從上一節的小demo中我們搞清楚了如何跟易寶對接以及易寶的支付流程。這一節我們來做一下支付頁面以及在頁面中導入銀行圖標。
1. 存儲銀行圖標
銀行圖標一般不會總是去加載,因為這些東西是死的,沒必要每次進入支付頁面就去加載銀行圖標,這樣性能會受到一定的影響。這讓我們聯想到了之前的加載首頁數據了,其實跟那個道理是一樣的,我們可以在項目啟動的時候就將銀行圖標資源加載到application中,后面用到了就直接在application域中取就行了。所以跟原來一樣,我們在監聽器中加載銀行圖標。
銀行圖標易寶官方會提供給我們,那么我們需要做的就是將這些圖標放到工程下的某個文件夾里,我是放在了WebRoot/files/bankImages中,這些圖標的名稱都嚴格根據易寶官方要求的名字命名,就像上一節中看到的,工行就命名為ICBC-NET.gif。
加載圖標的思路是如下:
1)首先從指定目錄中獲取所有圖標的名字,并且過濾掉不需要的文件,這個過濾很重要,因為如果有一些多余的文件或者隱藏文件的話,我們都獲取到了,然后前臺顯示的時候就會出現一些奇怪的東西,所以我們只要有用的圖標。
2)其次我們拿到圖標名稱后將它們放到數組或者集合中,然后把數組或集合存到application域中
很明顯,第二步是在監聽器中實現的,第一步我們可以自己新寫一個工具類,也可以在我們之前寫過的fileUploadUtil類中完成。
1.1 獲取圖標名稱
我們在fileUploadUtil中添加獲取圖標名稱的代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
|
@Component("fileUpload")public class FileUploadUtil implements FileUpload { //省略原來的代碼…… //@Value表示去beans.xml文件中找id="prop"的bean,它是通過注解的方式讀取properties配置文件的,然后去相應的配置文件中讀取 @Value("#{prop.basePath+prop.bankImagePath}") private String bankImagePath; public String[] getBankImage() { String[] list = new File(bankImagePath).list(new FilenameFilter() { //測試指定文件是否應該包含在某一文件列表中 @Override public boolean accept(File dir, String name) { System.out.println("dir:" + dir + ",name:" + name); //通過后綴名來實現文件的過濾效果 //返回真就放到list中,返回假就過濾掉 return name.endsWith(".gif"); } }); return list; } |
我們加載的是public.properties配置文件,看一下配置文件中的內容:
|
1
2
3
|
basePath=E\:\\web\\apache-tomcat-8.0.26\\webapps\\E_shopfilePath=\\filesbankImagePath=\\files\\bankImages |
