傳輸參數(shù)內(nèi)容請搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://blog.csdn.net/admin0_0/article/details/104633635













