springboot 解決cross跨域請求
1.使用ajax發送跨域請求接口時
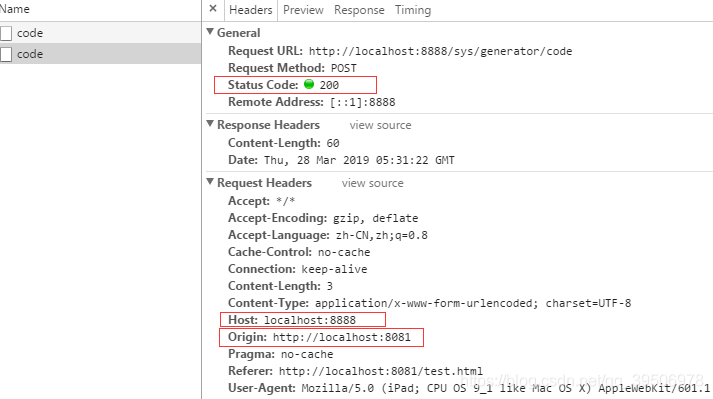
接口能正常接收到請求并響應,但是無法正常展示響應數據。跨域請求時會在有一個特別的請求頭origin(請求來源)。
瀏覽器認為這是不安全的。需要在被跨域請求的那個接口,響應時加上加上幾個響應頭讓瀏覽器允許跨域請求的響應數據展示。
springboot準備了一個過濾器來實現這個操作。(如下:8081有個ajax請求8888的接口,需要在8888加上過濾器)

2.在被跨域請求的一方配置
一個CrosFilter過濾器到spring里即可
@Bean
public CorsFilter corsFilter() {
CorsConfiguration corsConfiguration = new CorsConfiguration();
corsConfiguration.addAllowedOrigin("http://localhost:8081"); // 允許的域名白名單,可以*
corsConfiguration.addAllowedHeader("*"); // 允許任何頭
corsConfiguration.addAllowedMethod(HttpMethod.POST); // 允許哪些類型請求,可以*
corsConfiguration.addExposedHeader("my-header");//自定義請求頭
corsConfiguration.setAllowCredentials(true);//是否允許攜帶cookie
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/sys/generator/list", corsConfiguration); // 哪些path的接口可以被跨域請求
source.registerCorsConfiguration("/sys/generator/code", corsConfiguration);
return new CorsFilter(source);
}
3.再次測試
響應頭主要多了這些,也能正常接收到響應數據了

4.對于只有個別需要開放跨域請求的接口可以這樣玩
@CrossOrigin的參數跟CrosFilter參數設置過濾器一致。

5.其它解決跨域請求的常用方法
使用Nginx反向代理 或前端不跨域請求,后端專門開放一個API接口供前端調用,接口以httpClient請求數據
Spring解決cross domain
Spring4:
在requestMapping中使用注解。 @CrossOrigin(origins = “http://localhost:9000”)
全局實現 .定義類繼承WebMvcConfigurerAdapter
public class CorsConfigurerAdapter extends WebMvcConfigurerAdapter{ @Override public void addCorsMappings(CorsRegistry registry) { registry.addMapping("/api/*").allowedOrigins("*"); } }
將該類注入到容器中:
<bean class="com.tmall.wireless.angel.web.config.CorsConfigurerAdapter"></bean>
Spring3舊版本:
在org.springframework.web.servlet.DispatcherServlet.doDispatch中會根據根據request來獲取HandlerExecutionChain,SpringMVC在獲取常規的處理器后會檢查是否為跨域請求,如果是則替換原有的實例。
@Override
public final HandlerExecutionChain getHandler(HttpServletRequest request) throws Exception {
Object handler = getHandlerInternal(request);
if (handler == null) { handler = getDefaultHandler(); } if (handler == null) { return null; } // Bean name or resolved handler? if (handler instanceof String) { String handlerName = (String) handler; handler = getApplicationContext().getBean(handlerName); } HandlerExecutionChain executionChain = getHandlerExecutionChain(handler, request); if (CorsUtils.isCorsRequest(request)) { CorsConfiguration globalConfig = this.corsConfigSource.getCorsConfiguration(request); CorsConfiguration handlerConfig = getCorsConfiguration(handler, request); CorsConfiguration config = (globalConfig != null ? globalConfig.combine(handlerConfig) : handlerConfig); executionChain = getCorsHandlerExecutionChain(request, executionChain, config); } return executionChain; }
檢查的方法也很簡單,即檢查請求頭中是否有origin字段
public static boolean isCorsRequest(HttpServletRequest request) { return (request.getHeader(HttpHeaders.ORIGIN) != null); }
請求接著會交由 HttpRequestHandlerAdapter.handle來處理,根據handle不同,處理不同的邏輯。前面根據請求頭判斷是一個跨域請求,獲取到的Handler為PreFlightHandler,其實現為:
@Override
public void handleRequest(HttpServletRequest request, HttpServletResponse response) throws IOException { corsProcessor.processRequest(this.config, request, response); }
繼續跟進
@Override
public boolean processRequest(CorsConfiguration config, HttpServletRequest request, HttpServletResponse response)
throws IOException {
if (!CorsUtils.isCorsRequest(request)) {
return true; } ServletServerHttpResponse serverResponse = new ServletServerHttpResponse(response); ServletServerHttpRequest serverRequest = new ServletServerHttpRequest(request); if (WebUtils.isSameOrigin(serverRequest)) { logger.debug("Skip CORS processing, request is a same-origin one"); return true; } if (responseHasCors(serverResponse)) { logger.debug("Skip CORS processing, response already contains "Access-Control-Allow-Origin" header"); return true; } boolean preFlightRequest = CorsUtils.isPreFlightRequest(request); if (config == null) { if (preFlightRequest) { rejectRequest(serverResponse); return false; } else { return true; } } return handleInternal(serverRequest, serverResponse, config, preFlightRequest); }
此方法首先會檢查是否為跨域請求,如果不是則直接返回,接著檢查是否同一個域下,或者response頭里是否具有Access-Control-Allow-Origin字段或者request里是否具有Access-Control-Request-Method。
如果滿足判斷條件,則拒絕這個請求。
由此我們知道,可以通過在檢查之前設置response的Access-Control-Allow-Origin頭來通過檢查。我們在攔截器的preHandle的處理。加入如下代碼:
response.setHeader("Access-Control-Allow-Origin", "*");
此時瀏覽器中OPTIONS請求返回200。但是依然報錯:
Request header field Content-Type is not allowed by Access-Control-Allow-Headers in preflight response.
我們注意到:在request的請求頭里有Access-Control-Request-Headers:accept, content-type,但是這個請求頭的中沒有,此時瀏覽器沒有據需發送請求。嘗試在response中加入:
response.setHeader("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
執行成功:
Object {userId: 123, userName: “adminUpdate-wangdachui”}
至此:我們通過分析原理使SpringMVC實現跨域,原有實現以及客戶端代碼不需要任何改動。
以上為個人經驗,希望能給大家一個參考,也希望大家多多支持服務器之家。
原文鏈接:https://blog.csdn.net/qq_39506978/article/details/88867259