之所以有個basePath是為了便于擴展,而且以后修改的話basePath不需要動。我們繼續看上面那個方法,new File(path).list() 方法是獲取路徑中所有文件名,但是new File(path).list(FilenameFilter filter) 帶有過濾功能,可以過濾掉不想要的文件,只返回想要的文件到數組中。FilenameFilter 接口中只有一個accept方法,所以我們可以用內部類來實現,在里面判斷 一下是否是.gif后綴的文件即可。
1.2 將圖標名稱存入application域
下面我們在監聽器中將剛剛保存圖標名稱的數組存儲到application域中,這些方法之前都有介紹過,就不多做解釋了,直接看代碼:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
//@Component //監聽器是web層的組件,它是tomcat實例化的,不是Spring實例化的。不能放到Spring中public class InitDataListener implements ServletContextListener { //省略其他代碼…… private ApplicationContext context = null; private FileUpload fileUpload = null; @Override public void contextInitialized(ServletContextEvent event) { context = WebApplicationContextUtils.getWebApplicationContext(event.getServletContext()); //將存儲銀行圖片的數組放到application中,項目啟動的時候加載 fileUpload = (FileUpload) context.getBean("fileUpload"); event.getServletContext().setAttribute("bankImageList", fileUpload.getBankImage()); }} |
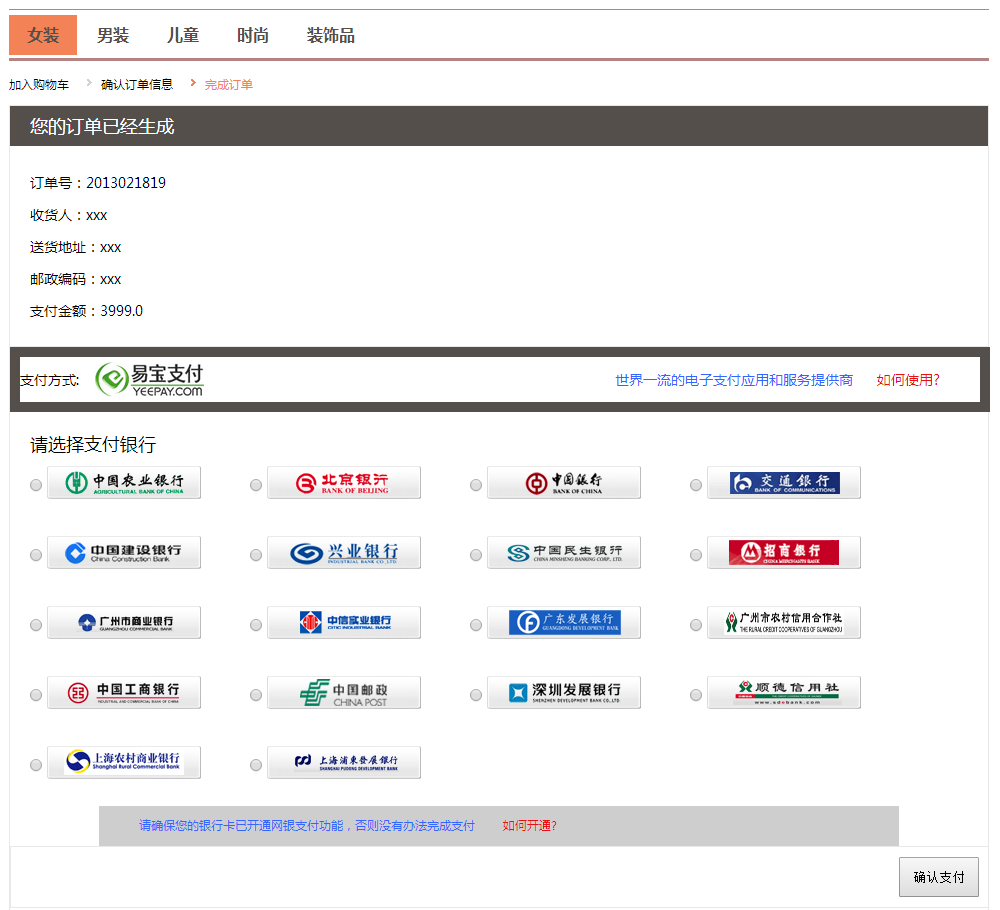
2. 支付頁面顯示
我們來看一下bank.jsp關于銀行圖標這一塊的代碼,如下:

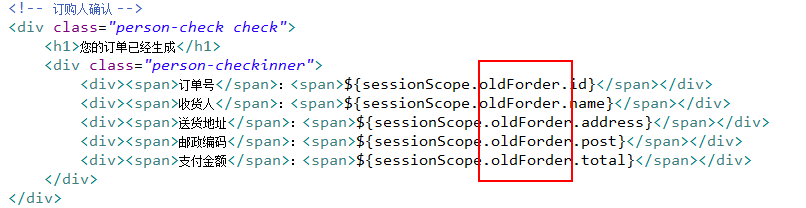
還有一塊是顯示訂單的相關信息的,從下面的代碼中也可以看出,是從session中拿我們之前備份的訂單信息,原信息在用戶確認訂單跳到支付頁面時已經銷毀了。

3. 測試一下效果

好了,支付頁面顯示正常,下面要完成支付功能了,即上一節用servlet寫的那個demo的功能,只不過現在放到Struts中,并且可能要考慮到一些其他的問題,下一節再寫吧。
原文鏈接:http://blog.csdn.net/eson_15/article/details/51452243
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。













