每天一個(gè)jquery插件-做搜索歷史,供大家參考,具體內(nèi)容如下
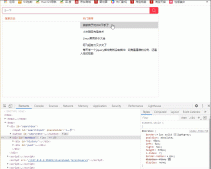
效果如下

代碼部分
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
|
<!DOCTYPE html><html> <head> <meta charset="utf-8"> <title>做搜索歷史</title> <script src="js/jquery-3.4.1.min.js"></script> <style> *{ margin: 0px; padding: 0px; } #searchbox{ /* border: 1px solid lightgray; */ height: 40px; width: 720px; position: relative; } #searchinput{ border: 1px solid lightgray; border-radius: 5px 0px 0px 5px; height: 28px; position: absolute; right: 45px; top: 5px; left: 5px; width: 670px; outline: none; text-indent: 12px; font-size: 12px; color: gray; } #searchinput:focus{ border-color: rgb(252,25,68); } #searchinput:focus~#morebox{ display:flex; } #searchbtn{ height: 30px; width: 40px; border: none; border-radius: 0px 5px 5px 0px; background-color: rgb(252,25,68); position: absolute; right: 5px; top: 5px; display: flex; justify-content: center; align-items: center; cursor: pointer; } #searchbtn img{ width: 25px; height: 25px; } #morebox{ border: 1px solid lightgray; position: absolute; top: 40px; left: 5px; right: 5px; height: 370px; z-index: 7; border-radius: 2px; display: flex; display: none; } #push{ flex: 1; /* border: 1px solid lightgray; */ position: relative; } #history{ /* display: none; */ flex: 1; /* border: 1px solid lightgray; */ position: relative; } .head{ position: absolute; top: 0px; width: 100%; height: 30px; border-bottom: 1px solid lightgray; font-size: 12px; display: flex; align-items: center; text-indent: 12px; color: rgb(252,85,49); } .main{ position: absolute; top: 30px; width: 100%; bottom: 0px; overflow-x:hidden; overflow-y: auto; } .item{ font-size: 12px; height: 30px; display: flex; align-items: center; text-indent: 12px; cursor: pointer; } .item:hover{ background-color: lightgray; } </style> </head> <body> <div id="searchbox"> <input id="searchinput" placeholder="c一下" /> <button id="searchbtn"><img src="img/sc.png"></button> <div id="morebox"> <div id="history"> <div class="head">搜索歷史</div> <div class="main"></div> </div> <div id="push"> <div class="head">熱門推薦</div> <div class="main"> <div class="item">微軟終于對(duì)JDK下手了</div> <div class="item">小米隔空充電技術(shù)</div> <div class="item">Linux常用命令大全</div> <div class="item">阿飛超努力又水文了</div> <div class="item">每天學(xué)一個(gè)jquery插件竟然沒有插件!究竟是道德的淪喪,還是人性的扭曲</div> </div> </div> </div> </div> </body></html><script> $(document).ready(function(){ //每次點(diǎn)擊搜索就假如緩存之中 // $(".item").click(function(){ var str = $(this).text(); $("#searchinput").val(str) }) // localStorage["history"] = '[]'//清除一下緩存; drawhistory(); $("#searchbtn").click(function(){ var str = $("#searchinput").val(); if(str&&str!=""){ var arr = getSession(); arr.push(str); localStorage["history"] = JSON.stringify(arr); drawhistory(); } }) getSession(); //根據(jù)緩存找到歷史,然后生成搜索歷史 function drawhistory(){ var arr = getSession(); $("#history .main .item").remove(); arr.forEach(item=>{ var $item = $("<div class='item'>"+item+"</div>"); $item.appendTo($("#history .main")); }) } //獲得緩存 function getSession(){ var ses = localStorage["history"]; var arr = ses==undefined?[]:JSON.parse(ses); return arr; } })</script> |
思路解釋
1、布局是個(gè)硬傷,我也不知道我這個(gè)布局是不是最合適的,不過看著沒毛病
2、然后歷史部分就是存到localStorage里面,在合適的動(dòng)作的地方處理成對(duì)應(yīng)的效果放回dom里面
以上就是本文的全部?jī)?nèi)容,希望對(duì)大家的學(xué)習(xí)有所幫助,也希望大家多多支持服務(wù)器之家。
原文鏈接:https://blog.csdn.net/weixin_44142582/article/details/115935029