前面一節講了樹形控件Tree Control的簡介、通知消息以及相關數據結構,本節繼續講下半部分,包括樹形控件的創建、CTreeCtrl類的主要成員函數和應用實例。
樹形控件的創建
MFC為樹形控件提供了CTreeCtrl類,它封裝了樹形控件的所有操作。
樹形控件的創建也是有兩種方式,一種是在對話框模板中直接拖入Tree Control控件創建,另一種就是通過CTreeCtrl類的Create成員函數創建。下面主要講后者。
CTreeCtrl類的Create成員函數的原型如下:
|
1
2
3
4
5
6
|
virtual BOOL Create( DWORD dwStyle, const RECT& rect, CWnd* pParentWnd, UINT nID ); |
此函數的原型與前面講到的所有控件類的Create函數都類似。dwStyle指定樹形控件風格的組合,rect指定樹形控件窗口的位置和大小,pParentWnd為指向樹形控件父窗口的指針,nID指定樹形控件的ID。下面還是主要講講樹形控件的主要風格以及含義。
- TVS_DISABLEDRAGDROP:禁止樹形控件發送TVN_BEGINDRAG通知消息,即不支持拖動操作
- TVS_EDITLABELS:用戶可以編輯節點的標簽文本
- TVS_HASBUTTONS:顯示帶有"+"或"-"的小方框來表示某項能否被展開或已展開
- TVS_HASLINES:在父節點與子節點間連線以更清晰地顯示樹的結構
- TVS_LINESATROOT:在根節點處連線
- TVS_SHOWSELALWAYS:即使控件失去輸入焦點,仍顯示出項的選擇狀態
同樣,動態創建樹形控件時,除了能夠指定上述風格的組合外,一般還要指定WS_CHILD和WS_VISIBLE風格。
在對話框模板中直接拖入Tree Control創建樹形控件時,可以在樹形控件的屬性頁中設置其風格,與上面的風格是對應的,例如,屬性Has Lines對應的就是TVS_HASLINES風格。
CTreeCtrl類的主要成員函數
|
1
|
CImageList* SetImageList(CImageList * pImageList,int nImageListType); |
如果樹節點需要顯示圖標時,則必須先創建一個CImageList類的對象,并為其添加多個圖像組成一個圖像序列,然后調用SetImageList函數為樹形控件設置圖像序列,在用InsertItem插入節點時傳入所需圖像在圖像序列中的索引即可。后面的例子中會演示。參數pImageList為指向圖像序列類CImageList的對象的指針,若為NULL則刪除樹形控件的所有圖像。參數nImageListType指定圖像序列的類型,可以是TVSIL_NORMAL(普通圖像序列)或TVSIL_STATE(狀態圖像序列,用圖像表示節點的狀態)。
|
1
|
UINT GetCount( ) const; |
獲取樹形控件中節點的數量。
|
1
|
DWORD_PTR GetItemData(HTREEITEM hItem) const; |
獲取樹形控件中某個指定節點的附加32位數據。參數hItem為指定的樹節點的句柄。
|
1
|
BOOL SetItemData(HTREEITEM hItem,DWORD_PTR dwData); |
為樹形控件中某個指定節點設置附加的32位數據。參數hItem同上,dwData為要設置的32位數據。
|
1
|
CString GetItemText(HTREEITEM hItem) const; |
獲取樹形控件中某個指定節點的標簽文本。參數hItem同上。返回值是包含標簽文本的字符串。
|
1
|
BOOL SetItemText(HTREEITEM hItem,LPCTSTR lpszItem); |
為樹形控件中某個指定節點設置標簽文本。參數hItem同上,lpszItem為包含標簽文本的字符串的指針。
|
1
|
HTREEITEM GetNextSiblingItem(HTREEITEM hItem) const; |
獲取樹形控件中某個指定節點的下一個兄弟節點。參數hItem同上。返回值是下一個兄弟節點的句柄。
|
1
|
HTREEITEM GetPrevSiblingItem(HTREEITEM hItem) const; |
獲取樹形控件中某個指定節點的上一個兄弟節點。參數hItem同上。返回值是上一個兄弟節點的句柄。
|
1
|
HTREEITEM GetParentItem(HTREEITEM hItem) const; |
獲取樹形控件中某個指定節點的父節點。參數hItem同上。返回值是父節點的句柄。
|
1
|
