先來展示一下效果

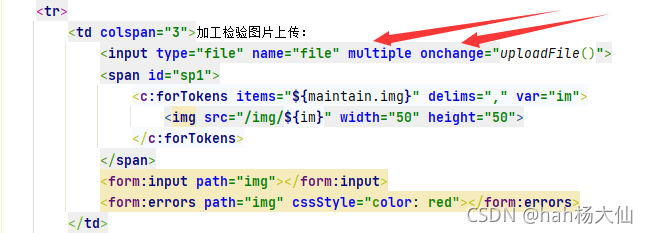
客戶在添加的時候進入添加頁面,需要上傳文件時的相關頁面及代碼
注:前端頁面重要代碼,multiple的作用是支持多圖片上傳,此處點擊事件一定要使用onchange事件,切記不要誤用onclick事件!!

注:<c:forTokens>標簽的作用是以 delims 中的值分割循環遍歷
以下為前端頁面對應的onchange事件的代碼及解析
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
|
//jQuery函數 對應上面的onchange事件 function uploadFile() { //由于該JSP頁面只有一個表單,因此只需要定義下標為0即可指定當前表單 let formData = new FormData($("form")[0]); //關鍵代碼:ajax異步上傳圖片 $.ajax({ url: "uploadFile",//此處對應controller控制層中RequestMapping注解中的值 data: formData,//需要上傳的表單數據 type: "post",//此處要用post方式上傳,原因是get方式對上傳文件大小有限制 //processData 默認為true,當設置為true的時候,jquery ajax 提交的時候不會序列化 data,而是直接使用data processData: false, //ajax 中 contentType 設置為 false 是為了避免 JQuery 對其操作,從而失去分界符,而使服務器不能正常解析文件。 contentType: false, success: function (msg) { //判斷校驗上傳文件的格式是否為常用圖片類型\ let str = ""; let split = msg.split(",");//用逗號切割 為數組 let flag = false; for (let i = 0; i < split.length; i++) { if (split[i].endsWith(".jpg") || split[i].endsWith(".png") || split[i].endsWith(".bmp") || split[i].endsWith(".jpeg") || split[i].endsWith(".gif")) { flag = true; } else { //一旦不滿足上面的條件,就將旗幟flag設置為false,并打破循環 flag = false; break; } //循環遍歷數組拼接字符串,src中需要添加虛擬路徑 str += '<img src="/img/' + split[i] + '" width="50" height="50">'; } if (flag) { $("[name=img]").val(msg) $("#sp1").html(str) } else { alert("上傳圖片格式錯誤!!") $("[name=img]").val("")//清空之前的代碼,后臺JSR303自動校驗不能為空 } } }) } |
接下來看一下后臺controller層的圖片上傳代碼及解析
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
//@RequestMapping是一個用來處理請求地址映射的注解,可用于類或方法上。//@RequestParam:將請求參數綁定到后臺控制器的方法參數上(是springmvc中接收普通參數的注解)(以此確保和前端頁面name屬性中的值一致) @RequestMapping("uploadFile") @ResponseBody //加上 @ResponseBody 后,會直接返回 json 數據。 public String uploadFile(@RequestParam("file") MultipartFile[] files) throws IOException { //要存放圖片的本機地址 String path = "D://img"; String[] fileNames = new String[files.length]; String imgs = ""; for (int i = 0; i < fileNames.length; i++) { //UUID用于隨機生成不重復的文件名 // getOriginalFilename()該方法用于獲取前臺上傳文件的名稱,和UUID做此處理確保上傳的文件名唯一 fileNames[i] = UUID.randomUUID().toString() + files[i].getOriginalFilename(); File file = new File(path, fileNames[i]); files[i].transferTo(file);//把文件路徑所指向的文件上傳到對應的目錄下。 imgs += "," + fileNames[i]; } //截取imgs頭部多出來的逗號 imgs = imgs.substring(1); return imgs; } |
以上就為 Maven項目web多圖片上傳+上傳文件的格式驗證
到此這篇關于Maven項目web多圖片上傳及格式驗證的實現的文章就介紹到這了,更多相關Maven web多圖片上傳內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/m0_55710969/article/details/120859330














