需要修改的幾個文件:
①register.php 生成隨機數和加密值
把register.html改為register.php,并開啟session;
把register.js中生成隨機數的函數寫在register.php中,并改用php方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
<?php session_start();?>....<?php //生成隨機數函數 function showval(){ $num = ""; for($i=0;$i<4;$i++){ $tmp = rand(1,15); if ($tmp > 9) { switch ($tmp) { case(10): $num .= 'a'; break; case(11): $num .= 'b'; break; case(12): $num .= 'c'; break; case(13): $num .= 'd'; break; case(14): $num .= 'e'; break; case(15): $num .= 'f'; break; } } else { $num .= $tmp; } } return $num; } //生成隨機數 $mdnum = md5(showval()); //把隨機數和經過加密的隨機數都存入session $_SESSION['num'] = showval(); $_SESSION['mdnum'] = $mdnum; ?> <!--驗證碼--> <div class="ipt iptend"> <input type='text' id='yzm' name='yzm' placeholder="驗證碼" autocomplete="off" /> <img id='yzmpic' src='valcode.php?num=<?php echo $mdnum;?>' style="cursor:pointer" title="驗證碼" alt="驗證碼"> <a style="cursor:pointer" id='changea'> <img id="refpic" src="templets/images/ref.jpg" alt="刷新驗證碼"> </a> <span id='yzmchk'></span> </div> |
把生成的4位驗證碼和經過md5加密的驗證碼都存入session,而客戶端驗證碼圖片的src屬性的參數則是那個加密過的值,因此在客戶端不會出現四位驗證碼的文字。
②valcode.php 把隨機數寫入圖形
在register.php中,驗證碼圖片的地址是
<img id='yzmpic' src='valcode.php?num=<?php echo $mdnum;?>' >
因此在valcode.php中,需要做相應修改,修改之處是把原來的:
//直接傳送客戶端輸入的值$num = $_GET['num'];
修改為:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
session_start();header("content-type:image/png"); //session中保存生成的4位隨機數和經過ms5加密的隨機數 if(isset($_SESSION['mdnum']) && $_SESSION['mdnum']!=""){ $mdnum = $_SESSION['mdnum']; if(isset($_GET['num']) && $_GET['num']!=""){ //當注冊頁傳遞過來的num和session中經過加密的隨機數相等時 if($_GET['num'] == $mdnum){ if(isset($_SESSION['num']) && $_SESSION['num']!="") //把session中保存的4位隨機數賦給$num $num = $_SESSION['num']; } }} |
即客戶端圖片傳遞過來的加密的參數同session中保存的加密過的值相同時,就把session中保存的4位驗證碼寫入圖形。
valcode.php的完整代碼為:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
<?php session_start(); header("content-type:image/png"); //session中保存生成的4位隨機數和經過ms5加密的隨機數 if(isset($_SESSION['mdnum']) && $_SESSION['mdnum']!=""){ $mdnum = $_SESSION['mdnum']; if(isset($_GET['num']) && $_GET['num']!=""){ //當注冊頁傳遞過來的num和session中經過加密的隨機數相等時 if($_GET['num'] == $mdnum){ if(isset($_SESSION['num']) && $_SESSION['num']!="") //把session中保存的4位隨機數賦給$num $num = $_SESSION['num']; } } } $imagewidth = 150; $imageheight = 54; //創建圖像 $numimage = imagecreate($imagewidth, $imageheight); //為圖像分配顏色 imagecolorallocate($numimage, 240,240,240); //字體大小 $font_size = 33; //字體名稱 $fontname = 'arial.ttf'; //循環生成圖片文字 for($i = 0;$i<strlen($num);$i++){ //獲取文字左上角x坐標 $x = mt_rand(20,20) + $imagewidth*$i/5; //獲取文字左上角y坐標 $y = mt_rand(40, $imageheight); //為文字分配顏色 $color = imagecolorallocate($numimage, mt_rand(0,150), mt_rand(0,150), mt_rand(0,150)); //寫入文字 imagettftext($numimage,$font_size,0,$x,$y,$color,$fontname,$num[$i]); } //生成干擾碼 for($i = 0;$i<2200;$i++){ $randcolor = imagecolorallocate($numimage, rand(200,255), rand(200,255), rand(200,255)); imagesetpixel($numimage, rand()%180, rand()%90, $randcolor); } //輸出圖片 imagepng($numimage); imagedestroy($numimage);?> |