HTREEITEM GetRootItem( ) const; |
獲取樹形控件根節點的句柄。
|
1
|
HTREEITEM GetSelectedItem( ) const; |
獲取樹形控件當前選中節點的句柄。
|
1
|
BOOL DeleteAllItems( ); |
刪除樹形控件中的所有節點。刪除成功則返回TRUE,否則返回FALSE。
|
1
|
BOOL DeleteItem(HTREEITEM hItem); |
刪除樹形控件中的某個節點。參數hItem為要刪除的節點的句柄。刪除成功則返回TRUE,否則返回FALSE。
|
1
|
HTREEITEM InsertItem(LPCTSTR lpszItem,int nImage,int nSelectedImage,HTREEITEM hParent = TVI_ROOT,HTREEITEM hInsertAfter = TVI_LAST); |
在樹形控件中插入一個新節點。參數lpszItem為新節點的標簽文本字符串的指針,參數nImage為新節點的圖標在樹形控件圖像序列中的索引,參數nSelectedImage為新節點被選中時的圖標在圖像序列中的索引,參數hParent為插入節點的父節點的句柄,參數hInsertAfter為新節點的前一個節點的句柄,即新節點將被插入到hInsertAfter節點之后。
|
1
|
BOOL SelectItem(HTREEITEM hItem); |
選中指定的樹節點。參數hItem為要選擇的節點的句柄。若成功則返回TRUE,否則返回FALSE。
樹形控件的應用實例
最后還是給大家寫一個簡單的實例,說明CListCtrl類的幾個成員函數及樹形控件通知消息等的使用方法。
此實例實現的功能:在一個樹形控件中顯示網站的簡單結構分層,共有三層,分別為網站、各個分類和文章。用鼠標左鍵單擊改變選中節點后,將選中節點的文本顯示到編輯框中。另外,還要實現一個常見的效果,就是鼠標劃過除根節點外的某個樹節點時,顯示相應的Tip提示信息。下面是具體實現步驟:
1. 創建一個基于對話框的MFC工程,名稱設置為“Example31”。
2. 在自動生成的對話框模板IDD_EXAMPLE31_DIALOG中,刪除“TODO: Place dialog controls here.”靜態文本框、“OK”按鈕和“Cancel”按鈕。添加一個Tree Control控件,ID設置為IDC_WEB_TREE,屬性Has Buttons、Has Lines和Lines At Root都設為True,為了在鼠標劃過某個節點時顯示提示信息還需要將Info Tip屬性設為True。再添加一個靜態文本框和一個編輯框,靜態文本框的Caption屬性設為“您選擇的節點:”,編輯框的ID設為IDC_ITEM_SEL_EDIT,Read Only屬性設為True。此時的對話框模板如下圖:

3. 導入需要為樹形控件的節點添加的圖標。在這里找了三個32x32的Icon圖標,保存到工程的res目錄下。然后在Resource View資源視圖中,右鍵點擊Icon節點,在右鍵菜單中選擇“Add Resource...”,彈出“Add Resource”對話框,再從左邊“Resource type”列表中選擇“Icon”,點擊右邊的“Import...”按鈕,就可以選擇三個圖標文件進行導入了。導入成功后,分別修改它們ID為IDI_WEB_ICON、IDI_CATALOG_ICON和IDI_ARTICLE_ICON。
4. 為樹形控件IDC_WEB_TREE添加CTreeCtrl類型的控件變量m_webTree。并在Example31Dlg.h文件中為CExample31Dlg類添加成員對象:CImageList m_imageList;。
5. 在對話框初始化時,我們在樹形控件中添加網站的樹形結構,那么需要修改CExample31Dlg::OnInitDialog()函數為:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
|
