用過 vue-element-admin 的同學(xué)一定很清楚,路由的配置直接關(guān)系側(cè)邊欄導(dǎo)航菜單的展示,也得益于這種設(shè)計思路,幾乎大部分后臺框架都采用這個方案,當(dāng)然也包括了我寫的 Fantastic-admin 這個中后臺框架。
但這個方案有個明顯的問題,就是為了實現(xiàn)多級側(cè)邊欄導(dǎo)航菜單,則需要將路由配置成多級嵌套的形式,一旦超過兩級,達(dá)到三級甚至更多級,就需要增加一個空布局頁面(Empty.vue)用來給 component 使用,僅僅是為了生成層級菜單。此時就出現(xiàn)了一個問題,因為 keep-alive 是在 Layout 上處理的,所以超過兩級以上的路由都會變得難以處理,也沒有一個相對完美的解決方案。
在思考并解決這個問題之前,我們先來看下頁面大致結(jié)構(gòu):
|
1
2
3
4
5
6
7
8
9
|
+------------------------------+| Layout || +------------------------+ || | Empty | || | +------------------+ | || | | Page | | || | +------------------+ | || +------------------------+ |+------------------------------+ |
首先 keep-alive 是在 Layout 上進(jìn)行處理,如果不緩存 Empty ,則 Empty 下面的頁面將無法被緩存,如果緩存 Empty ,又會導(dǎo)致 Empty 里面的所有頁面都被緩存,無法按需清除,相信接觸過的同學(xué)肯定感同身受其中的大坑。

解決思路
其實有一個相對清晰簡單的解決思路,既然緩存二級路由是沒問題,而超過二級的中間層級頁面也是沒太大意義的,那為什么不將路由直接處理成二級,這樣頁面顯示也就是二級的結(jié)構(gòu)。
