圖片上傳功能是我們web里面經常用到的,獲得的方式也有很多種,這里我用的是request.getinputstream()獲取文件流的方式。想要獲取文件流有兩種方式,附上代碼
|
1
2
3
4
5
6
7
8
9
10
|
int length = request.getcontentlength();//獲取請求參數長度。byte[] bytes = new byte[length];//定義數組,長度為請求參數的長度datainputstream dis = new datainputstream(request.getinputstream);//獲取請求內容,轉成數據輸入流int readcount = 0;//定義輸入流讀取數while(readcount < length){ int aa= dis.read(bytes,readcount,length); //讀取輸入流,放入bytes數組,返回每次讀取的數量 readcount = aa + readcount; //下一次的讀取開始從readcount開始}//讀完之后bytes就是輸入流的字節數組,將其轉為字符串就能看到string bb = new string(bytes,"utf-8"); |
上面這種是利用讀取輸入流的方式,也可以用寫入字節輸入流的方式獲取,就不需要獲取請求長度了
|
1
2
3
4
5
6
7
8
9
|
datainputstream dis = new datainputstream(request.getinputstream());bytearrayoutputstream baot = new bytearrayoutputstream();byte[] bytes = new byte[1024]; //定義一個數組 用來讀取int n = 0;//每次讀取輸入流的量while((n=dis.read(bytes))!=-1){ baot.write(bytes); //將讀取的字節流寫入字節輸出流 }byte[] outbyte = boat.tobytearray();//將字節輸出流轉為自己數組。string bb = new string(outbyte,"utf-8"); |
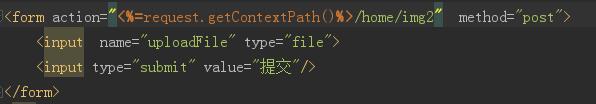
這兩種方式都能獲取傳輸的內容,但有兩點一定要注意一下,最開始在獲取的時候只能獲取到文件的名字卻沒有文件的內容,這里附上測試用的前端代碼:

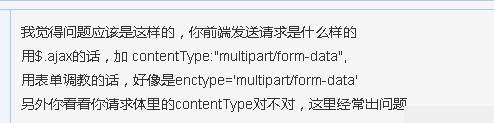
上網查了一下,有的人是input標簽里面沒有name屬性會導致這個問題,但是我并不是沒有name標簽。繼續查是這樣的:

所以我覺得肯定是缺少了發送類型所以在form標簽中加入了enctype='multipart/form-data',果然可以獲取內容了。
然后就是第二個問題,也是我們通過request.getinputstream()方法獲取文件的話,獲取的內容不只是只有文件的,即使你表單中只有一個file標簽。剛開始我就是犯了這個錯誤,用拿到的byte數組直接輸入或者轉成文件都是顯示不出來,后來才意識到,拿到了inputstream的bytes還要把文件的內容從中剝離出來才可以。這里提供一個方法,具體實現過程還沒有細研究,先附上之后再細看
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
/** * 取得圖片數據 * * @param requestdata * @param contenttype * @return * @throws ioexception */ private byte[] getimgdata(byte[] requestdata, string contenttype) throws ioexception { string txtbody = new string(requestdata, "gbk"); if (!txtbody.contains("image/jpg") && !txtbody.contains("image/jpeg")&& !txtbody.contains("jpg")) { return null; } string boundarytext = contenttype.substring( contenttype.lastindexof("=") + 1, contenttype.length()); // 取得實際上傳文件的起始與結束位置 int pos = txtbody.indexof("filename=\""); pos = txtbody.indexof("\n", pos) + 1; pos = txtbody.indexof("\n", pos) + 1; pos = txtbody.indexof("\n", pos) + 1; // 文件描述信息后就文件內容,直到為文件邊界為止,從pos開始找邊界 int boundaryloc = txtbody.indexof(boundarytext, pos) - 4; bytearrayoutputstream realdatas = null; try { int begin = ((txtbody.substring(0, pos)).getbytes("gbk")).length; int end = ((txtbody.substring(begin, boundaryloc)).getbytes("gbk")).length; realdatas = new bytearrayoutputstream(); realdatas.write(requestdata, begin, end); return realdatas.tobytearray(); } finally { if (null != realdatas) { try { realdatas.close(); } catch (ioexception e) { logger.error("處理上傳圖片數據錯誤:", e); } } } } |
這里的參數就是請求的內容數組bytes以及請求類型,類型的話我們可以通過request.getcontenttype()方法直接獲取,返回值同樣是byte數組,返回的byte數組就是我們上傳圖片的內容了。
返回前端的話,直接利用response就可以。
|
1
2
|
outputstream os = response.getoutputstream();os.write(bytes); |
以上這篇淺談圖片上傳利用request.getinputstream()獲取文件流時遇到的問題就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持服務器之家。
原文鏈接:http://www.cnblogs.com/qinglangyijiu/p/7803818.html