③register.js進行驗證
驗證部分改為使用Ajax進行驗證,把輸入的4位驗證碼傳遞給chkyzm.php文件,和session中保存的4位驗證碼進行對比。
刷新圖片時,重新生成4位驗證碼,并和加密驗證碼一起寫入session。重新生成驗證碼的代碼寫在了refresh.php中,并在register.js中使用ajax來請求重新生產的4位驗證碼和加密驗證碼,并通過jQuery把加密驗證碼的值作為圖片的src屬性的參數,經過參數和session比對后valcode.php會重新生成4位驗證碼的圖片
register.js驗證碼部分的代碼為:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
|
//驗證碼按鈕$("#refpic").hover(function(){ $(this).attr("src","templets/images/refhover.jpg"); },function(){ $(this).attr("src","templets/images/ref.jpg"); }).mousedown(function(){ $(this).attr("src","templets/images/refclick.jpg"); }).mouseup(function(){ $(this).attr("src","templets/images/ref.jpg"); }); //刷新驗證碼 function postyzm(){ $.post("./../refresh.php",function(data,textStatus){ $('#yzmpic').attr("src","valcode.php?num="+data); }) } $('#yzmpic').click(function(){ postyzm(); }); $('#changea').click(function(){ postyzm(); }); //驗證碼檢驗 function yzmchk(){ $.post("./../chkyzm.php",{ //要傳遞的數據 yzm : $("#yzm").val() },function(data,textStatus){ if(data == 0){ success($("#yzmchk"),""); yzmval = true; }else if(data == 1){ var noticeMsg = '驗證碼不能為空'; notice($("#yzmchk"),noticeMsg); }else{ var errorMsg = '請輸入正確的驗證碼'; error($("#yzmchk"),errorMsg); } }); } //驗證碼的blur事件 $("#yzm").focus(function(){ var noticeMsg = '不區分大小寫'; notice($("#yzmchk"),noticeMsg); }).click(function(){ var noticeMsg = '不區分大小寫'; notice($("yzmdchk"),noticeMsg); }).keydown(function(){ if(event.keyCode == 13){ //檢驗 yzmchk(); } }).keyup(function(){ if(event.keyCode == 13){ //提交 formsub(); } }).blur(function(){ yzmchk();}); |
chkyzm.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<?phpsession_start();header("charset=utf-8");if(isset($_POST['yzm']) && $_POST['yzm']!=""){ $yzm = $_POST['yzm']; if(isset($_SESSION['num']) && $_SESSION['num']!=""){ //當輸入的驗證碼和session里保存的num一致時 if(strtolower($yzm) == $_SESSION['num']){ //輸入正確 $state = 0; }else{ //輸入錯誤 $state = 2; } }}else{ //沒有輸入 $state = 1;}echo $state;?> |
refresh.php
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<?php session_start();//生成驗證碼function showval(){ $num = ""; for($i=0;$i<4;$i++){ $tmp = rand(1,15); if ($tmp > 9) { switch ($tmp) { case(10): $num .= 'a'; break; case(11): $num .= 'b'; break; case(12): $num .= 'c'; break; case(13): $num .= 'd'; break; case(14): $num .= 'e'; break; case(15): $num .= 'f'; break; } } else { $num .= $tmp; } } return $num;}$_SESSION['num'] = showval();$_SESSION['mdnum'] = md5(showval());echo $_SESSION['mdnum']; |
顯示的效果如圖:

總結:
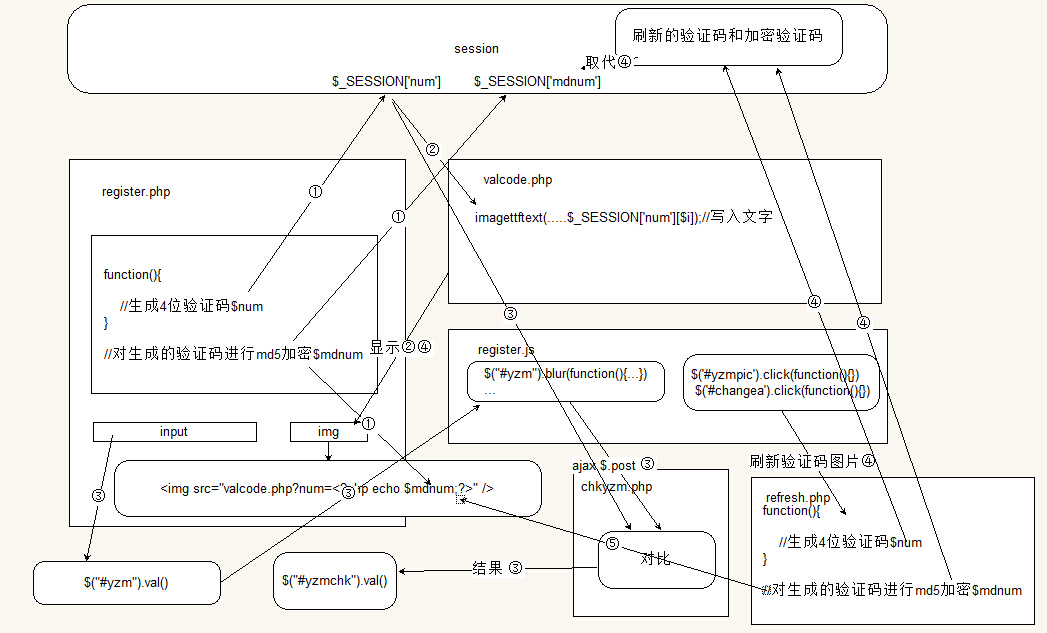
5個步驟:把4位驗證碼寫入session再生成圖片,客戶端圖片的參數使用加密的驗證碼,把輸入的字符同SESSION中的4位驗證碼進行比對,刷新圖片重新生成4位驗證碼并存入session,把重新生產的加密驗證碼作為圖片的src參數
用圖可表示為:

(未完待續)