|
1
2
3
4
5
6
7
8
9
|
+------------------------------+ +------------------------------+| Layout | | Layout.vue || +------------------------+ | | +------------------------+ || | Empty | | +----------> | | Page | || | +------------------+ | | | | | || | | Page | | | | | | || | +------------------+ | | | | | || +------------------------+ | | +------------------------+ |+------------------------------+ +------------------------------+ |
這里需要注意,路由配置還是保持多級嵌套的形式,而這個配置并非最終注冊使用的路由,僅僅是提供側(cè)邊欄導(dǎo)航菜單使用,同時再生成一份用于動態(tài)注冊路由的數(shù)據(jù),圖例如果沒看明白的話,可以看下面兩組數(shù)據(jù)。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
|
// 原始數(shù)據(jù)(用于側(cè)邊欄導(dǎo)航菜單){ path: '/users', meta: { title: '用戶管理' }, children: [ { path: 'clients', meta: { title: '客戶管理' }, children: [ { path: 'list', meta: { title: '客戶列表' } }, { path: 'detail', meta: { title: '客戶詳情' } } ] } ]}// 處理后數(shù)據(jù)(用于動態(tài)注冊路由){ path: '/users', meta: { title: '用戶管理' }, children: [ { path: 'clients/list', meta: { title: '客戶列表' } }, { path: 'clients/detail', meta: { title: '客戶詳情' } } ]} |
通過一個遞歸函數(shù)就可以處理好路由的數(shù)據(jù),但這還不夠,因為還需要處理面包屑導(dǎo)航。
原有的面包屑導(dǎo)航是通過 $route.matched 可以獲取到嵌套路由每一層級的信息,而當(dāng)路由被處理成兩級后,也就無法通過 $route.matched 進(jìn)行顯示了,所以在處理路由數(shù)據(jù)的同時,也需要處理面包屑導(dǎo)航的信息。大致最終會處理成這樣:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
|
{ path: '/users', meta: { title: '用戶管理' }, children: [ { path: 'clients/list', meta: { title: '客戶列表', breadCrumb: [ { path: '/users', title: '用戶管理' }, { path: 'clients', title: '客戶管理' }, { path: 'list', title: '客戶列表' } ] } }, { path: 'clients/detail', meta: { title: '客戶詳情', breadCrumb: [ { path: '/users', title: '用戶管理' }, { path: 'clients', title: '客戶管理' }, { path: 'detail', title: '客戶詳情' } ] } } ]} |
