最近公司要使用vscode作為開發(fā)工具,需要對vscode做一些定制功能,比如snippet提示,內(nèi)容提示,以及其他插件集成等,為此做了一些調(diào)查,并做了一定的開發(fā)與支持。
官方文檔
https://code.visualstudio.com/docs
上面是vscode官方提供的extension開發(fā)幫助,按照上面的步驟基本上可以做簡單的demo事例
如下主要介紹下自己在開發(fā)中做的幾個簡單功能:
1. Snippet
感覺vscode的snippet功能真的很強大,只要編輯相應(yīng)的json配置文件,在文檔編輯過程中的各種提示應(yīng)有盡有,在vscode的market上,也可以找到各種后綴格式的文件的配置。
snippet的配置很簡單,只需要配置對應(yīng)的json文件就可以了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
{/* // Place your snippets for C++ here. Each snippet is defined under a snippet name and has a prefix, body and // description. The prefix is what is used to trigger the snippet and the body will be expanded and inserted. Possible variables are: // $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders. Placeholders with the // same ids are connected. // Example: "Print to console": { "prefix":"log", "body":[ "console.log('$1');", "$2" ], "description":"Log output to console" } */} |
snippet可以通過兩種方式添加:
1.1 通過vscode->首選項-->用戶代碼段
通過這種方式等于是通過配置自己本地的代碼片段,而且只能在本機使用。
1.2 通過開發(fā)snippet的extension
對于開發(fā)snippet的extension很簡單,配置好vscode extension的工程結(jié)構(gòu),只需要在package.json文件中的contributes-->snippets即可,配置上自己寫的json文件或者添加從第三方獲取到的json文件即可。
|
1
2
3
4
5
6
7
8
|
"contributes": { "snippets": [ { "language": "cpp", "path": "./snippets/snippets.json" } ],} |
通過這種方式,把插件打包發(fā)布以后,可以輕松的共享給自己的小伙伴們,對于snippet的擴展很方便。
2. registerCommand
在vscode的插件開發(fā),最基礎(chǔ)的就應(yīng)該算是command了,在功能命令,右鍵菜單,menu, keybindings等都和command相關(guān),所以在做這些功能之前,首先需要自己注冊一個command進去。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
// this method is called when your extension is activated// your extension is activated the very first time the command is executedexport function activate(context: vscode.ExtensionContext) { // Use the console to output diagnostic information (console.log) and errors (console.error) // This line of code will only be executed once when your extension is activated console.log('Congratulations, your extension "demoCmd" is now active!'); // The command has been defined in the package.json file // Now provide the implementation of the command with registerCommand // The commandId parameter must match the command field in package.json let demoCmd= vscode.commands.registerCommand('extension.demoCmd', () => { // The code you place here will be executed every time your command is executed }); context.subscriptions.push(demoCmd);}// this method is called when your extension is deactivatedexport function deactivate() { } |
這個也是整個插件的入口,上例子中定義了一個extension.demoCmd的cmd,對于上面說的一些定制功能,都需要通過這個cmd在package.json中配置。
注:如下的命令和配置都是在package.json中的contributes屬性
2.1 注冊命令
注冊命令與其名稱,注意此處的command必須與上門代碼中的cmd名稱一致。
|
1
2
3
4
|
"commands": [{ "command": "extension.demoCmd", "title": "demoCmd"}], |
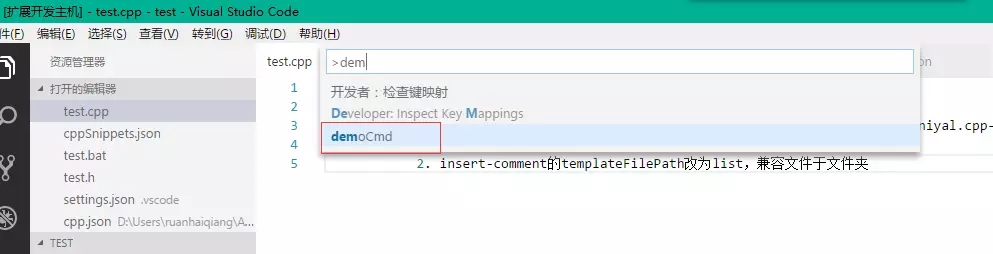
注冊了這個命令,就可以通過vscode在F1彈出的窗口中輸入命令,找到自己剛剛注冊的cmd

