Vue.js 中使用最多的兩個指令就是 v-if 和 v-for ,因此我們可能會想要同時使用它們。雖然官方不建議這樣做,但有時確實是必須的,我們來了解下他們的工作方式:
-
在 vue 2.x 中,在一個元素上同時使用
v-if和v-for時,v-for會優先作用。 -
在 vue 3.x 中,
v-if總是優先于v-for生效。
對比學習
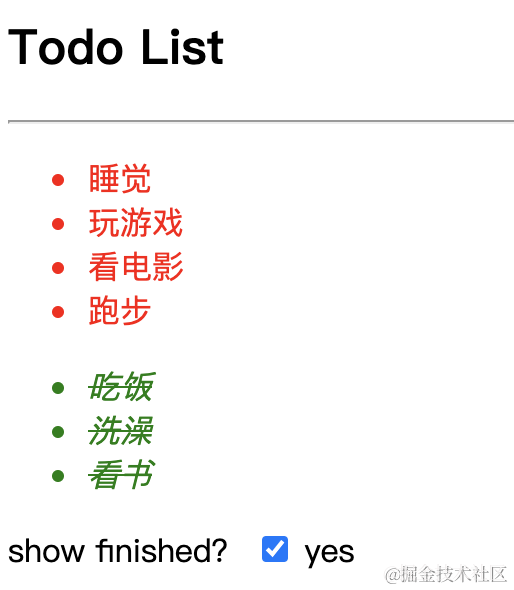
接下來我們通過一個簡單的示例來感知下,假設我們想要實現一個極簡的 todoList 效果:

我們有一個 todoList:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
const todoList = [ { id: 0, task: '吃飯', done: true, }, { id: 1, task: '睡覺', done: false, }, { id: 2, task: '洗澡', done: true, }, // ...,]; |
在 vue2 中, v-for 優先級高于 v-if ,我們可以這樣實現:
|
1
2
3
4
5
6
7
8
9
10
11
12
|
<ul> <!-- vue2中,v-for優先級高于v-if --> <li v-for="item in todoList" v-if="!item.done" :class="{todo: !item.done}" :key="item.id"> <span>{{item.task}}</span> </li></ul><ul> <li v-for="item in todoList" v-if="item.done" :class="{finished: item.done}" :key="item.id"> <span>{{item.task}}</span> </li></ul> |
在 vue3 中,由于 v-if 優先級要高于 v-for ,所以不能像 vue2 那樣將 v-for 和 v-if 放在同一個元素上,我們在 li 外面套一層用來執行 for 循環:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
<ul> <template v-for="item in list" :key="item.id"> <li v-if="!item.done" :class="{todo: !item.done}"> <span>{{item.task}}</span> </li> </template></ul><ul> <template v-for="item in list" :key="item.id"> <li v-if="item.done" :class="{finished: item.done}"> <span>{{item.task}}</span> </li> </template></ul> |
可以看出,如果在 vue2.x 中 v-if 和 v-for 在同一個元素上使用是無法直接在 vue3.x 中兼容的。
最佳實踐
針對 v-if 和 v-for 的使用,其實官方是建議我們使用計算屬性來處理的,這樣既提高了性能,又可以兼容到 vue3.x,接下來我們看看計算屬性實現方式:
模板部分:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<div id="app"> <!-- 最佳實踐 --> <ul class="todo-list"> <li v-for="item in todos" class="todo" :key="item.id"> <span>{{item.task}}</span> </li> </ul> <ul v-if="showFinished"> <li v-for="item in finished" :key="item.id" class="finished"> <span>{{item.task}}</span> </li> </ul> <p> show finished? <input type="checkbox" v-model="showFinished" /> {{showFinished ? 'yes' : 'no'}} </p></div> |
js 部分:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
// vue3.xVue.createApp({ data() { return { msg: 'Todo List', showFinished: true, list: todoList, }; }, computed: { finished() { return todoList.filter(t => t.done); }, todos() { return todoList.filter(t => !t.done); }, },}).mount('#app');// vue2.xnew Vue({ el: '#app', data() { return { msg: 'Todo List', showFinished: true, list: todoList, }; }, computed: { finished() { return todoList.filter(t => t.done); }, todos() { return todoList.filter(t => !t.done); }, },}); |
總結
-
vue2.x 中
v-for優先級高于v-if,vue3.x 相反; -
盡量避免在同一個元素上面同時使用
v-if和v-for,建議使用計算屬性替代。
到此這篇關于vue2和vue3的v-if與v-for優先級對比學習的文章就介紹到這了,更多相關v-if與v-for優先級內容請搜索服務器之家以前的文章或繼續瀏覽下面的相關文章希望大家以后多多支持服務器之家!
原文鏈接:https://juejin.im/post/6881581395068747790













