html5以及jQuery實現本地圖片上傳前的預覽,效果類似如下:
選擇圖片前的頁面:

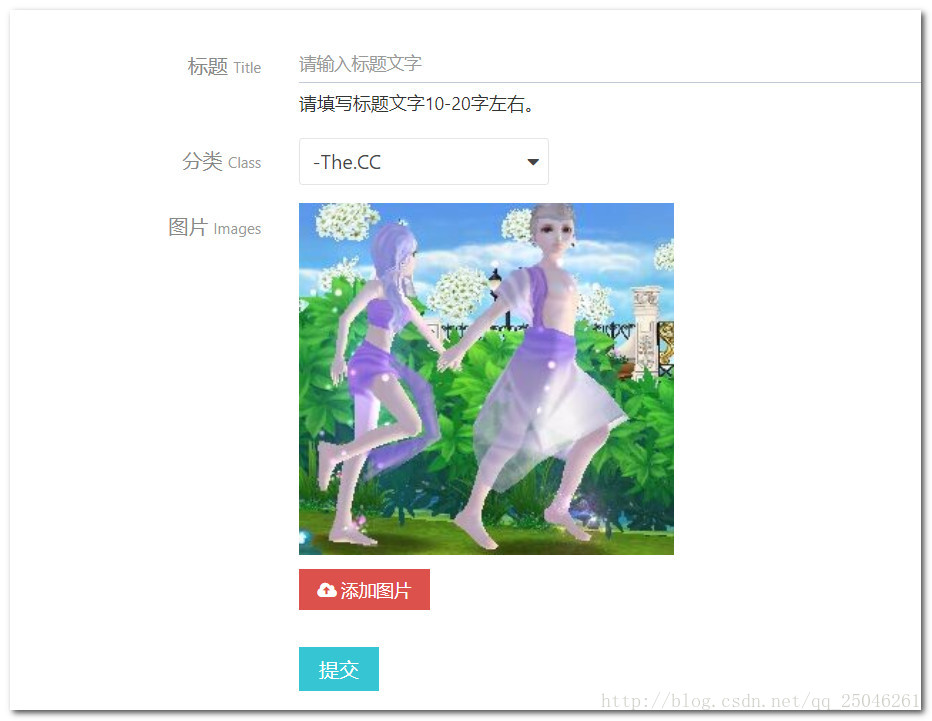
選擇圖片之后的預覽效果:

下面直接上代碼(只是最簡單的實現代碼,css樣式沒有復制,自己隨意發揮)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
|
<!DOCTYPE html> <html> <head> <title>HTML5上傳圖片預覽</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <script src="http://www.ythuaji.com.cn/ajaxjs/jquery-1.6.2.min.js"></script> </head> <body> ... <form name="form0" id="form0" > <!-- 這里特別說一下這個 multiple="multiple" 添加上這個之后可以一次選擇多個文件進行上傳,是 html5 的新屬性--> <input type="file" name="file0" id="file0" multiple="multiple" /><br><img src="" id="img0" > </form> ...<script> $("#file0").change(function(){ // getObjectURL是自定義的函數,見下面 // this.files[0]代表的是選擇的文件資源的第一個,因為上面寫了 multiple="multiple" 就表示上傳文件可能不止一個 // ,但是這里只讀取第一個 var objUrl = getObjectURL(this.files[0]) ; // 這句代碼沒什么作用,刪掉也可以 // console.log("objUrl = "+objUrl) ; if (objUrl) { // 在這里修改圖片的地址屬性 $("#img0").attr("src", objUrl) ; } }) ; //建立一個可存取到該file的url function getObjectURL(file) { var url = null ; // 下面函數執行的效果是一樣的,只是需要針對不同的瀏覽器執行不同的 js 函數而已 if (window.createObjectURL!=undefined) { // basic url = window.createObjectURL(file) ; } else if (window.URL!=undefined) { // mozilla(firefox) url = window.URL.createObjectURL(file) ; } else if (window.webkitURL!=undefined) { // webkit or chrome url = window.webkitURL.createObjectURL(file) ; } return url ; } </script> </body> </html> |
到此這篇關于html5以及jQuery實現本地圖片上傳前的預覽代碼實例講解的文章就介紹到這了,更多相關html5以及jQuery實現本地圖片上傳前的預覽內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://blog.csdn.net/qq_25046261/article/details/79042518