頁面介紹:
? 主頁面:name —> shishengzuotanhuichaxun

? 此頁面表格中的數(shù)據(jù)均通過接口從后端獲取數(shù)組對象并渲染,每一行數(shù)據(jù)都有對應(yīng)的行id,我們的目的就是根據(jù)表格中每行數(shù)據(jù)的行id不同進(jìn)而跳轉(zhuǎn)至對應(yīng)的子詳情頁面
子頁面(詳情頁面):name —> cinfo

? 此頁面為拿到行id后通過調(diào)用相應(yīng)接口所要渲染的頁面
項目簡介及使用帶參跳轉(zhuǎn)的原因:
本系統(tǒng)使用vue進(jìn)行項目框架搭建,使用vant移動端框架的組件庫進(jìn)行開發(fā)。主頁面中的表格使用了純原生html的th、tr、td實現(xiàn),向表格渲染數(shù)據(jù)使用了vue指令v-for對tr進(jìn)行遍歷,所以渲染后的表格數(shù)據(jù)所對應(yīng)的所有詳情按鈕是同一個,點(diǎn)擊跳轉(zhuǎn)后的頁面也是同一個,這就違背了項目業(yè)務(wù)需求。所以帶參傳遞的實現(xiàn)就尤為關(guān)鍵,帶參傳遞操作的原理是使用了同一模板(cinfo),但由于url路徑不同,各個子頁面中內(nèi)容可以互不影響。
實現(xiàn)過程:
? step1:
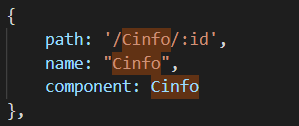
在vue-router下的js文件中,將子詳情頁面的路由修改為:

?在path屬性中加入'/:id‘,并新加name屬性,目的是實現(xiàn)在跳轉(zhuǎn)時將url后添加id,從而進(jìn)入不同的子詳情頁面
? step2:
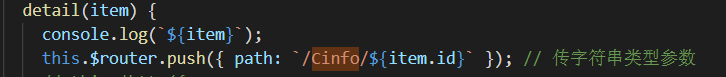
在主頁面中為詳情按鈕的綁定事件中加入?yún)?shù),將v-for中item,即通過接口拿到的數(shù)組對象作為點(diǎn)擊事件方法中的形參。

注意:
1.@click=detail(item), 為按鈕綁定單擊事件時item一定不要忘記在括號中加上item參數(shù)!
2.此處push()方法中path的key值使用了es6語法–>模板字符串 (允許嵌入表達(dá)式的字符串字面量)
此時已經(jīng)實現(xiàn)了點(diǎn)擊詳情按鈕后將行id作為參數(shù)傳遞到了子詳情頁面中,如下圖:

? step3:
下面我們就需要在子詳情頁面中拿到主頁面?zhèn)鬟f過來的id,作為請求參數(shù)調(diào)用接口并渲染數(shù)據(jù)。
? 實現(xiàn)獲取傳遞過來的id操作為:

? 固定寫法,別問,問就是不會(求助大佬們解答!)。。。
至此,我們已經(jīng)實現(xiàn)了帶參跳轉(zhuǎn)功能的大部分操作,剩下在子頁面中通過id調(diào)用接口并渲染數(shù)據(jù)就不展示了
總結(jié):
方法有很多,此方法目前只能實現(xiàn)帶具體某個參數(shù)進(jìn)行跳轉(zhuǎn),并不能傳遞整個數(shù)組或者對象。如果大家有更好的方法可以分享一下。帶參跳轉(zhuǎn)的整體實現(xiàn)步驟并不難,主要是思路。此分享由于本人自身實力的不足,可能不是那么的準(zhǔn)確和詳細(xì)。所有步驟中如果有描述錯誤、不恰當(dāng)或者模糊不清的地方,麻煩各位大佬一定指出我的錯誤~萬分感謝!大家共同努力,一起進(jìn)步!
到此這篇關(guān)于vue項目中實現(xiàn)帶參跳轉(zhuǎn)功能的文章就介紹到這了,更多相關(guān)vue帶參跳轉(zhuǎn)內(nèi)容請搜索服務(wù)器之家以前的文章或繼續(xù)瀏覽下面的相關(guān)文章希望大家以后多多支持服務(wù)器之家!
原文鏈接:https://blog.csdn.net/weixin_55293123/article/details/115672916

