BOOL CExample31Dlg::OnInitDialog() { CDialogEx::OnInitDialog(); ......略 // TODO: Add extra initialization here HICON hIcon[3]; // 圖標句柄數組 HTREEITEM hRoot; // 樹的根節點的句柄 HTREEITEM hCataItem; // 可表示任一分類節點的句柄 HTREEITEM hArtItem; // 可表示任一文章節點的句柄 // 加載三個圖標,并將它們的句柄保存到數組 hIcon[0] = theApp.LoadIcon(IDI_WEB_ICON); hIcon[1] = theApp.LoadIcon(IDI_CATALOG_ICON); hIcon[2] = theApp.LoadIcon(IDI_ARTICLE_ICON); // 創建圖像序列CImageList對象 m_imageList.Create(32, 32, ILC_COLOR32, 3, 3); // 將三個圖標添加到圖像序列 for (int i=0; i<3; i++) { m_imageList.Add(hIcon[i]); } // 為樹形控件設置圖像序列 m_webTree.SetImageList(&m_imageList, TVSIL_NORMAL); // 插入根節點 hRoot = m_webTree.InsertItem(_T("雞啄米"), 0, 0); // 在根節點下插入子節點 hCataItem = m_webTree.InsertItem(_T("IT互聯網"), 1, 1, hRoot, TVI_LAST); // 為“IT互聯網”節點添加附加的編號數據,在鼠標劃過該節點時顯示 m_webTree.SetItemData(hCataItem, 1); // 在“IT互聯網”節點下插入子節點 hArtItem = m_webTree.InsertItem(_T("百度文章1"), 2, 2, hCataItem, TVI_LAST); // 為“百度文章1”節點添加附加的編號數據,在鼠標劃過該節點時顯示 m_webTree.SetItemData(hArtItem, 2); // 在“IT互聯網”節點下插入另一子節點 hArtItem = m_webTree.InsertItem(_T("谷歌文章2"), 2, 2, hCataItem, TVI_LAST); // 為“谷歌文章2”節點添加附加的編號數據,在鼠標劃過該節點時顯示 m_webTree.SetItemData(hArtItem, 3); // 在根節點下插入第二個子節點 hCataItem = m_webTree.InsertItem(_T("數碼生活"), 1, 1, hRoot, TVI_LAST); // 為“數碼生活”節點添加附加的編號數據,在鼠標劃過該節點時顯示 m_webTree.SetItemData(hCataItem, 4); // 在“數碼生活”節點下插入子節點 hArtItem = m_webTree.InsertItem(_T("智能手機文章1"), 2, 2, hCataItem, TVI_LAST); // 為“智能手機文章1”節點添加附加的編號數據,在鼠標劃過該節點時顯示 m_webTree.SetItemData(hArtItem, 5); // 在“數碼生活”節點下插入另一子節點 hArtItem = m_webTree.InsertItem(_T("平板電腦文章2"), 2, 2, hCataItem, TVI_LAST); // 為“平板電腦文章2”節點添加附加的編號數據,在鼠標劃過該節點時顯示 m_webTree.SetItemData(hArtItem, 6); // 在根節點下插入第三個子節點 hCataItem = m_webTree.InsertItem(_T("軟件開發"), 1, 1, hRoot, TVI_LAST); // 為“軟件開發”節點添加附加的編號數據,在鼠標劃過該節點時顯示 m_webTree.SetItemData(hCataItem, 7); // 在“軟件開發”節點下插入子節點 hArtItem = m_webTree.InsertItem(_T("C++編程入門系列1"), 2, 2, hCataItem, TVI_LAST); // 為“C++編程入門系列1”節點添加附加的編號數據,在鼠標劃過該節點時顯示 m_webTree.SetItemData(hArtItem, 8); // 在“軟件開發”節點下插入另一子節點 // 為“VS2010/MFC編程入門2”節點添加附加的編號數據,在鼠標劃過該節點時顯示 m_webTree.SetItemData(hArtItem, 9); // 在根節點下插入第四個子節點 hCataItem = m_webTree.InsertItem(_T("娛樂休閑"), 1, 1, hRoot, TVI_LAST); // 為“娛樂休閑”節點添加附加的編號數據,在鼠標劃過該節點時顯示 m_webTree.SetItemData(hCataItem, 10); // 在“娛樂休閑”節點下插入子節點 hArtItem = m_webTree.InsertItem(_T("瑪雅文明文章1"), 2, 2, hCataItem, TVI_LAST); // 