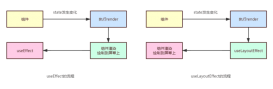
在學(xué)習(xí) React 框架組件間數(shù)據(jù)傳輸知識(shí)點(diǎn)前,我們需要先明確幾點(diǎn)使用原則。
- React的組件間通訊是單向的。數(shù)據(jù)必須是由父級(jí)傳到子級(jí)或者子級(jí)傳遞給父級(jí)層層傳遞。
- 如果要給兄弟級(jí)的組件傳遞數(shù)據(jù),那么就要先傳遞給公共的父級(jí)而后在傳遞給你要傳遞到的組件位置。
- 這種非父子關(guān)系的組件間傳遞數(shù)據(jù),不推薦使用這種層層傳遞的方式;而是選擇使用維護(hù)全局狀態(tài)功能模塊(Redux)
一、父組件向子組件傳遞數(shù)據(jù)
父組件向子組件傳遞數(shù)據(jù)是通過在父組件中引用子組件時(shí),在子組件標(biāo)簽設(shè)置傳輸數(shù)據(jù)的屬性;而子組件中通過 this.props 接受傳過來的數(shù)據(jù);這樣就實(shí)現(xiàn)了父組件向子組件的數(shù)據(jù)傳輸。
1.1、父組件代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
import React, { Component } from 'react';import './App.css';import Child from './child'class App extends Component { constructor(props){ super(props); this.state={ msg:'父類的消息', name:'John', age:99 } } callback=(msg,name,age)=>{ // setState方法,修改msg的值,值是由child里面?zhèn)鬟^來的 this.setState({msg}); this.setState({name}); this.setState({age}); } render() { return ( <div className="App"> <p> Message: {this.state.msg}</p> <Child callback={this.callback} age={this.state.age} name={this.state.name}></Child> </div> ); }}export default App; |
代碼說明:父組件在使用子組件(Child)的過程中,對(duì)子組件傳輸了兩個(gè)屬性(age和name)和一個(gè)方法(callback 先不考慮)。
關(guān)鍵代碼:
|
1
|
<Child name={this.state.name} age={this.state.age}></Child> |
1.2、子組件代碼
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
|
import React from "react";class Child extends React.Component{ constructor(props){ super(props); this.state={ name:'Andy', age:31, msg:"來自子類的消息" } } change=()=>{ this.props.callback(this.state.msg,this.state.name,this.state.age); } render(){ return( <div> <div>{this.props.name}</div> <div>{this.props.age}</div> <button onClick={this.change}>點(diǎn)擊</button> </div> ) }}export default Child; |
代碼說明:子組件中在 render 中直接使用 this.props 接受父組件傳輸?shù)臄?shù)據(jù),并直接使用。不推薦子組件將接受到的數(shù)據(jù),再使用this.setSate 方式處理。
關(guān)鍵代碼:
|
1
2
|
<div>{this.props.name}</div><div>{this.props.age}</div> |
二、子組件向父組件傳輸數(shù)據(jù)
React 框架中子組件向父組件傳輸數(shù)據(jù),要依賴于父組件向子組件傳輸數(shù)據(jù)。實(shí)際上就是父組件將自己作用域的函數(shù)傳輸給子組件;子組件調(diào)用該函數(shù),并將要傳輸?shù)臄?shù)據(jù),通過函數(shù)的參數(shù)的形式,傳輸給父組件。
2.1、父組件代碼
上面的代碼示例中,父組件中定義了函數(shù),并將這個(gè)函數(shù)傳輸給了子組件。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
class App extends Component {...... callback=(msg,name,age)=>{ // setState方法,修改msg的值,值是由child里面?zhèn)鬟^來的 this.setState({msg}); this.setState({name}); this.setState({age}); } render() { return ( <div className="App"> <Child callback={this.callback}></Child> </div> ); }}export default App; |
父組件將自己作用域的函數(shù)傳遞給子組件,子組件在通過 this.props 調(diào)用此函數(shù)的過程中,通過參數(shù)的方式將數(shù)據(jù)傳輸?shù)浇M組件中。
這里父組件有三個(gè)形參:msg,name,age;子組件將數(shù)據(jù)傳輸過來后,父組件會(huì)將其使用 this.setState 方式處理。
2.2、子組件代碼
子組件通過使用 this.props 接受到父組件傳輸過來的函數(shù);并調(diào)用此函數(shù)通過參數(shù)的方法,傳輸數(shù)據(jù)給父組件。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
class Child extends React.Component{...... change=()=>{ this.props.callback(this.state.msg,this.state.name,this.state.age); } render(){ return( <div> <button onClick={this.change}>點(diǎn)擊</button> </div> ) }}export default Child; |
子組件中創(chuàng)建了一個(gè)方法 change(),此方法和點(diǎn)擊事件 onClick 綁定;change() 方法中會(huì)調(diào)用 this.props.callback() 函數(shù)(父組件傳輸過來的函數(shù));函數(shù)的實(shí)參就是子組件傳輸給父組件的數(shù)據(jù)。
以上就是詳解React 父組件和子組件的數(shù)據(jù)傳輸?shù)脑敿?xì)內(nèi)容,更多關(guān)于React 父組件和子組件的數(shù)據(jù)傳輸?shù)馁Y料請(qǐng)關(guān)注服務(wù)器之家其它相關(guān)文章!
原文鏈接:https://cn-blogs.cn/archives/9701.html