最近在網(wǎng)上看到了 Build your own React 這篇文章,作者從零開始實現(xiàn)了一個簡易類 React 框架,雖然沒有過多的優(yōu)化,但 React 中的核心思想 Concurrent Mode,F(xiàn)iber Reconciler 等都有實現(xiàn),看完后對理解 React 有很大幫助,因此我想在 Build your own React 的基礎(chǔ)上,對代碼進行拆分,搭建起自己的框架工程,然后完善教程中沒完成的其他功能,代碼在 rac 中。
工程搭建
技術(shù)棧上我選擇用 TypeScript 開發(fā),Rollup 打包, 都是平時用的不多的技術(shù),順帶一起練練手,而且相比 webpack, rollup 配置更簡單一些。在工程中創(chuàng)建一個 tsconfig.json 和一個 rollup.config.js, 然后安裝一下需要的 rollup 插件,比如 rollup-plugin-typescript2, rollup-plugin-terser。另外準(zhǔn)備一個 examples 文件夾,創(chuàng)建一個小型的 demo 工程,使用 tsx 開發(fā)
支持 jsx
如果想讓 TypeScript 支持 jsx,需要在 tsconfig 中開啟 jsx TypeScript 自帶了三種模式: preserve, react,和 react-native,我們設(shè)置為 react, TypeScript 就會將代碼中的 jsx 翻譯成 React.createElement,這也是在使用 jsx 時,React 必須要在作用域中的原因。
但是我們要自己實現(xiàn)一個 React-like 框架,完全可以給 React.createElement 換個名字。在 Build your own React 中,作者通過 /** @jsx Didact.createElement */ 注釋,告訴編譯器將 jsx 的輸出函數(shù)改為 Didact.createElement,這個方法只對當(dāng)前文件生效,如果是在工程中使用為每個文件都加一行注釋就麻煩了。我們通過另一種辦法,在 tsconfig 中通過 jsxFactory 屬性指定,我們這里叫 h,除了 React.createEmenent,還有個特殊元素 - Fragment,TypeScript 默認會翻譯成 React.Fragment,我們通過 jsxFragmentFactory 直接改為 Fragment。
tsconfig.json:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
{ "compilerOptions": { "target": "esnext", "module": "commonjs", "moduleResolution": "node", "jsx": "react", // enable jsx "jsxFactory": "h", // React.createElement => h "jsxFragmentFactory": "Fragment", // React.Fragment => Fragment "rootDir": "./src", "lib": ["dom", "es2015"] }} |
Rollup 配置
Rollup 的配置比較簡單,除了 input,output,再額外加一些插件就可以了:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
const path = require('path')const typescript = require('rollup-plugin-typescript2')const { terser } = require('rollup-plugin-terser')const eslint = require('@rollup/plugin-eslint')export default { input: 'src/index.ts', output: [ { file: 'dist/rac.umd.js', format: 'umd', name: 'rac' } ], plugins: [ terser(), eslint({ throwOnError: true, include: ['src/**/*.ts'] }), typescript({ verbosity: 0, tsconfig: path.resolve(__dirname, 'tsconfig.json'), useTsconfigDeclarationDir: true }) ]} |
Eslint in TypeScript
為了能讓 Eslint 支持 TypeScript,需要給 Eslint 一些額外配置:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
module.exports = { parser: '@typescript-eslint/parser', env: { es6: true, browser: true }, plugins: [ '@typescript-eslint' ], extends: [ 'eslint:recommended', ], parserOptions: { sourceType: 'module' }, rules: { ... }} |
項目結(jié)構(gòu)
React 新的 Fiber 架構(gòu)有幾個核心概念,在 Build your own React 中,作者依照
- Step I: The createElement Function
- Step II: The render Function
- Step III: Concurrent Mode
- Step IV: Fibers
- Step V: Render and Commit Phases
- Step VI: Reconciliation
- Step VII: Function Components
- Step VIII: Hooks
這幾步逐步實現(xiàn)了一個 mini React,為了提高代碼可讀性和可維護性,會把這些功能劃分到不同的文件中:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
.├── README.md├── examples // demo目錄├── package.json├── rollup.config.js├── src│ ├── dom.ts│ ├── h.ts│ ├── hooks.ts│ ├── index.ts│ ├── reconciler.ts│ ├── scheduler.ts│ └── type.ts└── tsconfig.json |
- dom.ts 中處理 DOM 相關(guān)工作
- h.ts 中是對 jsxFactory, jsxFragmentFactory 的實現(xiàn)
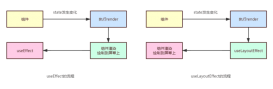
- hooks.ts 中是對 hooks 的實現(xiàn)
- reconciler.ts 是 reconcile 階段和 commit 階段的實現(xiàn)
- shceduler.ts 是任務(wù)調(diào)度器的實現(xiàn)
- type.ts 是一些類型定義
到這工程就搭建起來了,整個工程的結(jié)構(gòu)和一些代碼實現(xiàn)上借鑒了 fre 這個框架。
到此這篇關(guān)于從頭寫React-like框架的工程搭建實現(xiàn)的文章就介紹到這了,更多相關(guān)React-like搭建內(nèi)容請搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://segmentfault.com/a/1190000039668066