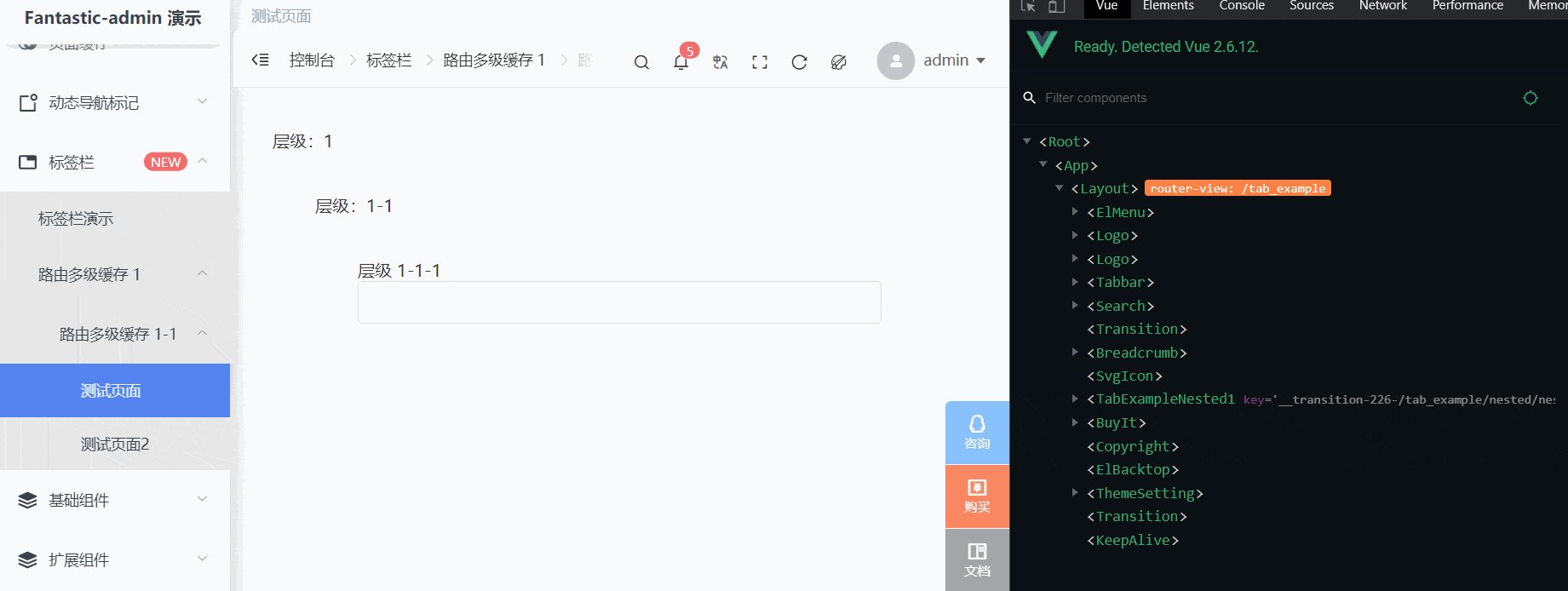
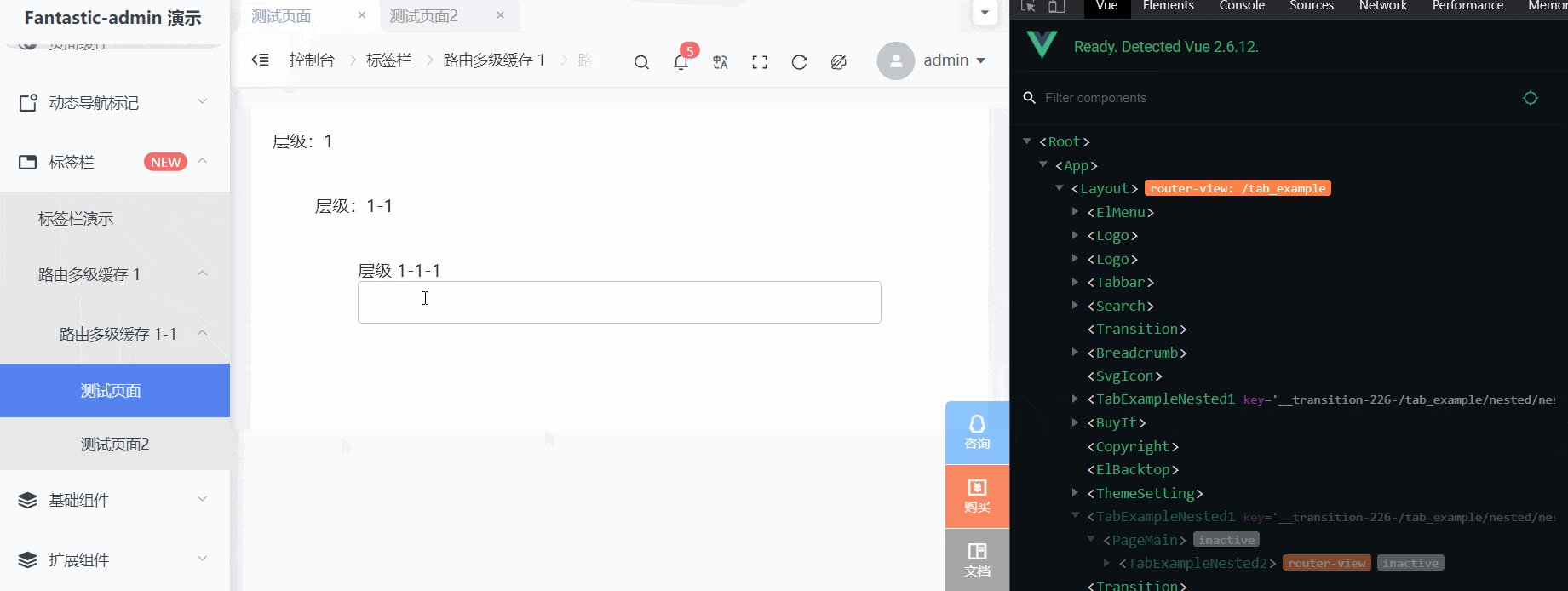
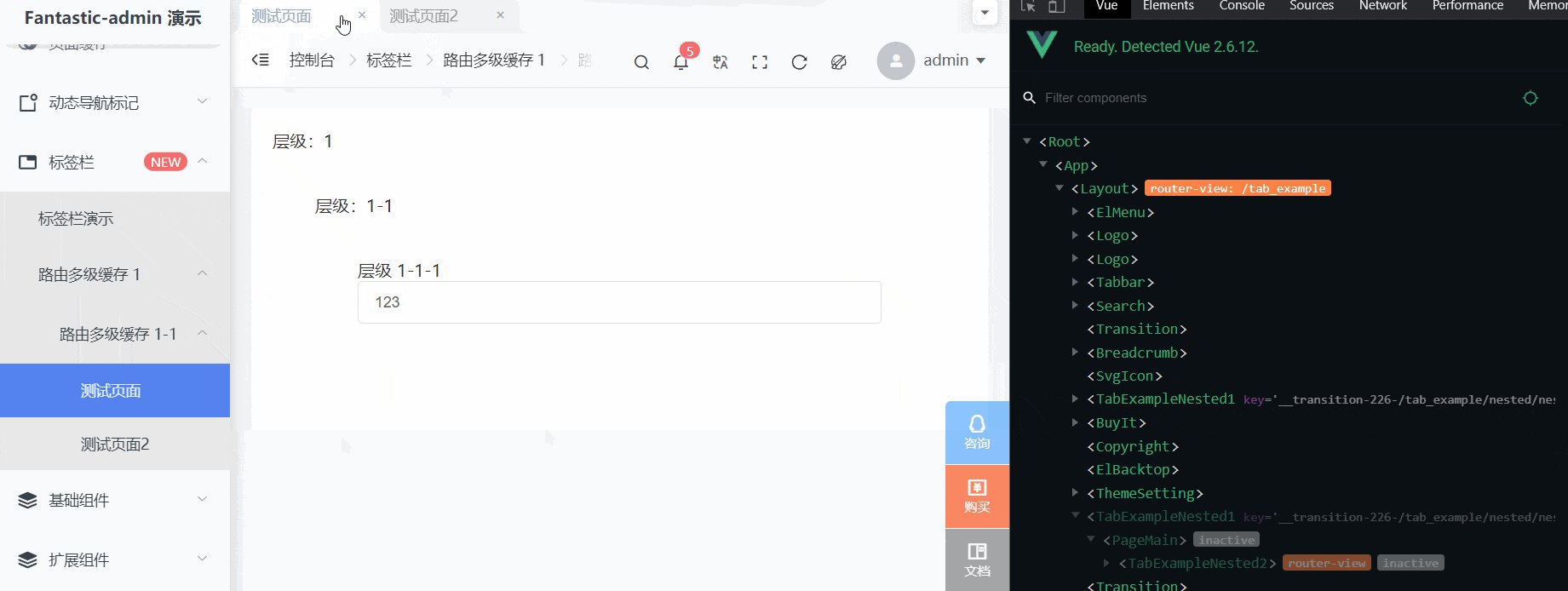
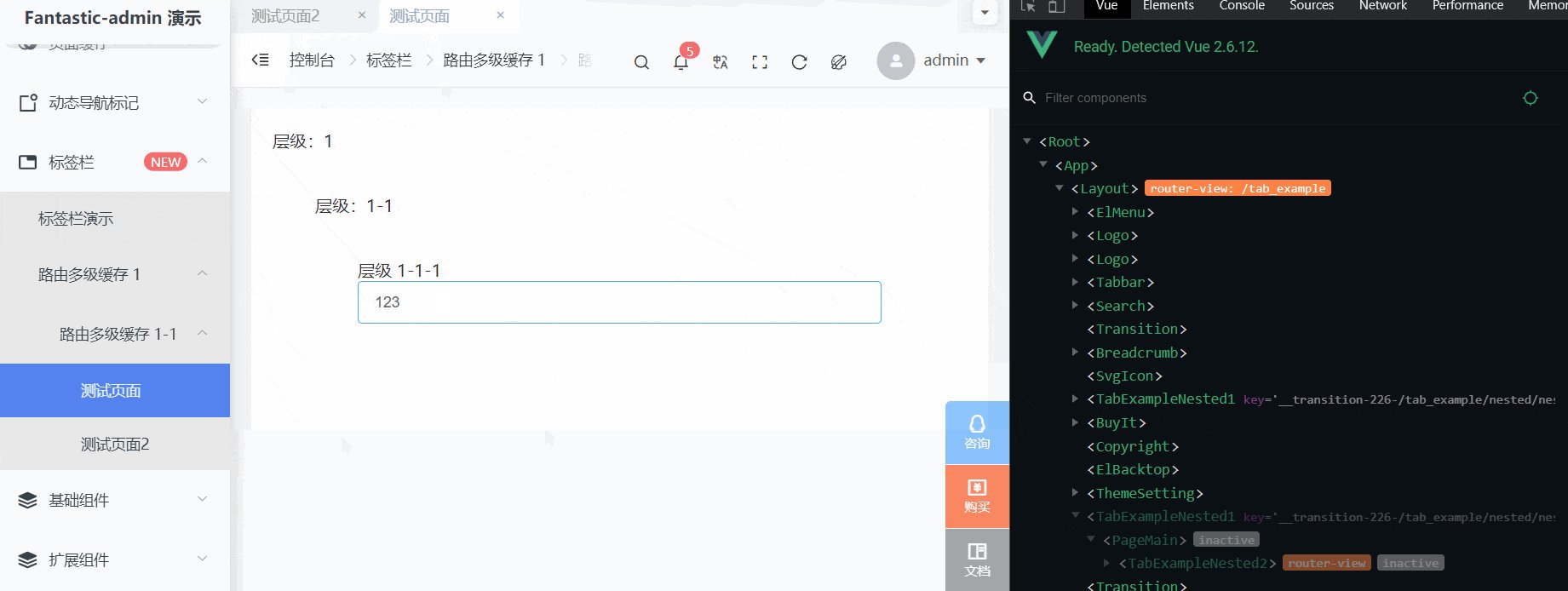
這樣一來,通過 $route.meta.breadcrumb 就可以獲取任意某個路由的完整面包屑導(dǎo)航信息了。最終效果如下:

通過圖片可以看到,這種方案也還是有一定的限制,就是路由被處理成二級后,多級嵌套關(guān)系不存在了,也就是不能在 Empty 里寫任何代碼,因為都會被忽略掉,只保留頂級和最深層的底級兩個路由。
當(dāng)然通過實際情況考慮,這種限制并沒有大問題,因為在后臺系統(tǒng)里,本身模塊相對獨立,即便側(cè)邊欄導(dǎo)航菜單是嵌套層級關(guān)系的,在右側(cè)內(nèi)容展示區(qū)域,幾乎都是獨立模塊展示,無需嵌套。
實例代碼
本文主要是討論實現(xiàn)思路,相關(guān)代碼可在 Fantastic-admin 里查看,核心代碼在這,點擊查看。
到此這篇關(guān)于解決基于 keep-alive 的后臺多級路由緩存問題的文章就介紹到這了,更多相關(guān) keep-alive多級路由緩存 內(nèi)容請搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://www.cnblogs.com/hooray/archive/2020/12/22/14174402.html

















