在實(shí)際開發(fā)過程中,發(fā)現(xiàn)以下的寫法比較累贅,因?yàn)樵诤竺娴捻?xiàng)目中,繼續(xù)優(yōu)化表單驗(yàn)證的方法,讓代碼更簡潔。主要的修改是驗(yàn)證方法的修改和調(diào)用
以前驗(yàn)證表單字段的最大長度,description: [{ max: 200, message: '最大長度為200個(gè)字符', trigger: 'blur' }]
現(xiàn)在寫法:description: [validateLen(200)]
其中,validateLen是我封裝的一個(gè)方法。
使用步驟:
1、在uitls文件夾中新建一個(gè)validate.js文件。
2、定義需要驗(yàn)證的方法
3、在需要使用的頁面中引入import { validateLen, validateChart_ } from '@/utils/validate'
4、在用于校驗(yàn)的rules中使用。例如:description: [validateLen(200)]
具體寫法:參考如下。只是把舊的寫法統(tǒng)一封裝成了return 進(jìn)行輸出。少寫很多代碼,省事整潔
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
// 是否必填export function validateNecessary(tipInfo = '請輸入', trigger = 'blur', isNeces = true,) { return { required: isNeces, message: tipInfo, trigger }}// 驗(yàn)證最大長度export function validateLen(len = 20) { return { max: len, message: '最大長度為' + len + '個(gè)字符', trigger: 'blur' }} |
基于element-ui
1、在代碼中,添加屬性::rule
|
1
|
<el-form :model="form" :rules="rules" ref="form" label-width="150px"></el-form> |
并且,在<el-form-item>中添加prop屬性,對應(yīng)rules中的規(guī)則

2、新開一個(gè)文件夾(validate.js)定義驗(yàn)證規(guī)則

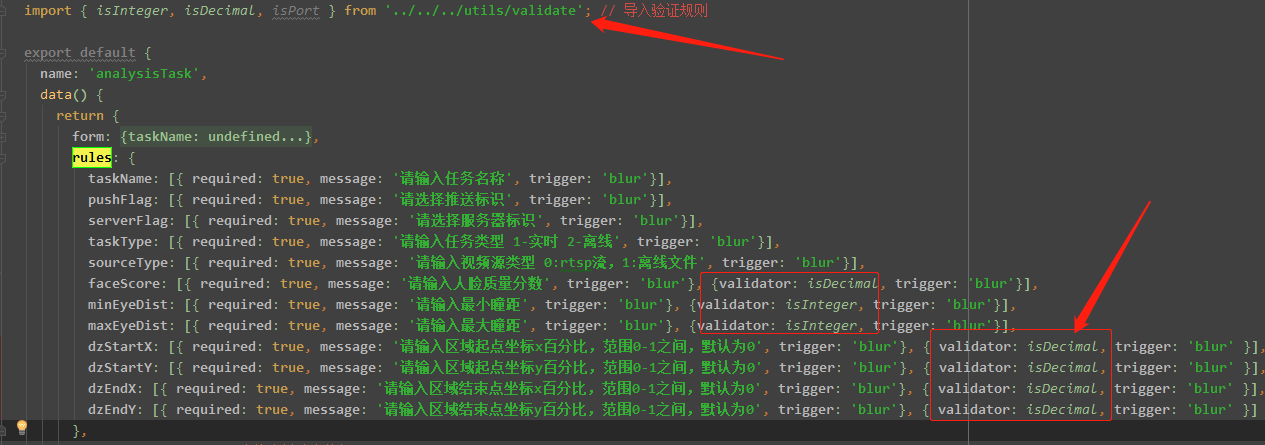
3、在頁面(index.vue)中引入驗(yàn)證規(guī)則定義的文件,并在export default中定義rule規(guī)則,使用語法:{validator:驗(yàn)證方法,trigger:驗(yàn)證觸發(fā)}

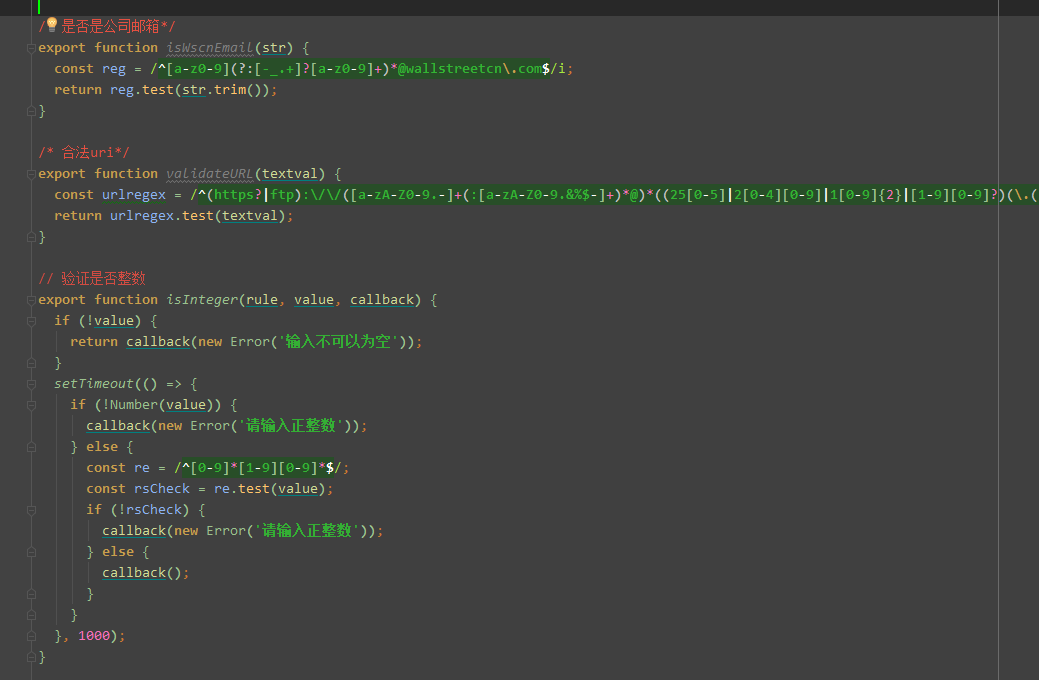
4、以下是validator.js文件的部分驗(yàn)證方法
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
|
/*是否合法IP地址*/export function validateIP(rule, value,callback) { if(value==''||value==undefined||value==null){ callback(); }else { const reg = /^(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])\.(\d{1,2}|1\d\d|2[0-4]\d|25[0-5])$/; if ((!reg.test(value)) && value != '') { callback(new Error('請輸入正確的IP地址')); } else { callback(); } }}/* 是否手機(jī)號碼或者固話*/export function validatePhoneTwo(rule, value, callback) { const reg = /^((0\d{2,3}-\d{7,8})|(1[34578]\d{9}))$/;; if (value == '' || value == undefined || value == null) { callback(); } else { if ((!reg.test(value)) && value != '') { callback(new Error('請輸入正確的電話號碼或者固話號碼')); } else { callback(); } }}/* 是否固話*/export function validateTelphone(rule, value,callback) { const reg =/0\d{2}-\d{7,8}/; if(value==''||value==undefined||value==null){ callback(); }else { if ((!reg.test(value)) && value != '') { callback(new Error('請輸入正確的固話(格式:區(qū)號+號碼,如010-1234567)')); } else { callback(); } }}/* 是否手機(jī)號碼*/export function validatePhone(rule, value,callback) { const reg =/^[1][3,4,5,7,8][0-9]{9}$/; if(value==''||value==undefined||value==null){ callback(); }else { if ((!reg.test(value)) && value != '') { callback(new Error('請輸入正確的電話號碼')); } else { callback(); } }}/* 是否身份證號碼*/export function validateIdNo(rule, value,callback) { const reg = /(^\d{15}$)|(^\d{18}$)|(^\d{17}(\d|X|x)$)/; if(value==''||value==undefined||value==null){ callback(); }else { if ((!reg.test(value)) && value != '') { callback(new Error('請輸入正確的身份證號碼')); } else { callback(); } }}/* 是否郵箱*/export function validateEMail(rule, value,callback) { const reg =/^([a-zA-Z0-9]+[-_\.]?)+@[a-zA-Z0-9]+\.[a-z]+$/; if(value==''||value==undefined||value==null){ callback(); }else{ if (!reg.test(value)){ callback(new Error('請輸入正確的郵箱地址')); } else { callback(); } }}/* 合法uri*/export function validateURL(textval) { const urlregex = /^(https?|ftp):\/\/([a-zA-Z0-9.-]+(:[a-zA-Z0-9.&%$-]+)*@)*((25[0-5]|2[0-4][0-9]|1[0-9]{2}|[1-9][0-9]?)(\.(25[0-5]|2[0-4][0-9]|1[0-9]{2}|[1-9]?[0-9])){3}|([a-zA-Z0-9-]+\.)*[a-zA-Z0-9-]+\.(com|edu|gov|int|mil|net|org|biz|arpa|info|name|pro|aero|coop|museum|[a-zA-Z]{2}))(:[0-9]+)*(\/($|[a-zA-Z0-9.,?'\\+&%$#=~_-]+))*$/; return urlregex.test(textval);}/*驗(yàn)證內(nèi)容是否英文數(shù)字以及下劃線*/export function isPassword(rule, value, callback) { const reg =/^[_a-zA-Z0-9]+$/; if(value==''||value==undefined||value==null){ callback(); } else { if (!reg.test(value)){ callback(new Error('密碼僅由英文字母,數(shù)字以及下劃線組成')); } else { callback(); } }}/*自動檢驗(yàn)數(shù)值的范圍*/export function checkMax20000(rule, value, callback) { if (value == '' || value == undefined || value == null) { callback(); } else if (!Number(value)) { callback(new Error('請輸入[1,20000]之間的數(shù)字')); } else if (value < 1 || value > 20000) { callback(new Error('請輸入[1,20000]之間的數(shù)字')); } else { callback(); }}//驗(yàn)證數(shù)字輸入框最大數(shù)值,32767export function checkMaxVal(rule, value,callback) { if (value < 0 || value > 32767) { callback(new