為“瑪雅文明文章1”節點添加附加的編號數據,在鼠標劃過該節點時顯示 m_webTree.SetItemData(hArtItem, 11); // 在“娛樂休閑”節點下插入另一子節點 hArtItem = m_webTree.InsertItem(_T("IT笑話2"), 2, 2, hCataItem, TVI_LAST); // 為“IT笑話2”節點添加附加的編號數據,在鼠標劃過該節點時顯示 m_webTree.SetItemData(hArtItem, 12); return TRUE; // return TRUE unless you set the focus to a control } |
6. 我們希望在選中節點改變時,將最新的選擇項實時顯示到編輯框中,那么可以響應TVN_SELCHANGED通知消息。為樹形控件IDC_WEB_TREE的通知消息TVN_SELCHANGED添加消息處理函數CExample31Dlg::OnTvnSelchangedWebTree,并修改函數體如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
void CExample31Dlg::OnTvnSelchangedWebTree(NMHDR *pNMHDR, LRESULT *pResult) { LPNMTREEVIEW pNMTreeView = reinterpret_cast<LPNMTREEVIEW>(pNMHDR); // TODO: Add your control notification handler code here *pResult = 0; CString strText; // 樹節點的標簽文本字符串 // 獲取當前選中節點的句柄 HTREEITEM hItem = m_webTree.GetSelectedItem(); // 獲取選中節點的標簽文本字符串 strText = m_webTree.GetItemText(hItem); // 將字符串顯示到編輯框中 SetDlgItemText(IDC_ITEM_SEL_EDIT, strText); } |
7. 還有一個功能需要實現,那就是鼠標劃過除根節點外的某個樹節點時,顯示相應的Tip提示信息,本實例中提示信息為節點的編號。這需要響應TVN_GETINFOTIP通知消息。為樹形控件IDC_WEB_TREE的通知消息TVN_GETINFOTIP添加消息處理函數CExample31Dlg::OnTvnGetInfoTipWebTree,并修改函數體如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
void CExample31Dlg::OnTvnGetInfoTipWebTree(NMHDR *pNMHDR, LRESULT *pResult) { LPNMTVGETINFOTIP pGetInfoTip = reinterpret_cast<LPNMTVGETINFOTIP>(pNMHDR); // TODO: Add your control notification handler code here *pResult = 0; NMTVGETINFOTIP* pTVTipInfo = (NMTVGETINFOTIP*)pNMHDR; // 將傳入的pNMHDR轉換為NMTVGETINFOTIP指針類型 HTREEITEM hRoot = m_webTree.GetRootItem(); // 獲取樹的根節點 CString strText; // 每個樹節點的提示信息 if (pTVTipInfo->hItem == hRoot) { // 如果鼠標劃過的節點是根節點,則提示信息為空 strText = _T(""); } else { // 如果鼠標劃過的節點不是根節點,則將該節點的附加32位數據格式化為字符串 strText.Format(_T("%d"), pTVTipInfo->lParam); } // 將strText字符串拷貝到pTVTipInfo結構體變量的pszText成員中,這樣就能顯示內容為strText的提示信息 wcscpy(pTVTipInfo->pszText, strText); } |
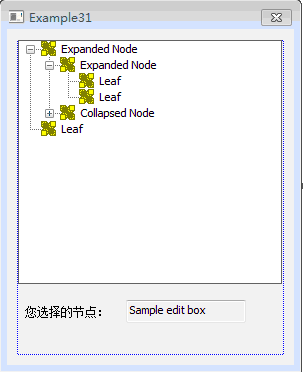
8. 運行程序,彈出結果對話框。效果如下圖:

樹形控件的知識就講到這里了,相比之前的控件可能稍有復雜。不過用的多了,就會覺得得心應手了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持服務器之家。