1.在vscode中搜索Autoprofixer

2.在安裝完成之后要配置
在需要添加前綴的css文件上,右鍵點擊命令面板,輸入Autoprefixer CSS就好啦
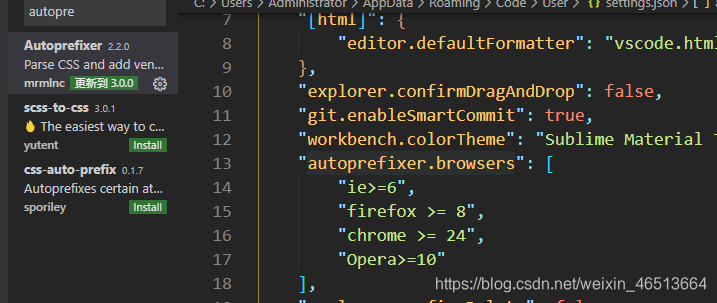
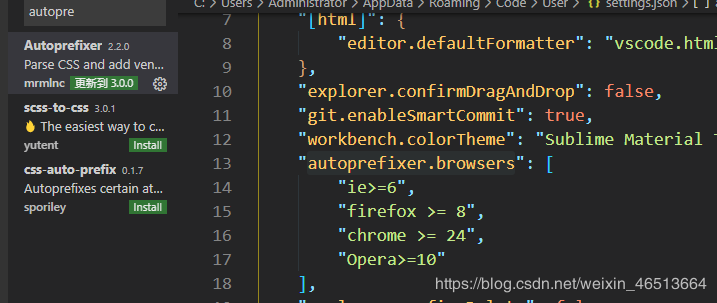
ps: 如果想要兼容性最好的話,需要在設置配置文件setting.json里加上
(打開設置->搜索autoprefixer->點擊在setting.json里編輯)

|
1
2
3
4
5
6
7
8
9
10
11
|
//這是比較完整的兼容配置,可以根據自己的情況有選擇的復制"autoprefixer.browsers": [ "last 3 versions", "ie >= 10", "ie_mob >= 10", "ff >= 30", "chrome >= 34", "safari >= 6", "ios >= 6", "android >= 4.4" ], |
3.在要補全的CSS文件中ctrl+shift+p,然后選擇Autoprofixer,這樣就可以自動補全啦。
但是我發現了一個問題,在autoprefixer3.0.0版本下autoprefixer.browsers是暗色的,也就是無效,提示沒有相關配置,如圖

在2.0.0版本下就可以

到此這篇關于詳解VScode自動補全CSS3前綴插件以及配置無效的解決辦法的文章就介紹到這了,更多相關VScode自動補全CSS3前綴內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/weixin_46513664/article/details/105022919