Error('請輸入[0,32767]之間的數(shù)字')); } else { callback(); }}//驗(yàn)證是否1-99之間export function isOneToNinetyNine(rule, value, callback) { if (!value) { return callback(new Error('輸入不可以為空')); } setTimeout(() => { if (!Number(value)) { callback(new Error('請輸入正整數(shù)')); } else { const re = /^[1-9][0-9]{0,1}$/; const rsCheck = re.test(value); if (!rsCheck) { callback(new Error('請輸入正整數(shù),值為【1,99】')); } else { callback(); } } }, 0);}// 驗(yàn)證是否整數(shù)export function isInteger(rule, value, callback) { if (!value) { return callback(new Error('輸入不可以為空')); } setTimeout(() => { if (!Number(value)) { callback(new Error('請輸入正整數(shù)')); } else { const re = /^[0-9]*[1-9][0-9]*$/; const rsCheck = re.test(value); if (!rsCheck) { callback(new Error('請輸入正整數(shù)')); } else { callback(); } } }, 0);}// 驗(yàn)證是否整數(shù),非必填export function isIntegerNotMust(rule, value, callback) { if (!value) { callback(); } setTimeout(() => { if (!Number(value)) { callback(new Error('請輸入正整數(shù)')); } else { const re = /^[0-9]*[1-9][0-9]*$/; const rsCheck = re.test(value); if (!rsCheck) { callback(new Error('請輸入正整數(shù)')); } else { callback(); } } }, 1000);}// 驗(yàn)證是否是[0-1]的小數(shù)export function isDecimal(rule, value, callback) { if (!value) { return callback(new Error('輸入不可以為空')); } setTimeout(() => { if (!Number(value)) { callback(new Error('請輸入[0,1]之間的數(shù)字')); } else { if (value < 0 || value > 1) { callback(new Error('請輸入[0,1]之間的數(shù)字')); } else { callback(); } } }, 100);}// 驗(yàn)證是否是[1-10]的小數(shù),即不可以等于0export function isBtnOneToTen(rule, value, callback) { if (typeof value == 'undefined') { return callback(new Error('輸入不可以為空')); } setTimeout(() => { if (!Number(value)) { callback(new Error('請輸入正整數(shù),值為[1,10]')); } else { if (!(value == '1' || value == '2' || value == '3' || value == '4' || value == '5' || value == '6' || value == '7' || value == '8' || value == '9' || value == '10')) { callback(new Error('請輸入正整數(shù),值為[1,10]')); } else { callback(); } } }, 100);}// 驗(yàn)證是否是[1-100]的小數(shù),即不可以等于0export function isBtnOneToHundred(rule, value, callback) { if (!value) { return callback(new Error('輸入不可以為空')); } setTimeout(() => { if (!Number(value)) { callback(new Error('請輸入整數(shù),值為[1,100]')); } else { if (value < 1 || value > 100) { callback(new Error('請輸入整數(shù),值為[1,100]')); } else { callback(); } } }, 100);}// 驗(yàn)證是否是[0-100]的小數(shù)export function isBtnZeroToHundred(rule, value, callback) { if (!value) { return callback(new Error('輸入不可以為空')); } setTimeout(() => { if (!Number(value)) { callback(new Error('請輸入[1,100]之間的數(shù)字')); } else { if (value < 0 || value > 100) { callback(new Error('請輸入[1,100]之間的數(shù)字')); } else { callback(); } } }, 100);}// 驗(yàn)證端口是否在[0,65535]之間export function isPort(rule, value, callback) { if (!value) { return callback(new Error('輸入不可以為空')); } setTimeout(() => { if (value == '' || typeof(value) == undefined) { callback(new Error('請輸入端口值')); } else { const re = /^([0-9]|[1-9]\d|[1-9]\d{2}|[1-9]\d{3}|[1-5]\d{4}|6[0-4]\d{3}|65[0-4]\d{2}|655[0-2]\d|6553[0-5])$/; const rsCheck = re.test(value); if (!rsCheck) { callback(new Error('請輸入在[0-65535]之間的端口值')); } else { callback(); } } }, 100);}// 驗(yàn)證端口是否在[0,65535]之間,非必填,isMust表示是否必填export function isCheckPort(rule, value, callback) { if (!value) { callback(); } setTimeout(() => { if (value == '' || typeof(value) == undefined) { //callback(new Error('請輸入端口值')); } else { const re = /^([0-9]|[1-9]\d|[1-9]\d{2}|[1-9]\d{3}|[1-5]\d{4}|6[0-4]\d{3}|65[0-4]\d{2}|655[0-2]\d|6553[0-5])$/; const rsCheck = re.test(value); if (!rsCheck) { callback(new Error('請輸入在[0-65535]之間的端口值')); } else { callback(); } } }, 100);}/* 小寫字母*/export function validateLowerCase(str) { const reg = /^[a-z]+$/; return reg.test(str);}/*保留2為小數(shù)*/export function validatetoFixedNew(str) { return str ;}/* 驗(yàn)證key*/// export function validateKey(str) {// var reg = /^[a-z_\-:]+$/;// return reg.test(str);// }/* 大寫字母*/export function validateUpperCase(str) { const reg = /^[A-Z]+$/; return reg.test(str);}/* 大小寫字母*/export function validatAlphabets(str) { const reg = /^[A-Za-z]+$/; return reg.test(str);} |
以上就是vue 使用rules對表單字段進(jìn)行校驗(yàn)的步驟的詳細(xì)內(nèi)容,更多關(guān)于vue 用rules對表單字段進(jìn)行校驗(yàn)的資料請關(guān)注服務(wù)器之家其它相關(guān)文章!
原文鏈接:https://www.cnblogs.com/luoxuemei/p/9295506.html

