但是如果添加一個快捷鍵是不是會更方便呢?
2.2 command添加keybindings
|
1
2
3
4
5
6
|
"keybindings": [{ "command": "extension.demoCmd", "key": "ctrl+shift+a", "mac": "ctrl+shift+a", "when": "editorTextFocus" }], |
此處注冊一個ctrl+shift+a的快捷鍵調(diào)用我們注冊的cmd,添加了以后,可以通過快捷鍵試試效果,是不是比在F1中輸入命令找到對應(yīng)的cmd方便多了。
2.3 command添加menu
注冊了快捷鍵,是方便了,但是對于很多用戶來說,有一個menu按鈕或者有一個右鍵菜單是不是更方便呢?
|
1
2
3
4
5
6
7
8
9
10
11
12
|
"menus": { "editor/context": [ { "when": "resourceLangId == cpp", "command": "extension.demoCmd", "group": "navigation" }], "editor/title": [{ "when": "resourceLangId == cpp", "command": "extension.demoCmd", "group": "navigation" }] |
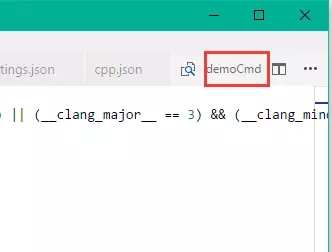
如上,提供了兩種方式添加menu,editor/context:鼠標(biāo)右鍵菜單

editor/title:菜單欄按鈕

2.4 setting.json配置提示
剛才說了snippet文件內(nèi)容提示,但是對于插件開發(fā)來說,很有可能需要用戶配置一些本機的環(huán)境或者參數(shù)之類的變量,對于這個名稱格式的提示也是很有必要的,省的用戶配置錯誤。
|
1
2
3
4
5
6
7
8
9
10
11
|
"configuration": { "type": "object", "title": "demoCmd configuration", "properties": { "demoCmd.encoding": { "type": "string", "default": "utf-8", "description": "default file encoding" } } }, |
配置了這個,在文件-->首選項-->設(shè)置的編輯頁面中,就會提示我們剛才配置的屬性。此處對于類型,默認值,類型校驗都很有作用,可以方便用戶配置參數(shù)并且減少輸入錯誤率。

3. 一些高階用法
在2. registerCommand中的activate中我們除了registerCommand還可以注冊一些其他的事件.
如下給一個CompletionItemProvider的例子
3.1 CompletionItemProvider
vscode除了最基礎(chǔ)的snippet提示,還有另外一種通過CompletionItemProvider實現(xiàn)的提示功能。
|
1
2
3
4
5
6
7
8
9
10
11
12
|
// this method is called when your extension is activated// your extension is activated the very first time the command is executedexport function activate(context: vscode.ExtensionContext) { let demoProvider = new demoProvider(); let cppPv = vscode.languages.registerCompletionItemProvider("cpp", demoProvider); context.subscriptions.push(cppPv);}// this method is called when your extension is deactivatedexport function deactivate() {} |
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
export class demoProvider implements vscode.CompletionItemProvider{ public provideCompletionItems(document: vscode.TextDocument, position: vscode.Position, token: vscode.CancellationToken): vscode.CompletionItem[]{ var completionItems = []; var completionItem = new vscode.CompletionItem("aaa"); completionItem.kind = vscode.CompletionItemKind.Snippet; completionItem.detail = "aaa"; completionItem.filterText = "bbbb"; completionItem.insertText = new vscode.SnippetString("aaaa$1bbbb$2cccc"); completionItems.push(completionItem); return completionItems; } public resolveCompletionItem(item: vscode.CompletionItem, token: vscode.CancellationToken): any{ return item; } dispose(){ } } |
類似的還有CodeActionsProvider,HoverProvider,CodeLensProvider等。
3.2 insertSnippet
在vscode的新版本中,提供了一個insertSnippet方法,用于插入snippet類型格式內(nèi)容,通過這種方法插入的可以使用snippet的格式,例如$1這種tab跳轉(zhuǎn)等。
|
1
2
3
4
5
6
|
private editSnippet(text : string ) { let editor = vscode.window.activeTextEditor; let selection : vscode.Selection = editor.selection; let insertPosition = new vscode.Position(selection.active.line, 0); editor.insertSnippet(new vscode.SnippetString(text), insertPosition);} |
注意,在vscode低版本中,可能不存在這個功能。
3.3 OutputChannel
OutputChannel主要用于打印輸出信息到vscode的輸出控制臺。
|
1
2
3
|
let out:vscode.OutputChannel = vscode.window.createOutputChannel("iAuto3 RunScript");out.show();out.appendLine("deom"); |
類似的還有StatusBarItem,Terminal,TextEditorDecorationType等。
4. 打包發(fā)布
這個就參考官方的發(fā)布方法,再次提示一點,以為如果是公司內(nèi)部開發(fā),有些東西是不能對外提交發(fā)布的,所以可以考慮只打包,通過本地安裝
|
1
|
vsce package |
自己打包以后,把打包完成的*.vsix內(nèi)網(wǎng)發(fā)布出去,可以讓同事們通過 <b>從VSIX安裝</b>
小結(jié):
隨著web發(fā)展,vscode使用范圍在擴大,從extensions market市場上也可以發(fā)現(xiàn),各種功能的插件基本都很齊全,特別是snippet這一塊,cpp, ruby,react,angular等都很比較齊全,可以很大的提高代碼編碼速度,同時還可以通過各種提示校驗等,提高代碼質(zhì)量。

同時vscode extensions 開發(fā)門檻不高,對于公司內(nèi)部用于規(guī)范代碼格式,提高代碼質(zhì)量,降低代碼學(xué)習(xí)門檻都是非常有用的。
以上就是本文的全部內(nèi)容,希望對大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://www.jianshu.com/p/520c575e91c3












